vue相關(guān)配置文件詳解及多環(huán)境配置詳細(xì)步驟
1.package.json
作用:package.json 文件其實(shí)就是對(duì)項(xiàng)目或者模塊包的描述,里面包含許多元信息。比如項(xiàng)目名稱,項(xiàng)目版本,項(xiàng)目執(zhí)行入口文件,項(xiàng)目貢獻(xiàn)者等等。npm install 命令會(huì)根據(jù)這個(gè)文件下載所有依賴模塊。
文件結(jié)構(gòu)如下:
{ 'name': 'sop-vue', 'version': '0.1.0', 'author': 'zhangsan <zhangsan@163.com>', 'description': 'sop-vue', 'keywords':['node.js','javascript'], 'private': true, 'bugs':{'url':'http://path/to/bug','email':'bug@example.com'}, 'contributors':[{'name':'李四','email':'lisi@example.com'}], 'repository': { 'type': 'git', 'url': 'https://path/to/url' }, 'homepage': 'http://github.com/style.css', 'license':'MIT', 'dependencies': { 'bd-font-icons': '^1.1.3', 'core-js': '^3.6.4', 'echarts': '^4.7.0', 'element-ui': '^2.13.1', 'v-charts': '^1.19.0', 'vue': '^2.6.11', 'vue-router': '^3.1.6', 'vuex': '^3.1.3'}, 'devDependencies': { '@vue/cli-plugin-babel': '^4.3.0', '@vue/cli-plugin-eslint': '^4.3.0', '@vue/cli-plugin-router': '^4.3.0', '@vue/cli-plugin-unit-mocha': '^4.3.0', '@vue/cli-plugin-vuex': '^4.3.0', '@vue/cli-service': '^4.3.0', '@vue/test-utils': '1.0.0-beta.31', 'babel-core': '^6.26.3', 'babel-eslint': '^10.1.0', 'babel-loader': '^7.1.5', 'babel-preset-env': '^1.7.0', 'chai': '^4.1.2', 'eslint': '^6.7.2', 'eslint-plugin-vue': '^6.2.2', 'sass': '^1.26.3', 'sass-loader': '^8.0.2', 'vue-template-compiler': '^2.6.11'} 'scripts': {'serve': 'vue-cli-service serve','build': 'vue-cli-service build','test:unit': 'vue-cli-service test:unit','lint': 'vue-cli-service lint' }, 