vuejs element table 表格添加行,修改,單獨刪除行,批量刪除行操作
1.表格動態添加,也可刪除
<template> <div class='TestWord'> <el-button @click='addLine'>添加行數</el-button> <el-button @click='save'>保存</el-button> <el-table :data='tableData' style='width: 100%'> <el-table-column prop='bookname' label='書名'> <template slot-scope='scope'> <el-input v-model='scope.row.bookname' placeholder='書名'></el-input> </template> </el-table-column> <el-table-column prop='bookvolume' label='冊數'> <template slot-scope='scope'> <el-input v-model='scope.row.bookvolume' placeholder='冊數'></el-input> </template> </el-table-column> <el-table-column prop='bookbuyer' label='購買者'> <template slot-scope='scope'><el-input v-model='scope.row.bookbuyer' placeholder='購買者'></el-input> </template> </el-table-column> <el-table-column prop='bookborrower' label='借閱者'> <template slot-scope='scope'> <el-input v-model='scope.row.bookborrower' placeholder='借閱者'></el-input> </template> </el-table-column> <el-table-column prop='bookbuytime' label='購買日期'> <template slot-scope='scope'><el-date-picker v-model='scope.row.bookbuytime' type='date' format='yyyy-MM-dd' value-format='yyyy-MM-dd' placeholder='購買日期'></el-date-picker> </template> </el-table-column> <el-table-column prop='bookbuytime' label='購買日期'> <template slot-scope='scope'><el-button size='mini' type='danger' v-if='!scope.row.editing' icon='el-icon-delete' @click='handleDelete(scope.$index, scope.row)'>刪除</el-button> </template> </el-table-column> </el-table> </div></template>
vuejs 代碼
export default { name:’TestWorld’, data() { return { tableData:[{bookname: ’’,bookbuytime: ’’,bookbuyer: ’’,bookborrower: ’’,bookvolume:’’ }] } }, methods:{ addLine(){ //添加行數 var newValue = { bookname: ’’, bookbuytime: ’’, bookbuyer: ’’, bookborrower: ’’, bookvolume:’’ }; //添加新的行數 this.tableData.push(newValue); }, handleDelete(index){ //刪除行數 this.tableData.splice(index, 1) }, save(){ //這部分應該是保存提交你添加的內容 console.log(JSON.stringify(this.tableData)) } } }
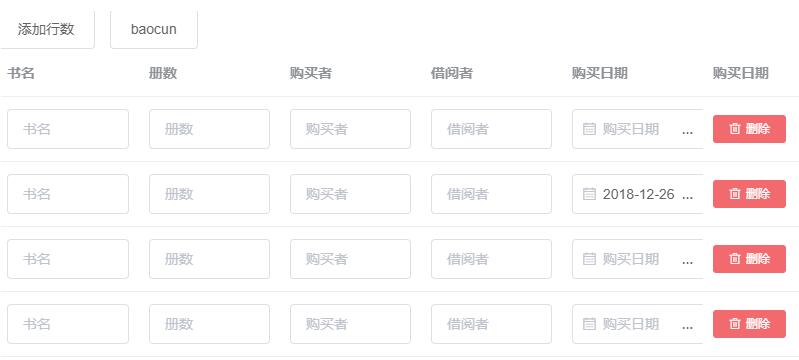
運行圖片

2.編輯表格 (即使input已經修改過,當點擊取消時,內容不會變)
<template> <div class='TestWorld'> <el-button @click='savemodify'>保存</el-button> <el-table :data='modifyData' style='width: 100%'> <el-table-column prop='bookname' label='書名'> <template slot-scope='scope'> <template v-if='scope.row.editing'> <el-input v-model='scope.row.bookname' placeholder='書名'></el-input> </template> <span v-else>{{ scope.row.bookname }}</span> </template> </el-table-column> <el-table-column prop='bookvolume' label='冊數'> <template slot-scope='scope'><template v-if='scope.row.editing'> <el-input v-model='scope.row.bookvolume' placeholder='冊數'></el-input></template><span v-else>{{ scope.row.bookvolume}}</span> </template> </el-table-column> <el-table-column prop='bookbuyer' label='購買者'> <template slot-scope='scope'><template v-if='scope.row.editing'> <el-input v-model='scope.row.bookbuyer' placeholder='購買者'></el-input></template><span v-else>{{scope.row.bookbuyer}}</span> </template> </el-table-column> <el-table-column prop='bookborrower' label='借閱者'> <template slot-scope='scope'><template v-if='scope.row.editing'> <el-input v-model='scope.row.bookborrower' placeholder='借閱者'></el-input></template><span v-else>{{scope.row.bookborrower}}</span> </template> </el-table-column> <el-table-column prop='bookbuytime' label='購買日期'> <template slot-scope='scope'><template v-if='scope.row.editing'> <el-date-picker v-model='scope.row.bookbuytime' type='date' value-format='yyyy-MM-dd' placeholder='購買日期'> </el-date-picker></template> <span v-else>{{scope.row.bookbuytime}}</span> </template> </el-table-column> <el-table-column prop='editing' label='操作'> <template slot-scope='scope'><el-button type='danger' v-if='!scope.row.editing' icon='el-icon-delete' v-model='scope.$index' @click='handleEdit(scope.$index, scope.row)'>編輯</el-button><el-button v-else type='danger' icon='el-icon-delete' v-model='scope.$index' @click='handleCancle(scope.$index, scope.row)'>取消</el-button> </template> </el-table-column> </el-table> </div></template>
vuejs 代碼
