vue 路由懶加載中給 Webpack Chunks 命名的方法
最早的路由定義方式
import Vue from ’vue’import VueRouter from ’vue-router’import Home from ’../views/Home.vue’import About from ’../views/About.vue’import Login from ’../views/Login.vue’Vue.use(VueRouter)const routes = [ { path: ’/’, name: ’Home’, component: Home }, { path: ’/about’, name: ’About’, component: About }, { path: ’/login’, name: ’Login’, component: Login }]const router = new VueRouter({ routes})export default router
進化版路由組件懶加載以及定義 chunk name
...const routes = [ { path: ’/’, name: ’Home’, component: () => import(/* webpackChunkName: 'Home' */ ’../views/Home.vue’) }, { path: ’/about’, name: ’About’, component: () => import(/* webpackChunkName: 'About' */ ’../views/About.vue’) }, { path: ’/login’, name: ’Login’, component: () => import(/* webpackChunkName: 'Login' */ ’../views/Login.vue’) }]...
這樣寫起來是完全沒有問題的,但是路由很多的情況下,這里的代碼量就會增加,我們能不能把「路徑」與「組件」綁定的操作放大循環里面去做呢
const routeOptions = [ { path: ’/’, name: ’Home’ }, { path: ’/about’, name: ’About’ }, { path: ’/login’, name: ’Login’ }]const routes = routeOptions.map(route => {return {...route,component: () => import(`@/views/${route.name}.vue`)}})const router = new VueRouter({ routes})
這樣就優雅了不少,但是我們的 chunk name 還沒有加上去,這個時候就要用到 webpack 2.6.0 以上的占位符[ index ]和[ request ]
const routeOptions = [ { path: ’/’, name: ’Home’ }, { path: ’/about’, name: ’About’ }, { path: ’/login’, name: ’Login’ }]const routes = routeOptions.map(route => { return { ...route, component: () => import(/* webpackChunkName: '[request]' */ `../views/${route.name}.vue`) }})const router = new VueRouter({ routes})
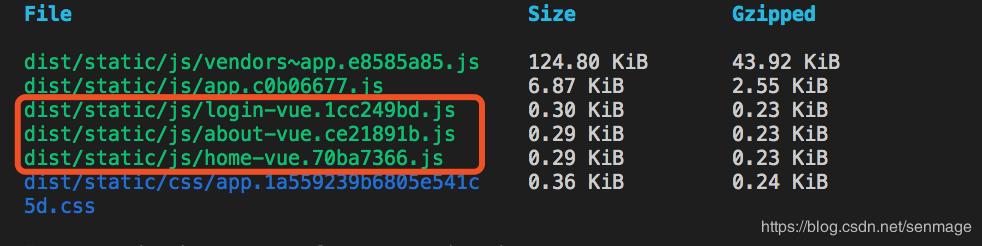
build 一下就能看到想要的 chunk 了

到此這篇關于在 vue 路由懶加載中給 Webpack Chunks 命名的文章就介紹到這了,更多相關vue 路由懶加載內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備