'bin': { 'webpack': './bin/webpack.js' }, 'main': 'lib/webpack.js', 'module': 'es/index.js', 'eslintConfig': { 'extends': 'vue-app' }, 'engines' : { 'node' : '>=0.10.3 <0.12' }, 'browserslist': { 'production': [ '>0.2%', 'not dead', 'not op_mini all' ], 'development': [ 'last 1 chrome version', 'last 1 firefox version', 'last 1 safari version' ] }, 'style': [ './node_modules/tipso/src/tipso.css'], 'files': [ 'lib/', 'bin/', 'buildin/', 'declarations/', 'hot/', 'web_modules/', 'schemas/', 'SECURITY.md' ]}
文件參數(shù)說(shuō)明:

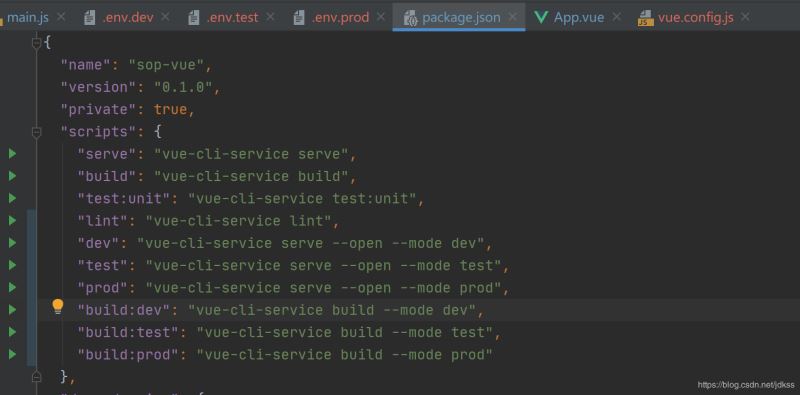
這個(gè)文件保存著項(xiàng)目的時(shí)候配置的項(xiàng)目基本信息,它是個(gè)標(biāo)準(zhǔn)的json格式文件,編寫時(shí)要注意格式,重點(diǎn)要關(guān)注一下scripts里面的內(nèi)容,這里面包含了項(xiàng)目的一些指令簡(jiǎn)寫,在這里可以配置啟動(dòng)不同環(huán)境的項(xiàng)目的指令。
2.vue.config.js
vue.config.js 是一個(gè)可選的配置文件,如果項(xiàng)目的 (和 package.json 同級(jí)的) 根目錄中存在這個(gè)文件,那么它會(huì)被 @vue/cli-service 自動(dòng)加載。你也可以使用 package.json 中的 vue 字段,但是注意這種寫法需要你嚴(yán)格遵照 JSON 的格式來(lái)寫。
這個(gè)文件應(yīng)該導(dǎo)出一個(gè)包含了選項(xiàng)的對(duì)象:
// vue.config.js{ // 選項(xiàng)...}


下面是個(gè)比較完整點(diǎn)的配置實(shí)例
// Vue.config.js 配置選項(xiàng)module.exports = { // 選項(xiàng) // 基本路徑 publicPath: './', // 構(gòu)建時(shí)的輸出目錄 outputDir: 'dist', // 放置靜態(tài)資源的目錄 assetsDir: 'static', // html 的輸出路徑 indexPath: 'index.html', //文件名哈希 filenameHashing: true, //用于多頁(yè)配置,默認(rèn)是 undefined pages: { index: { // page 的入口文件 entry: ’src/index/main.js’, // 模板文件 template: ’public/index.html’, // 在 dist/index.html 的輸出文件 filename: ’index.html’, // 當(dāng)使用頁(yè)面 title 選項(xiàng)時(shí), // template 中的 title 標(biāo)簽需要是 <title><%= htmlWebpackPlugin.options.title %></title> title: ’Index Page’, // 在這個(gè)頁(yè)面中包含的塊,默認(rèn)情況下會(huì)包含 // 提取出來(lái)的通用 chunk 和 vendor chunk。 