Vue基于iview實現登錄密碼的顯示與隱藏功能
iview簡介
iView 是一套基于 Vue.js 的開源 UI 組件庫,主要服務于 PC 界面的中后臺產品。
1.背景近期,在使用abp開發項目過程中,前端vue輸入登錄密碼時默認隱藏,但是如果用戶輸錯密碼需要切換顯示跟隱藏。故有此文。
2.實現最終效果2.1 隱藏密碼

顯示密碼需要點擊密碼框左側眼睛
3.實現思路3.1 v-if判斷當前密碼顯示狀態密碼輸入框跟密碼圖標最外層用Div標簽包住,并且用vue的v-if v-else監聽其顯示還是隱藏狀態。
<div > <div v-if='switchPassDisFlag'> <div v-on:click='SwitchPassDis'> <i style='left:0'></i> </div> <input v-model='loginModel.passwoautocomplete='off' spellcheck='faltype='password' :placeholde(’PasswordPlaceholder’)' style='padding-left:3padding-right:0'> </div> <div v-else> <div v-on:click='SwitchPassDis'> <i class='ivu-icon ivu-icon-ios-eye-outlivu-input-icon ivu-input-icon-normstyle='left:0'></i> </div> <input v-model='loginModel.passwoautocomplete='off' spellcheck='faltype='text' :placeholde(’PasswordPlaceholder’)' style='padding-left:3padding-right:0'> </div> </div>
定義顯示狀態值switchPassDisFlag默認情況是隱藏。
switchPassDisFlag:boolean=false
這里用得是typescript強類型,所以需要定義成boolean類型,之所以定義成boolean類型是為了下面監聽圖標點擊事件中狀態取反方便。
3.2 密碼隱藏狀態使用Div標簽包住圖標跟密碼輸入框,并且設置閉眼圖標,輸入框類型為password。
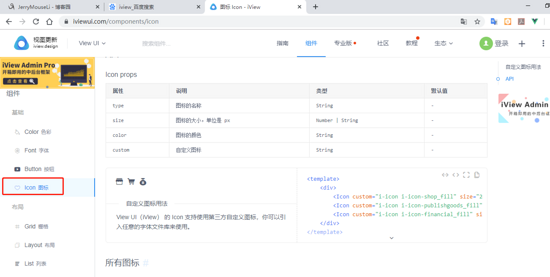
使用圖標如下:
選中Iview頁面的圖標菜單如下圖

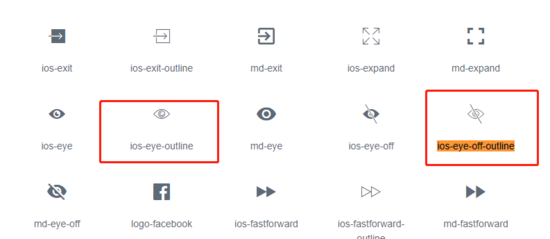
選中如下圖的兩只眼睛即可

密碼隱藏狀態下,顯示閉眼圖標,跟密碼類型,同時監聽眼睛圖標的點擊事件,以便切換到睜眼狀態(即密碼顯示狀態)。
div v-if='switchPassDisFlag'> <div v-on:click='SwitchPassDis'> <i style='left:0'></i> </div> <input v-model='loginModel.password' autocomplete='off' spellcheck='false' type='password' :placeholder='L(’PasswordPlaceholder’)' style='padding-left:32px;padding-right:0'> </div>3.3 密碼顯示狀態
密碼顯示狀態下,顯示睜眼圖標,跟text類型,同時監聽眼睛圖標的點擊事件,
以便切換到閉眼狀態。
<div v-else> <div v-on:click='SwitchPassDis'> <i style='left:0'></i> </div> <input v-model='loginModel.password' autocomplete='off' spellcheck='false' type='text' :placeholder='L(’PasswordPlaceholder’)' style='padding-left:32px;padding-right:0'> </div>3.4 兩種眼睛圖標(睜眼,閉眼)的監聽切換密碼顯示狀態事件
SwitchPassDis() { this.switchPassDisFlag=!this.switchPassDisFlag; }4.小結
本文不需要引入圖片,方便的利用了iview的睜閉眼圖標;
利用了vue中 v-if,v-else直接面向標簽(即顯示數據)編程;
靈活利用了div標簽,因為iview的icon圖標是無法監聽點擊事件的,而本文把icon圖標用div標簽包住,從而實現了點擊監聽。
總結
到此這篇關于Vue基于iview實現登錄密碼的顯示與隱藏功能的文章就介紹到這了,更多相關vue 登錄密碼顯示隱藏內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備