vue-socket.io接收不到數(shù)據(jù)問題的解決方法
最近公司的一個(gè)vue項(xiàng)目用到了vue-socket.io來處理socket數(shù)據(jù)傳輸,之前用過socket.io-client,現(xiàn)在知道vue-socket.io是基于socket.io-client的一層封裝,將socket掛于全局從而更方便的書寫。
于是把代碼拉取下來運(yùn)行:

什么鬼,同樣的代碼為什么我的就接收不到數(shù)據(jù),自己新建一個(gè)測(cè)試一下吧!
先用express和socket.io搭個(gè)小socket服務(wù)器:
let express = require(’express’);let app = express();let server= require(’http’).Server(app);let io = require(’socket.io’)(server);io.on(’connect’, (socket) => { setInterval(() => { socket.emit(’hi’,’hello’) },2000) socket.on(’hello’, (data) => { console.log(’hello’,data) socket.emit(’hi’,’get it’) }) socket.on(’disconnect’, (data) => { console.log(’斷開’, data) })})server.listen(8080);
再搭個(gè)vue-cli3環(huán)境,main.js里use一下socket:
import Vue from ’vue’import App from ’./App.vue’import VueSocketIO from ’vue-socket.io’Vue.config.productionTip = falseVue.use(new VueSocketIO({ debug: true, connection: ’http://127.0.0.1:8080’,}))new Vue({ render: h => h(App),}).$mount(’#app’)
再去組件里監(jiān)聽一下:
<script>export default { sockets: { connect() { console.log(’鏈接成功’); }, disconnect() { console.log(’斷開鏈接’) }, reconnect() { console.log(’重新鏈接’) }, hi(res) { console.log(’VueSocketIO’, res) } }}</script>
結(jié)果:

為什么,是socket數(shù)據(jù)沒發(fā)送過來嗎?我裝個(gè)socket.io-client試試:
import io from ’socket.io-client’export default { mounted() { io(’http://127.0.0.1:8080’).on(’hi’, (res) => { console.log(’socket.io-client’, res) }) },}

沒問題,數(shù)據(jù)傳過來了,但vue-socket.io為啥不行,不管了,先向服務(wù)端發(fā)送一條信息看能不能收到:
this.$socket.emit(’hello’,’i am wk’)

沒問題,收到了,所以現(xiàn)在是socket已經(jīng)連接上了,客戶端可以向服務(wù)端正常發(fā)送數(shù)據(jù),但服務(wù)端也向客戶端發(fā)送數(shù)據(jù)了,上面用socket.io-client可以正常接收已經(jīng)證明這一點(diǎn)了,問題是vue-socket.io沒有正確寫法去接收數(shù)據(jù),似乎api上的寫法出bug了。
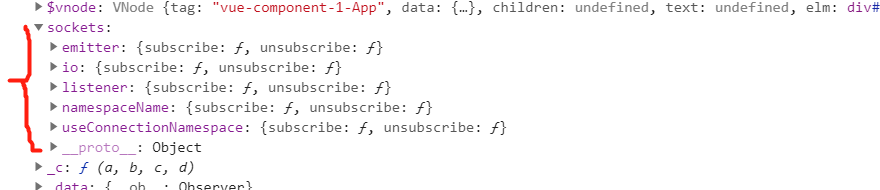
打印一下this發(fā)現(xiàn)因?yàn)橐雟ue-socket.io的原因,this上面掛了一個(gè)sockets屬性:

this.sockets下有一個(gè)listener屬性,看這個(gè)名字就感覺有戲,試一下:
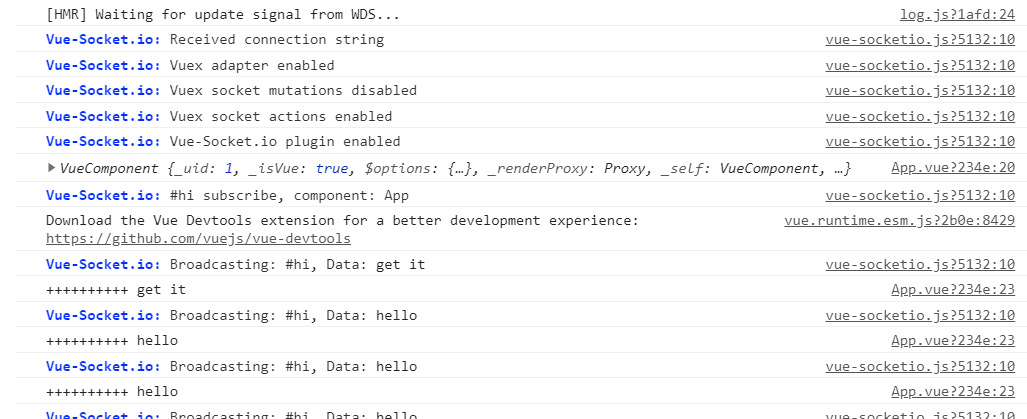
this.sockets.listener.subscribe(’hi’, (data) => { console.log(’++++++++++’,data) })

哇哦,可以用,好吧,就先這樣用吧,雖然還是不知道sockets:{}這種的寫法為什么不起作用。
到此這篇關(guān)于vue-socket.io接收不到數(shù)據(jù)問題的解決方法的文章就介紹到這了,更多相關(guān)vue-socket.io接收不到數(shù)據(jù)內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)2. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)車輛管理系統(tǒng)3. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)4. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)5. Jsp servlet驗(yàn)證碼工具類分享6. jscript與vbscript 操作XML元素屬性的代碼7. 基于PHP做個(gè)圖片防盜鏈8. Jsp+Servlet實(shí)現(xiàn)文件上傳下載 文件列表展示(二)9. asp.net core 認(rèn)證和授權(quán)實(shí)例詳解10. XML在語音合成中的應(yīng)用

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備