chunks: [’chunk-vendors’, ’chunk-common’, ’index’] }, // 當(dāng)使用只有入口的字符串格式時(shí), // 模板文件默認(rèn)是 `public/subpage.html` // 如果不存在,就回退到 `public/index.html`。 // 輸出文件默認(rèn)是 `subpage.html`。 subpage: ’src/subpage/main.js’ }, // 是否在保存的時(shí)候使用 `eslint-loader` 進(jìn)行檢查。 lintOnSave: true, // 是否使用帶有瀏覽器內(nèi)編譯器的完整構(gòu)建版本 runtimeCompiler: false, // babel-loader 默認(rèn)會(huì)跳過(guò) node_modules 依賴。 transpileDependencies: [ /* string or regex */ ], // 是否為生產(chǎn)環(huán)境構(gòu)建生成 source map? productionSourceMap: true, // 設(shè)置生成的 HTML 中 <link rel='stylesheet'> 和 <script> 標(biāo)簽的 crossorigin 屬性。 crossorigin: '', // 在生成的 HTML 中的 <link rel='stylesheet'> 和 <script> 標(biāo)簽上啟用 Subresource Integrity (SRI)。 integrity: false, // 調(diào)整內(nèi)部的 webpack 配置 configureWebpack: () => {}, //(Object | Function) chainWebpack: () => {}, // 配置 webpack-dev-server 行為。 devServer: { open: process.platform === ’darwin’, host: ’0.0.0.0’, port: 8080, https: false, hotOnly: false, // 查閱 https://github.com/vuejs/vue-docs-zh-cn/blob/master/vue-cli/cli-service.md#配置代理 proxy: { ’/api’: { target: 'http://app.rmsdmedia.com', changeOrigin: true, secure: false, pathRewrite: { '^/api': '' } }, ’/foo’: { target: ’<other_url>’ } }, // string | Object before: app => {} }, // CSS 相關(guān)選項(xiàng) css: { // 將組件內(nèi)的 CSS 提取到一個(gè)單獨(dú)的 CSS 文件 (只用在生產(chǎn)環(huán)境中) // 也可以是一個(gè)傳遞給 `extract-text-webpack-plugin` 的選項(xiàng)對(duì)象 extract: true, // 是否開啟 CSS source map? sourceMap: false, // 為預(yù)處理器的 loader 傳遞自定義選項(xiàng)。