vue實現登錄驗證碼
本文實例為大家分享了vue實現登錄驗證碼的具體代碼,供大家參考,具體內容如下
先來demo效果圖

canvas驗證碼組件(可直接復制,無需改動)
<template> <div class='s-canvas'><canvas : :height='contentHeight'></canvas> </div></template> <script> export default {name: 'SIdentify',props: { identifyCode: {type: String,default: ’1234’ }, fontSizeMin: {type: Number,default: 25 }, fontSizeMax: {type: Number,default: 30 }, backgroundColorMin: {type: Number,default: 255 }, backgroundColorMax: {type: Number,default: 255 }, colorMin: {type: Number,default: 0 }, colorMax: {type: Number,default: 160 }, lineColorMin: {type: Number,default: 100 },lineColorMax: {type: Number,default: 255 }, dotColorMin: {type: Number,default: 0 }, dotColorMax: {type: Number,default: 255 }, contentWidth: {type: Number,default: 112 }, contentHeight: {type: Number,default: 31 }},methods: { // 生成一個隨機數 randomNum(min, max) {return Math.floor(Math.random() * (max - min) + min) }, // 生成一個隨機的顏色 randomColor(min, max) {let r = this.randomNum(min, max)let g = this.randomNum(min, max)let b = this.randomNum(min, max)return ’rgb(’ + r + ’,’ + g + ’,’ + b + ’)’ }, drawPic() {let canvas = document.getElementById(’s-canvas’)let ctx = canvas.getContext(’2d’)ctx.textBaseline = ’bottom’// 繪制背景ctx.fillStyle = this.randomColor(this.backgroundColorMin, this.backgroundColorMax)ctx.fillRect(0, 0, this.contentWidth, this.contentHeight)// 繪制文字for (let i = 0; i < this.identifyCode.length; i++) { this.drawText(ctx, this.identifyCode[i], i)}this.drawLine(ctx)this.drawDot(ctx) }, drawText(ctx, txt, i) {ctx.fillStyle = this.randomColor(this.colorMin, this.colorMax)ctx.font = this.randomNum(this.fontSizeMin, this.fontSizeMax) + ’px SimHei’let x = (i + 1) * (this.contentWidth / (this.identifyCode.length + 1))let y = this.randomNum(this.fontSizeMax, this.contentHeight - 5)var deg = this.randomNum(-45, 45)// 修改坐標原點和旋轉角度ctx.translate(x, y)ctx.rotate(deg * Math.PI / 180)ctx.fillText(txt, 0, 0)// 恢復坐標原點和旋轉角度ctx.rotate(-deg * Math.PI / 180)ctx.translate(-x, -y) }, drawLine(ctx) {// 繪制干擾線for (let i = 0; i < 5; i++) { ctx.strokeStyle = this.randomColor(this.lineColorMin, this.lineColorMax) ctx.beginPath() ctx.moveTo(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight)) ctx.lineTo(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight)) ctx.stroke()} }, drawDot(ctx) {// 繪制干擾點for (let i = 0; i < 80; i++) { ctx.fillStyle = this.randomColor(0, 255) ctx.beginPath() ctx.arc(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight), 1, 0, 2 * Math.PI) ctx.fill()} }},watch: { identifyCode() {this.drawPic() }},mounted() { this.drawPic()} }</script> <style scoped> .s-canvas {height: 38px; } .s-canvas canvas{margin-top: 1px;margin-left: 8px; }</style>
