vue 自定義組件的寫法與用法詳解
三個技能,父組件 —> 子組件傳值(props)、子組件 —> 父組件傳值(emit用來使這個獨立的組件通過一些邏輯來融入其他組件中。舉個具體點的例子,假如你要做一輛車,車輪是要封裝的一個獨立組件,props指的就是根據(jù)整個車的外形你可以給輪子設(shè)置一些你想要的且符合車風(fēng)格的花紋,圖案等;而$emit的作用則是讓這些輪子能夠和整輛車完美契合的運作起來。
(1)使用props可以實現(xiàn)父子組件之間的傳值(2)使用this.$emit()可是實現(xiàn)子組件調(diào)用父組件的方法
一.在commponents文件創(chuàng)建組件文件

二.組件代碼(寫法)
index.vue
<template> <div class='cusdealed'> <div v-if='showStatus==1'> <div class='submitRes'><img src='http://www.hdgsjgj.cn/common/img/repectSubmit.png' alt=''> </div> <div class='submitTip tipwidth'>該單據(jù)已經(jīng)提交過了,不用重復(fù)提交哦!</div> </div> <div v-if='showStatus==2'> <div class='submitRes'><img src='http://www.hdgsjgj.cn/common/img/invalid.png' alt=''> </div> <div class='submitTip'>單據(jù)已失效,不能掃單入庫!</div> </div> <div v-if='showStatus==3'> <div class='submitRes'><img src='http://www.hdgsjgj.cn/common/img/invalid.png' alt=''> </div> <div class='submitTip'>找不到該單據(jù),不能掃單入庫!</div> </div> </div></template><script type='text/javascript' src='http://www.hdgsjgj.cn/bcjs/logic.js'></script><style lang='less' scoped> @import ’./style.css’;</style>style.less//樣式文件@import ’../../common/less/px2rem.less’;@import ’../../common/less/base.less’;.cusdealed { .submited { .submitRes { .px2rem(150); width: @px2rem; height: @px2rem; } .submitRes { .px2rem(227); margin: @px2rem auto 0; .resImg { width: 100%; height: 100%; display: block; } } .submitTip { .px2rem(58); // height: @px2rem; font-family: PingFangSC-Regular; font-weight: 400; color: rgba(51, 51, 51, 1); line-height: @px2rem; } .submitTip{ .px2rem(32); font-size: @px2rem; } .tipwidth{ .px2rem(384); width: @px2rem; } .submitTip{ .px2rem(50); margin: @px2rem auto 0; } }}logic.js//邏輯文件import { Spinner } from ’vux’export default { name: ’cusDealing’, data() { return { showStatus:1 } }, components: { Spinner, }, props: { // showStatus: Number }, computed: { }, watch: { showStatus(val) { console.log(val, ’showStatus---’) return val; } }, methods: { }, mounted() { }}
三.用法
引入組件

頁面使用
html:
<!-- 處理完彈窗 --> <div : v-if='dealStatus==2'> <div class='dealedContent'> <Cusdealed :showStatus='showStatus'></Cusdealed> <div @click='Iknow'>我知道了</div> </div> </div>
js:

效果

好了,看下正文。下面結(jié)合日常生活給大家講下道理。
在網(wǎng)上經(jīng)常看到有朋友在問自己能不能寫vue組件 如果可以怎么應(yīng)用到自己的項目之中呢!我覺得吧這個事兒就和用煮大米飯是一個道理的
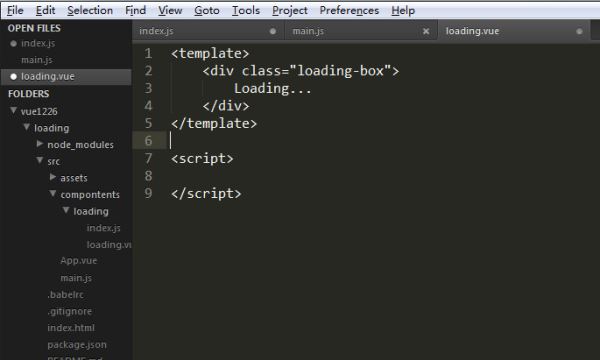
1. 首先作大米飯我們得有米吧 要不 巧婦難為無米之炊啊 因此先買好我們自己的大米也就是創(chuàng)建組件文件,這里我假設(shè)要創(chuàng)建一個自己loading效果組件 那么我們就先創(chuàng)建 loading.vue 里面的代碼根據(jù)vue template相關(guān)規(guī)則寫就可以 這里就不在贅述了 我只寫一個最最簡單的例子