比如傳遞給 // Css-loader 時(shí),使用 `{ Css: { ... } }`。 loaderOptions: { css: { // 這里的選項(xiàng)會(huì)傳遞給 css-loader }, postcss: { // 這里的選項(xiàng)會(huì)傳遞給 postcss-loader } }, // 為所有的 CSS 及其預(yù)處理文件開啟 CSS Modules。 // 這個(gè)選項(xiàng)不會(huì)影響 `*.vue` 文件。 modules: false }, // 在生產(chǎn)環(huán)境下為 Babel 和 TypeScript 使用 `thread-loader` // 在多核機(jī)器下會(huì)默認(rèn)開啟。 parallel: require(’os’).cpus().length > 1, // PWA 插件的選項(xiàng)。 // 查閱 https://github.com/vuejs/vue-docs-zh-cn/blob/master/vue-cli-plugin-pwa/README.md pwa: {}, // 三方插件的選項(xiàng) pluginOptions: { // ... }}
3.多環(huán)境配置
日常項(xiàng)目中我們可能有多個(gè)環(huán)境,常見的開發(fā)、測(cè)試和生產(chǎn),它們的接口地址和執(zhí)行操作也是不一樣的,所以我們需要配置不同的環(huán)境,就拿基本的開發(fā)、測(cè)試、生產(chǎn)三個(gè)環(huán)境來(lái)說(shuō)。首先在根目錄下新建.env.dev、.env.test、.env.prod文件(開發(fā)、測(cè)試、生產(chǎn))

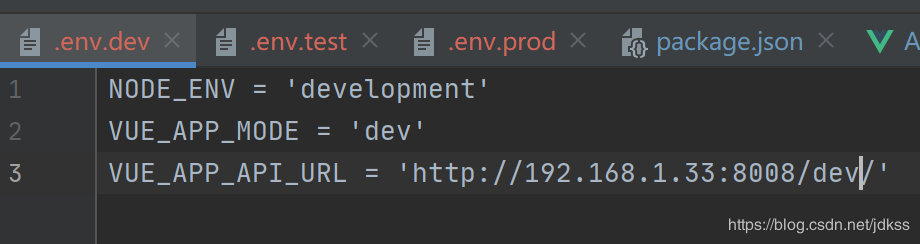
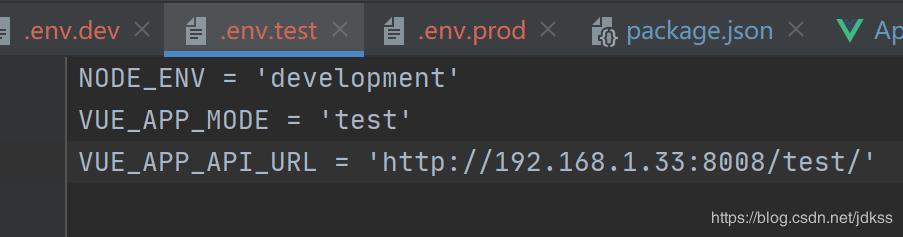
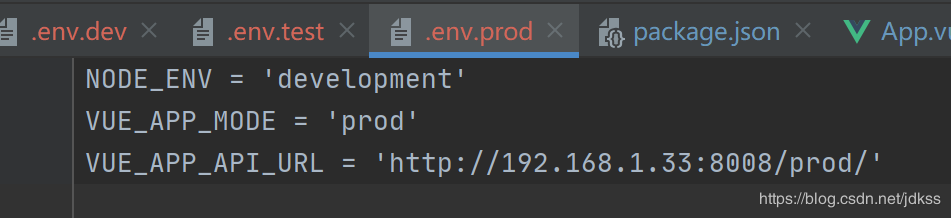
文件內(nèi)容:

例如:



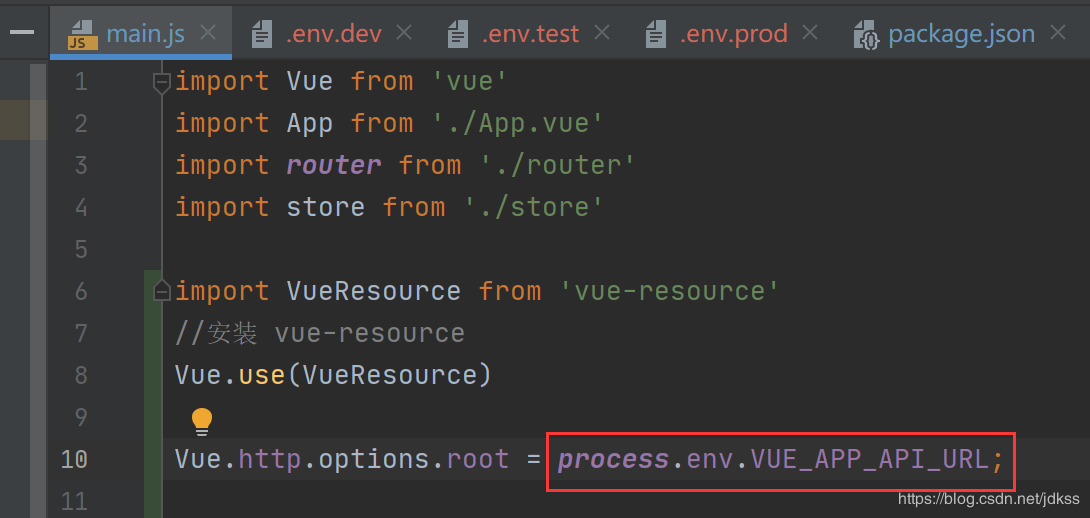
在main.js中配置接口地址指向配置文件的地址

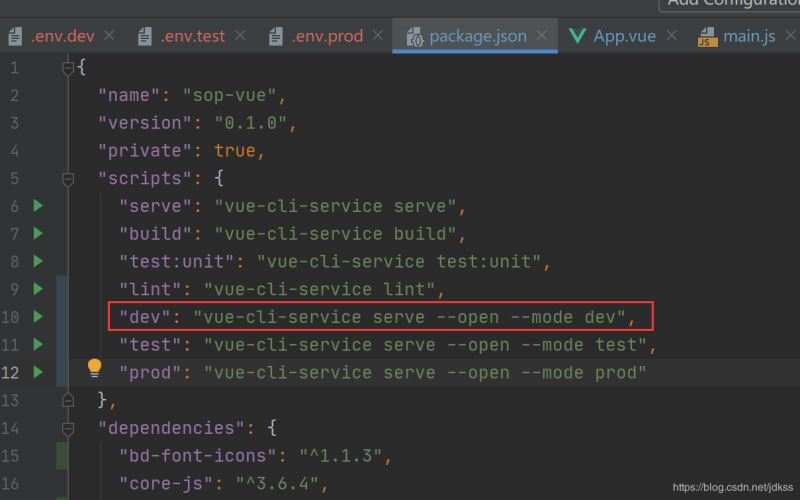
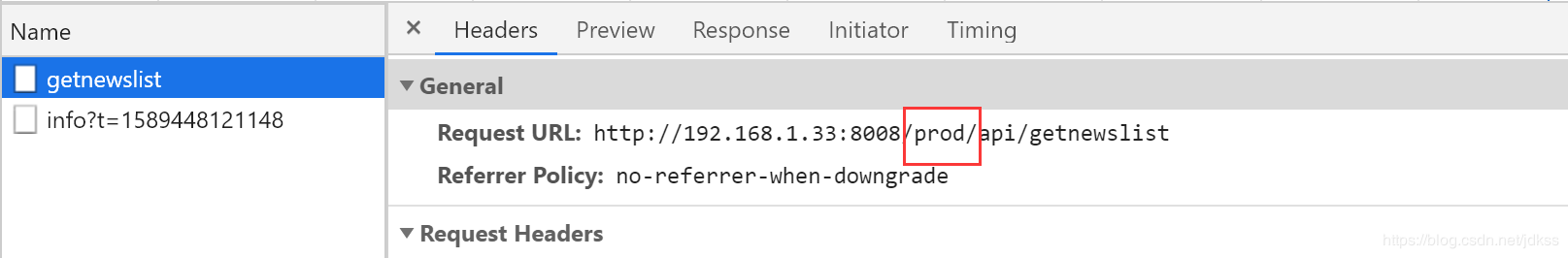
修改package.json文件中scripts中編譯指令即可進(jìn)行不同環(huán)境的配置,?mode后面指向不同的配置文件.env.dev、.env.test、.env.prod 運(yùn)行npm run dev即可訪問(wèn)開發(fā)環(huán)境接口
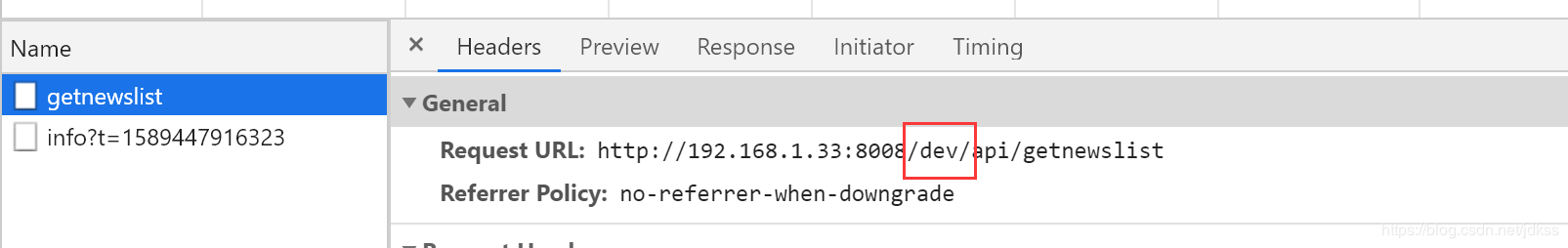
運(yùn)行npm run dev即可訪問(wèn)開發(fā)環(huán)境接口