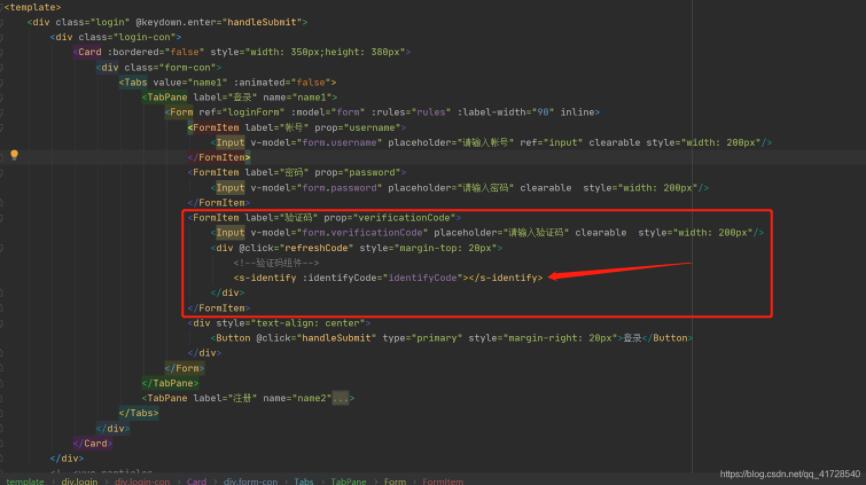
login頁面的html部分,按需改動

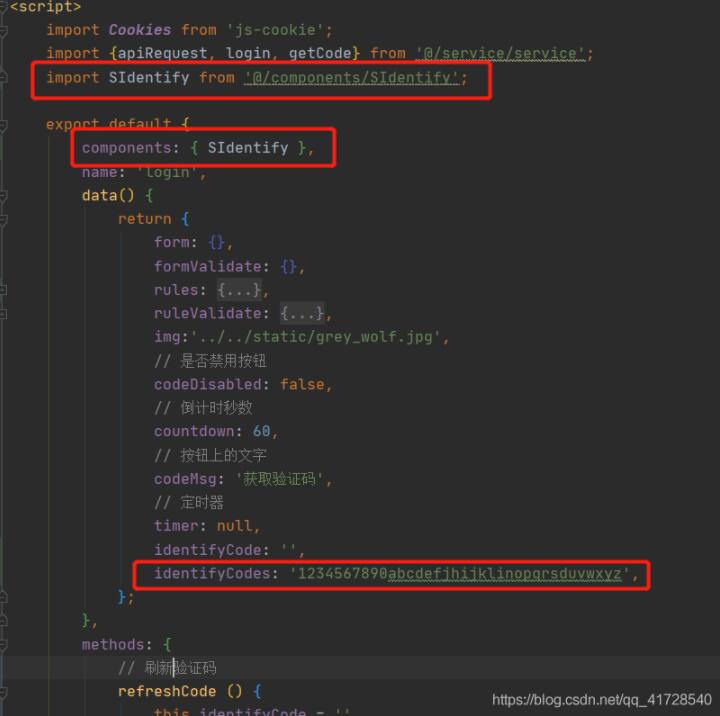
引入驗證碼組件

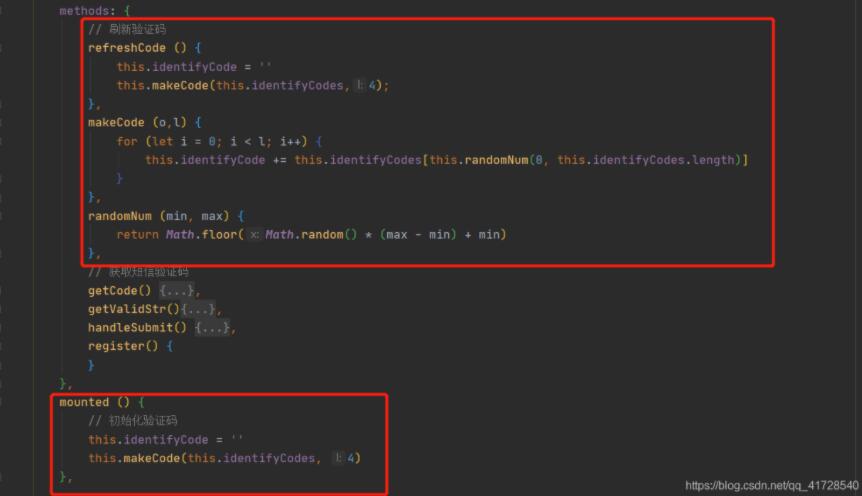
methods方法

login頁面完整代碼
<style lang='less'> @import ’./login.less’;</style> <template> <div @keydown.enter='handleSubmit'><div class='login-con'> <Card :bordered='false' style='width: 350px;height: 380px'><div class='form-con'> <Tabs value='name1' :animated='false'><TabPane label='登錄' name='name1'> <Form ref='loginForm' :model='form' :rules='rules' :label- inline><FormItem label='帳號' prop='username'> <Input v-model='form.username' placeholder='請輸入帳號' ref='input' clearable /></FormItem><FormItem label='密碼' prop='password'> <Input v-model='form.password' placeholder='請輸入密碼' clearable /></FormItem><FormItem label='驗證碼' prop='verificationCode'> <Input v-model='form.verificationCode' placeholder='請輸入驗證碼' clearable /> <div @click='refreshCode' style='margin-top: 20px'><!--驗證碼組件--><s-identify :identifyCode='identifyCode'></s-identify> </div></FormItem><div style='text-align: center'> <Button @click='handleSubmit' type='primary' style='margin-right: 20px'>登錄</Button></div> </Form></TabPane><TabPane label='注冊' name='name2'> <Form ref='formValidate' :model='formValidate' :rules='ruleValidate' :label- inline><FormItem label='帳號' prop='username'> <Input v-model='formValidate.username' placeholder='請輸入帳號' ref='input' clearable /></FormItem><FormItem label='密碼' prop='password'> <Input v-model='formValidate.password' placeholder='請輸入密碼' clearable /></FormItem><FormItem label='手機號' prop='mobile'> <Input v-model='formValidate.mobile' placeholder='請輸入手機號' clearable /></FormItem><FormItem label='短信驗證碼' prop='header'> <Input v-model='formValidate.header' placeholder='短信驗證碼' /> <Button type='primary' size='small' @click='getCode' :disabled='codeDisabled'>{{codeMsg}}</Button></FormItem><div style='text-align: center'> <Button type='primary' @click='register(’formValidate’)'>注冊</Button></div> </Form></TabPane> </Tabs></div> </Card></div><!