export default { name:’TestWorld’, data() { return { modifyData:[], prevValue:{} } }, mounted(){ this.getData() }, methods:{ getData(){ this.$ajax({method: ’get’,url:’../static/json/1.1.1.json’, //<---本地地址//url: ’/api/drummer/8bd17859’, }).then((response)=>{console.log(JSON.stringify(response.data)) let _data = response.data;let datalength = _data.length;for(let i = 0;i < datalength; i++){ this.$set(_data[i], ’editing’, false)}//賦值this.modifyData = _data; }).catch(function(err){ console.log(err) }) }, handleEdit(index,row){ row.editing = true; console.log(index) this.prevValue = JSON.parse(JSON.stringify(row)); }, handleCancle(index,row){ row.editing = false; let prevContent = this.prevValue.bookname; this.$set(row,'bookname',prevContent); }, savemodify(){ console.log(JSON.stringify(this.modifyData)) } } }
本地的1.1.1.JSON數據
[{'bookname':'普通高等教育物聯網工程專業規劃用書:物聯網技術概論','bookbuytime': '2016-05-04','bookbuyer': '李曉月','bookborrower': '王小虎','bookvolume':'1'},{'bookname':'區塊鏈革命:比特幣底層技術如何改變貨幣、商業和世界','bookbuytime': '2016-05-04','bookbuyer': '李曉月','bookborrower': '李小虎','bookvolume':'1'},{'bookname':'大家一起學配色:數學色彩設計全能書','bookbuytime': '2017-12-04','bookbuyer': '張曉月','bookborrower': '王而虎','bookvolume':'1'}]
如果不用get本地數據,vuejs如下
export default { name:’TestWorld’, data() { return { modifyData:[ { bookname: ’普通高等教育物聯網工程專業規劃用書:物聯網技術概論’, bookbuytime: ’2016-05-04’, bookbuyer: ’李曉月’, bookborrower: ’王小虎’, bookvolume: ’1’, editing: false }, { bookname: ’區塊鏈革命:比特幣底層技術如何改變貨幣、商業和世界’, bookbuytime: ’2016-05-04’, bookbuyer: ’李曉月’, bookborrower: ’李小虎’, bookvolume: ’1’, editing: false }, { bookname: ’大家一起學配色:數學色彩設計全能書’, bookbuytime: ’2017-12-04’, bookbuyer: ’張曉月’, bookborrower: ’王而虎’, bookvolume: ’1’, editing: false }], prevValue:{} } }, methods:{ handleEdit(index,row){ //編輯 row.editing = true; console.log(index) this.prevValue = JSON.parse(JSON.stringify(row)); }, handleCancle(index,row){ //取消 row.editing = false; let prevContent = this.prevValue.bookname; this.$set(row,'bookname',prevContent); }, savemodify(){ console.log(JSON.stringify(this.modifyData)) } } }
運行圖

3.批量刪除行數
<template> <div class='TestWorld'> <el-table ref='multipleTable' :data='tableData3' tooltip-effect='dark' @selection-change='handleSelectionChange'> <el-table-column type='selection' width='55'> </el-table-column> <el-table-column label='日期' width='120'><template slot-scope='scope'>{{ scope.row.date }}</template> </el-table-column> <el-table-column prop='name' label='姓名' width='120'> </el-table-column> <el-table-column prop='address' label='地址' show-overflow-tooltip> </el-table-column> </el-table> <div style='margin-top: 20px'> <el-button @click='batchDelete'>批量刪除</el-button> <el-button @click='toggleSelection()'>取消選擇</el-button> </div> </div></template>
vuejs 代碼
export default { name:’TestWorld’, data() { return {tableData3: [ { date: ’2016-05-03’, name: ’王小虎’, address: ’上海市普陀區金沙江路 1518 弄’ }, { date: ’2016-05-02’, name: ’王小虎’, address: ’上海市普陀區金沙江路 1518 弄’ }, { date: ’2016-05-04’, name: ’王小虎’, address: ’上海市普陀區金沙江路 1518 弄’ }, { date: ’2016-05-01’, name: ’王小虎’, address: ’上海市普陀區金沙江路 1518 弄’ }, { date: ’2016-05-08’, name: ’王小虎’, address: ’上海市普陀區金沙江路 1518 弄’ },{ date: ’2016-05-06’, name: ’王小虎’, address: ’上海市普陀區金沙江路 1518 弄’ },{ date: ’2016-05-07’, name: ’王小虎’, address: ’上海市普陀區金沙江路 1518 弄’ }], multipleSelection: [] } }, methods:{ toggleSelection(rows) { if (rows) {rows.forEach(row => {this.$refs.multipleTable.toggleRowSelection(row); }); } else {this.$refs.multipleTable.clearSelection(); } }, batchDelete(){ let multData = this.multipleSelection; let tableData =this.tableData3; let multDataLen = multData.length; let tableDataLen = tableData.length; for(let i = 0; i < multDataLen ;i++){ for(let y=0;y < tableDataLen;y++){ if(JSON.stringify(tableData[y]) == JSON.stringify(multData[i])){ //判斷是否相等,相等就刪除 this.tableData3.splice(y,1) console.log('aa') } } } }, handleSelectionChange(val) { this.multipleSelection = val; } } }
有關驗證的代碼,看上面,持續更新~
以上這篇vuejs element table 表格添加行,修改,單獨刪除行,批量刪除行操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備