vue+Element中table表格實現(xiàn)可編輯(select下拉框)
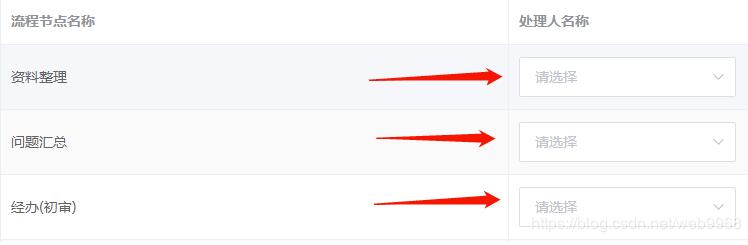
最近在工作中遇到一個問題,需要在表格中實現(xiàn)數(shù)據(jù)可編輯狀態(tài),具體情況是需要在單元格里加入下拉框;并且每個下拉框的數(shù)組數(shù)據(jù)是不一樣的,具體是根據(jù)當前行前面數(shù)據(jù)的id查詢而來,前面的是數(shù)據(jù)是動態(tài)生成的,后面的下拉框數(shù)據(jù)也是根據(jù)id動態(tài)生成的,內容不同;有點類似于樹形二級狀態(tài),后面的下拉框數(shù)據(jù)來源并沒有在前面內容里,而是另外一個接口查詢,具體操作如下:

HTML代碼:
1.在處理人列加入一個下拉框模板,其中v-model必須要scope.row.proJbruserValue來綁定,意思是這個值綁定到當前行所選中的人;如果直接綁定proJbruserValue,將不能進行差異化選擇,(這里scope.row.proJbruserValue 相當于對象點屬性,在本地臨時添加了一個屬性來存儲不同行的選中處理人id)
2.通過點擊當前行下拉框獲取焦點,根據(jù)當前行id查詢對應的下拉框數(shù)據(jù),并賦值給data中我們設置的數(shù)組接收,
3.一個重要的注意點,:key=item.id 這個key盡量綁定id,不推薦使用Index, 因為在這里使用Index的時候,會讓選中項出現(xiàn)數(shù)字bug,這是我在坑里呆了好久才通過我的一個朋友得到的答案,具體bug原因尚未深究,請重點注意;
4.最后點擊按鈕提交流程配置;
<el-table :data='processNodelist' border stripe> <el-table-column type='index' label='序號' width='50'></el-table-column> <el-table-column prop='nodename' label='流程節(jié)點名稱'></el-table-column> <el-table-column label='處理人名稱'> <template slot-scope='scope'> <el-select v-model='scope.row.proJbruserValue' @focus='getDatalist(scope.row)' placeholder='請選擇' filterable allow-create> <el-option v-for='item in projectJbrUserlist ' :key='item.id' :label='item.username' :value='item.id'> </el-option> </el-select> </template> </el-table-column></el-table><el-button @click='submitConfigHandle' type='primary' size='mini' icon='el-icon-upload'>提交配置</el-button>
js邏輯代碼:
data() { return { processNodelist: [], // 流程節(jié)點數(shù)據(jù) projectJbrUserlist: [], // 處理人員數(shù)據(jù) nodeidlist: [], // 所有流程節(jié)點Id selectedUserlist: [], // 被選中的處理人員id數(shù)組 }},created() { this.getProcessNodelist();},methods: { // 查詢流程節(jié)點數(shù)據(jù) async getProcessNodelist() { const { data: res } = await this.$http.post(’querynode’, { userid: this.sessionInfo.userid, sid: this.sessionInfo.session, developerid: this.sessionInfo.companyId }); if (res.code !== 0) { return this.$message.error(’獲取流程節(jié)點數(shù)據(jù)失敗’); } this.processNodelist = res.msg; }, // select下拉框獲取焦點的時候查詢id對應的下拉框數(shù)據(jù)源 async getDatalist(row) { const { data: res } = await this.$http.post(’query’, { userid: this.sessionInfo.userid, sid: this.sessionInfo.session, queryid: 9, nodeid: row.nodeid }); if (res.code !== 0) { return this.$message.error(’獲取處理人數(shù)據(jù)失敗’); } this.projectJbrUserlist = res.msg; }, // 提交流程配置接口 async submitConfig() { const { data: res } = await this.$http.post(’bindTask’, { userid: this.sessionInfo.userid, sid: this.sessionInfo.session, flowid: 9, table_name: ’pt_base’, key_value: this.sessionInfo.proId, nodeid: this.nodeidlist, uid: this.selectedUserlist }); if (res.code !== 0) { return this.$message.error(’流程節(jié)點配置失敗’); } this.$message.success(’流程節(jié)點配置成功’); }, // 發(fā)起請求 submitConfigHandle() { // 循環(huán)流程節(jié)點數(shù)組將所有nodeid取出添加到新數(shù)組 for (let i = 0; i < this.processNodelist.length; i++) { this.nodeidlist.push(this.processNodelist[i].nodeid); } // 循環(huán)流程節(jié)點數(shù)組將所有被選擇的處理人員id :proJbruserValue取出添加到新數(shù)組 for (let i = 0; i < this.processNodelist.length; i++) { this.selectedUserlist.push( this.processNodelist[i].proJbruserValue ); } // 調用接口函數(shù) this.submitConfig(); }}
這次實現(xiàn)表格可編輯功能(select下拉框),主要有兩個注意點,一是v-model的綁定問題,而是:key的綁定問題;這次我的數(shù)據(jù)接口是通過id返回的不同數(shù)據(jù)源,可以借鑒上面代碼,如果你的(select下拉框)數(shù)據(jù)源是多個接口查詢而來,你需要在通過接口查詢到各個數(shù)據(jù)源,保存到data里面,然后還要做一些改變:
1.將v-for循環(huán)的數(shù)據(jù)改成通過函數(shù)傳遞當前行數(shù)據(jù)(id):
<el-option v-for='item in getdatalist(scope.row) '> </el-option>
2.通過傳遞過來的id來判斷當前行需要返回的數(shù)據(jù)源;
getdatalist(row) { const id = row.nodeid; if ( id === ’1’) { return this.data1 } else if (id === ’2’) { return this.data2 }}
希望我的方法能給大家一些幫助和思路
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備