vue中destroyed方法的使用說明
我們從destroyed的字面意思可知,中文意為是“銷毀”的意思,當我們離開這個頁面的時候,便會調用這個函數(具體可以看看vue的的生命周期),我們常用來銷毀一些監聽事件及定時函數,例如:
// 銷毀監聽事件destroyed() { window.removeEventListener(’resize’, this.resizeWin)}
從上函數可知,當用戶離開頁面的時候便會銷毀監聽事件。
補充知識:vue頁面刷新時,執行了哪些生命周期——謹慎使用beforeDestroy和destroyed
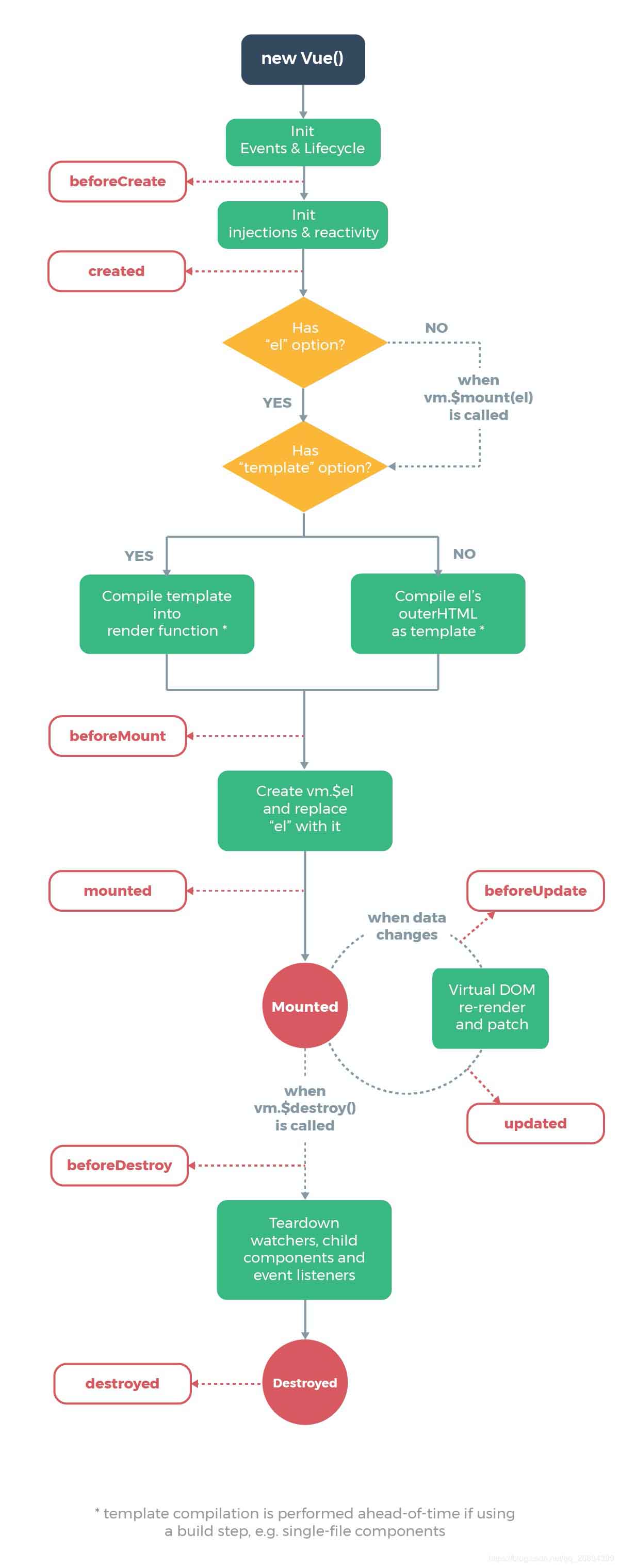
先來回顧一下vue實例的生命周期(以下圖片來自官方文檔)。

我的項目中某個組件在localstorage中存了數據,要求離開頁面時需要把localstorage中相應的數據清空。于是我將清空storage的代碼寫在了beforeDestroy中。但在刷新頁面時,storage并沒有被清空。
經過測試發現,在頁面刷新時,實例依次執行了beforeCreate(),created(),beforeMount(),mounted(),beforeUpdate(),updated()。并沒有來得及執行destroy,與把頁面關閉再重新打開的效果是一樣的。所以在beforeDestroy或destroyed時執行的代碼,要額外考慮一下對頁面刷新的處理。
以上這篇vue中destroyed方法的使用說明就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:
1. JAMon(Java Application Monitor)備忘記2. docker /var/lib/docker/aufs/mnt 目錄清理方法3. IntelliJ IDEA設置默認瀏覽器的方法4. Python OpenCV去除字母后面的雜線操作5. Java類加載機制實現步驟解析6. IntelliJ IDEA設置編碼格式的方法7. IntelliJ IDEA設置背景圖片的方法步驟8. Python TestSuite生成測試報告過程解析9. Python 的 __str__ 和 __repr__ 方法對比10. Spring security 自定義過濾器實現Json參數傳遞并兼容表單參數(實例代碼)

 網公網安備
網公網安備