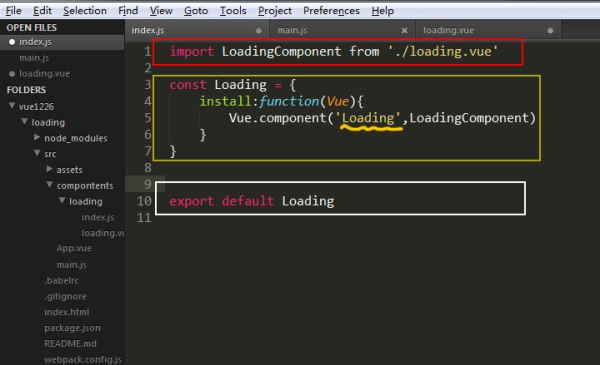
2.ok了 米就這么愉快的買好了 那么有了米我們現(xiàn)在只需要把他放在鍋里!那么這個鍋是誰呢!好吧我們自己來背這個鍋,我們創(chuàng)建一個相關(guān)的.js文件 通常組件都是一個功能自己一個文件夾那么每個組件都應(yīng)該有自己獨立的調(diào)用文件(一盆大米一個鍋)那么為了統(tǒng)一我們可以都叫做index.js當(dāng)然了這個名字你可以隨便起 只有以后你在后續(xù)調(diào)用時候更換相關(guān)名字即可!重點來了 這個鍋是怎么造的呢!話不多說直接上圖

那么上面三個這么違和的框是干什么的么:紅色框框:我靠這還用問嗎 你調(diào)用那個文件你得告訴人間啊 這里當(dāng)然要調(diào)用剛才我們自己創(chuàng)建的loading.vue文件。 黃色框框:我靠這個黃色的框框可以說是本次本文章中重點中的重點 為什么這么說呢 我們要使用自己的組件就要導(dǎo)出這個組件 而這個黃色框框中的代碼就是導(dǎo)出自己組件的相應(yīng)配置 其中那個非常猥瑣的浪線則是本例子的”命根子“ 這個命名就是你在其他文件中調(diào)用這個組件(這里是loading組件)的名字 在這個例子中我們在調(diào)用組件時候就可以寫成<Loading></Loading>。白色框框:這個沒什么好說的 相當(dāng)于導(dǎo)出這個組件 在main中好接受!
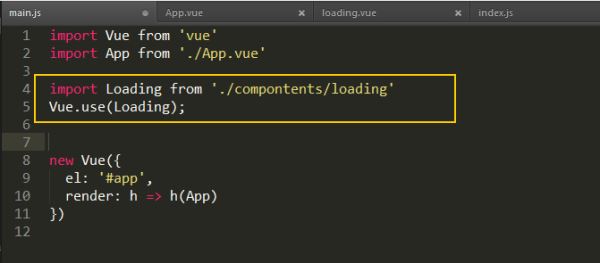
3.原材料大米也有了 飯鍋也有了 現(xiàn)在是萬事俱備只欠東風(fēng) 那我們第三部就是一個字”煮“ 兩字:”開火“ 這里就是我們要把我們這個自己創(chuàng)建的組件應(yīng)用到我們的頁面之中 詳情請看下圖

黃色框框部分就是在主文件main.js中 引入剛才定義的組件 和 應(yīng)用 這個組件了!
最后的最后你可以在任何想用這個組件的地方插入<Loading></Loading>了 組件相應(yīng)的樣式和js代碼可以直接寫在第一步中的文件之中!就這樣一個自己創(chuàng)建的組件就這么愉快的應(yīng)用啦!
(備注:本實例家里在用vue init webpack-simple xxx的基礎(chǔ)之上,第一次寫文章很多不周全之處 還請各位客官諒解 )
總結(jié)
到此這篇關(guān)于vue 自定義組件的寫法與用法詳解 的文章就介紹到這了,更多相關(guān)vue 自定義組件內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Python 的 __str__ 和 __repr__ 方法對比2. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法3. Spring security 自定義過濾器實現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實例代碼)4. IntelliJ IDEA設(shè)置背景圖片的方法步驟5. docker /var/lib/docker/aufs/mnt 目錄清理方法6. Python TestSuite生成測試報告過程解析7. 學(xué)python最電腦配置有要求么8. JAMon(Java Application Monitor)備忘記9. Python Scrapy多頁數(shù)據(jù)爬取實現(xiàn)過程解析10. Python OpenCV去除字母后面的雜線操作

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備