解決VUE-Router 同一頁(yè)面第二次進(jìn)入不刷新的問題
最近正好遇到一個(gè)問題,修改用戶的頭像,修改后再進(jìn)入用戶主頁(yè),發(fā)現(xiàn)改了之后即使數(shù)據(jù)變了。。頁(yè)面也不會(huì)重新渲染。。。
下面提供幾種解決方案來給予大家參考:
1. 可以在刷新的頁(yè)面定義一個(gè)參數(shù), 這樣每次都會(huì)渲染出不同的頁(yè)面:
route 實(shí)例化命名配置:
{ // 用戶信息 path: ’/accountDetail/:randKey’, name: ’accountDetail’, component: accountDetail, meta: {requiresAuth: true} },
跳轉(zhuǎn) 的地方配置:
var chars = [’0’, ’1’, ’2’, ’3’, ’4’, ’5’, ’6’, ’7’, ’8’, ’9’, ’A’, ’B’, ’C’, ’D’, ’E’, ’F’, ’G’, ’H’, ’I’, ’J’, ’K’, ’L’, ’M’, ’N’, ’O’, ’P’, ’Q’, ’R’, ’S’, ’T’, ’U’, ’V’, ’W’, ’X’, ’Y’, ’Z’]; var maxLength = 15; var res = ’_jsonpphotochange’; for (var i = 0; i < maxLength; i++) { var id = Math.ceil(Math.random() * 35); res += chars[id]; } // res 為隨機(jī)字符串,下面是跳轉(zhuǎn): this.$router.push(’/accountDetail/’ + paramsAccount);
2. 可以讓全局的頁(yè)面都重載,這個(gè)比較狠冗余也多,慎重點(diǎn)用:
在App.vue下修改:
<template> <div class='app'> <transition :key='key'> <router-view class='router-view'></router-view> </transition> </div> </template> <script type='text/ecmascript-6'> // import {mapState} from ’vuex’; export default { name: ’app’, computed: { key() { return this.$route.name !== undefined ? this.$route.name + new Date() : this.$route + new Date(); } } }; </script>// 就是在template下加一對(duì)標(biāo)簽<transition></transition> 加上key的屬性,不過官網(wǎng)說 如果防止組件的復(fù)用就用這個(gè) 還是比較推薦這個(gè)方法的。
3. watch 來檢測(cè)路由變化。。缺點(diǎn)是,有時(shí)候會(huì)莫名出現(xiàn) 點(diǎn)兩次的情況,也就是你要跳轉(zhuǎn)會(huì)跳轉(zhuǎn)兩次。。有人說是進(jìn)來會(huì)執(zhí)行一次跳轉(zhuǎn)回執(zhí)行一次,不過我覺得不太像。。希望有能人士指點(diǎn)。。:
watch: { ’$route’ (to, from) { this.httpGetUserInfo(); // 這是我ajax獲取用戶信息的方法 } }// 這樣每次路由執(zhí)行就會(huì)運(yùn)行這個(gè)方法,第一次打開不會(huì)運(yùn)行,你需要用created()方法來執(zhí)行下ajax方法。
補(bǔ)充知識(shí):vue頁(yè)面跳轉(zhuǎn)parmas傳參之刷新頁(yè)面參數(shù)丟失問題解決方法
說在前面:
今天遇到一個(gè)問題,通過vue的parmas傳參,跳轉(zhuǎn)到相應(yīng)頁(yè)面后,F(xiàn)5刷新傳過來的參數(shù)就會(huì)消失。嘗試改成query傳參,但由于項(xiàng)目的路由不能帶參數(shù),不然刷新會(huì)找不到頁(yè)面。百度了很長(zhǎng)時(shí)間,嘗試了很多次,最后找到了一個(gè)方法,記一下,以備以后需要。(主要是實(shí)在搞不懂vuex 感覺還是local storage好理解一些。。。)
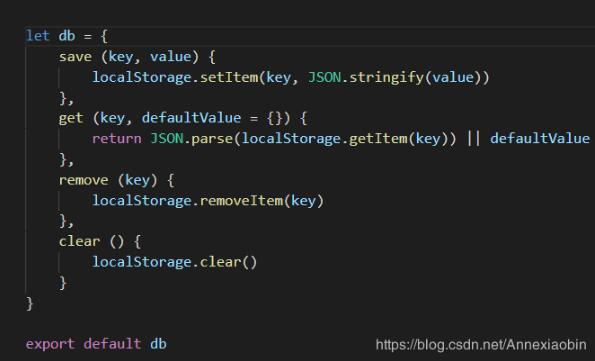
1.utils文件夾下新建localstorage.js文件

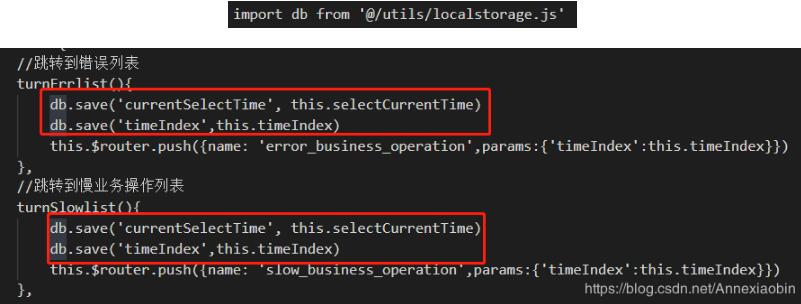
2.在需要保存值的文件里引入localstorage.js并通過db.save進(jìn)行保存數(shù)據(jù)

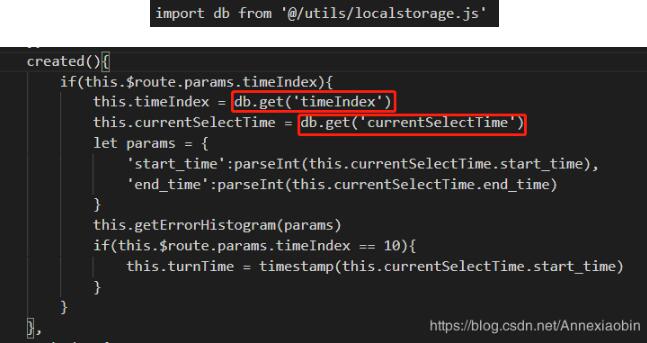
3.在跳轉(zhuǎn)到的頁(yè)面引入localstorage.js并通過db.get獲取數(shù)據(jù)

以上這篇解決VUE-Router 同一頁(yè)面第二次進(jìn)入不刷新的問題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)2. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)車輛管理系統(tǒng)3. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)4. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)5. Jsp servlet驗(yàn)證碼工具類分享6. jscript與vbscript 操作XML元素屬性的代碼7. 基于PHP做個(gè)圖片防盜鏈8. Jsp+Servlet實(shí)現(xiàn)文件上傳下載 文件列表展示(二)9. asp.net core 認(rèn)證和授權(quán)實(shí)例詳解10. XML在語(yǔ)音合成中的應(yīng)用

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備