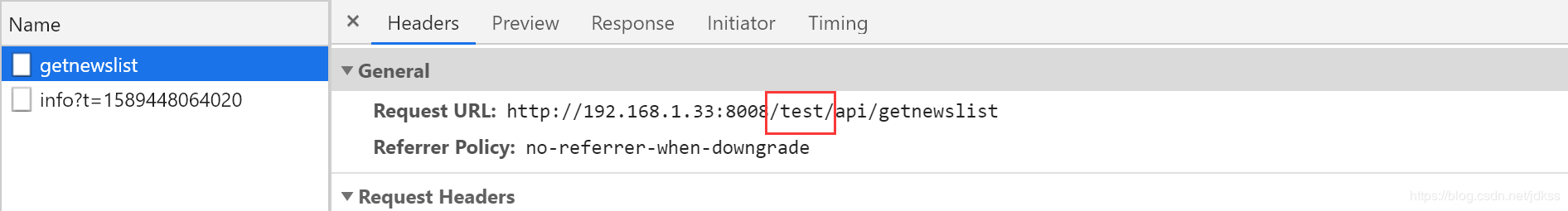
運(yùn)行npm run test即可使用測(cè)試環(huán)境接口 運(yùn)行npm run prod即可訪問(wèn)生產(chǎn)環(huán)境接口
運(yùn)行npm run prod即可訪問(wèn)生產(chǎn)環(huán)境接口
Vue.config.js中可以在configureWebpack中去根據(jù)不同環(huán)境修改相應(yīng)的一些配置例如:
configureWebpack: (config) => { if (process.env. VUE_APP_MODE === ’prod’) { // 為生產(chǎn)環(huán)境修改配置... }else if(process.env. VUE_APP_MODE === ’test’){ // 為測(cè)試環(huán)境修改配置... }else { // 為開發(fā)環(huán)境修改配置... } Object.assign(config, { // 開發(fā)、測(cè)試、生產(chǎn)共同配置 resolve: { alias: { ’@’: path.resolve(__dirname, ’./src’), ’@c’: path.resolve(__dirname, ’./src/components’), ’@p’: path.resolve(__dirname, ’./src/pages’) } // 別名配置 } })},
打包同理
'build:dev': 'vue-cli-service build --mode dev','build:test': 'vue-cli-service build --mode test','build:prod': 'vue-cli-service build --mode prod'
運(yùn)行npm run build:dev即可構(gòu)建開發(fā)環(huán)境運(yùn)行npm run build:test即可構(gòu)建測(cè)試環(huán)境運(yùn)行npm run build:prod即可構(gòu)建生產(chǎn)環(huán)境

總結(jié)
到此這篇關(guān)于vue相關(guān)配置文件詳解及多環(huán)境配置詳細(xì)步驟的文章就介紹到這了,更多相關(guān)vue 配置文件多環(huán)境配置內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 阿里前端開發(fā)中的規(guī)范要求2. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案3. css進(jìn)階學(xué)習(xí) 選擇符4. UDDI FAQs5. XML入門的常見問(wèn)題(一)6. html小技巧之td,div標(biāo)簽里內(nèi)容不換行7. PHP字符串前后字符或空格刪除方法介紹8. XML入門精解之結(jié)構(gòu)與語(yǔ)法9. Echarts通過(guò)dataset數(shù)據(jù)集實(shí)現(xiàn)創(chuàng)建單軸散點(diǎn)圖10. 概述IE和SQL2k開發(fā)一個(gè)XML聊天程序

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備