--<vue-particlescolor='#FF4500':particleOpacity='0.7':particlesNumber='300'shapeType='circle':particleSize='7'linesColor='#00FF00':linesWidth='2':lineLinked='true':lineOpacity='0.4':linesDistance='150':moveSpeed='4':hoverEffect='true'hoverMode='grab':clickEffect='true'clickMode='repulse'></vue-particles>--> </div></template> <script> import Cookies from ’js-cookie’; import {apiRequest, login, getCode} from ’@/service/service’; import SIdentify from ’@/components/SIdentify’; export default {components: { SIdentify },name: ’login’,data() { return {form: {},formValidate: {},rules: { username: [{required: true, message: ’登錄用戶名不能為空’, trigger: ’blur’} ], password: [{required: true, message: ’登錄密碼不能為空’, trigger: ’blur’} ], verificationCode: [{required: true, message: ’驗證碼不能為空’, trigger: ’blur’} ]},ruleValidate: { username: [{required: true, message: ’登錄用戶名不能為空’, trigger: ’blur’} ], password: [{required: true, message: ’登錄密碼不能為空’, trigger: ’blur’} ], mobile: [{required: true, message: ’手機號不能為空’, trigger: ’blur’} ], header: [{required: true, message: ’短信驗證碼不能為空’, trigger: ’blur’} ]},img:’../../static/grey_wolf.jpg’,// 是否禁用按鈕codeDisabled: false,// 倒計時秒數countdown: 60,// 按鈕上的文字codeMsg: ’獲取驗證碼’,// 定時器timer: null,identifyCode: ’’,identifyCodes: ’1234567890abcdefjhijklinopqrsduvwxyz’, };},methods: { // 刷新驗證碼 refreshCode () {this.identifyCode = ’’this.makeCode(this.identifyCodes,4); }, makeCode (o,l) {for (let i = 0; i < l; i++) { this.identifyCode += this.identifyCodes[this.randomNum(0, this.identifyCodes.length)]} }, randomNum (min, max) {return Math.floor(Math.random() * (max - min) + min) }, // 獲取短信驗證碼 getCode() {// 驗證碼60秒倒計時if (!this.timer) { this.getValidStr(); this.timer = setInterval(this.getValidStr, 1000);}apiRequest(this, getCode(this.form.mobile), response => {}); }, getValidStr(){if (this.countdown > 0 && this.countdown <= 60) { this.countdown--; if (this.countdown !== 0) {this.codeMsg = '重新發送(' + this.countdown + ')';this.codeDisabled = true; } else {clearInterval(this.timer);this.codeMsg = '獲取驗證碼';this.countdown = 60;this.timer = null;this.codeDisabled = false; }} }, handleSubmit() {this.$refs.loginForm.validate((valid) => { if (valid) {//登錄密碼做MD5加密let password = this.$copyto.md5(this.form.password);//登錄接口請求apiRequest(this, login(this.form.username, password), response => { this.$store.commit(’setUserInfo’, response.data); Cookies.set(’user’, this.form.username); Cookies.set(’userId’, response.data.id); localStorage.sessionId = response.sessionId this.$store.commit(’setAvator’, ’’); if (this.form.userName === ’admin’) {Cookies.set(’access’, 0); } else {Cookies.set(’access’, 1); } this.$router.push({name: ’home_index’});}); }}); }, register() { }},mounted () { // 初始化驗證碼 this.identifyCode = ’’ this.makeCode(this.identifyCodes, 4)}, };</script> <style> </style>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備