vue中解決拖拽改變存在iframe的div大小時(shí)卡頓問題
寫在最前
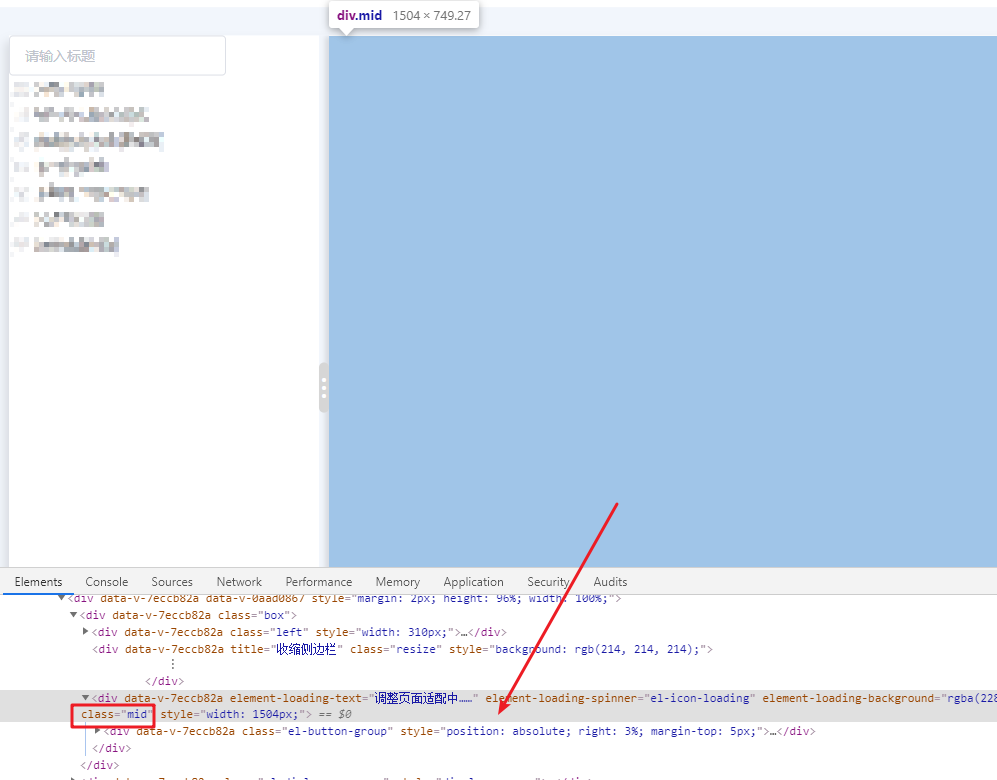
針對(duì)于在vue中實(shí)現(xiàn)拖拽改變兩左右個(gè)div大小的方式,請(qǐng)查看上一篇文章《vue中實(shí)現(xiàn)拖動(dòng)調(diào)整左右兩側(cè)div的寬度》。此文章主要針對(duì)于實(shí)際應(yīng)用中需要拖拽改變大小的組件中使用iframe框架時(shí)存在明顯卡頓的問題,比如這樣,右側(cè)div中使用了一個(gè)iframe組件,導(dǎo)致實(shí)際操作中出現(xiàn)兩個(gè)問題,一個(gè)是拖不動(dòng),另外一個(gè)是無法根據(jù)鼠標(biāo)移動(dòng),快速響應(yīng),甚至在監(jiān)聽鼠標(biāo)的按下和松開事件上都有明顯的卡頓問題。如果去除右側(cè)iframe框架,則沒有問題。
有iframe情況

無iframe情況


問題原因&解決思路
問題原因我不知道,不過這個(gè)博客給了我解決思路《解決jqueryUI的拖拽,如果元素中含有iframe,拖動(dòng)卡的問題》,還有以下說法,他們的解決思路一樣的。因此我猜想是鼠標(biāo)的監(jiān)聽造成的影響,在我們拖拽的時(shí)候,因?yàn)橥献н^快,很容易出現(xiàn)鼠標(biāo)移動(dòng)超過拖拽范圍的情況,此時(shí)的鼠標(biāo)可能已經(jīng)在iframe上方,從而會(huì)同時(shí)加載iframe中的內(nèi)容,導(dǎo)致出現(xiàn)卡頓。
總之,解決的思路就是在拖動(dòng)的時(shí)候,在iframe上方添加一個(gè)透明的遮罩層,然后在停止拖拽的時(shí)候讓其消失。這樣問題就可以完美解決了。

解決方式共有兩節(jié),一節(jié)包含我解決過程中遇到的問題,一節(jié)是直接的解決方式,如果想直接查看解決方式的,請(qǐng)直接跳轉(zhuǎn)至解決方式那一節(jié)
解決方式(含解決過程中遇到的問題)
HTML組件部分源代碼
這是實(shí)現(xiàn)拖拽的組件代碼,如果不了解我原本使用的實(shí)現(xiàn)方式,請(qǐng)參考《vue中實(shí)現(xiàn)拖動(dòng)調(diào)整左右兩側(cè)div的寬度》
<div ref='box'> <div ref='left'> </div> <div ref='resize'> ⋮ </div> <div ref='mid'> <!--在此處添加遮罩層--> <iframe name='iFrame1' frameborder='0' scrolling='auto' :src='http://www.hdgsjgj.cn/bcjs/iframeUrl'> </iframe> </div> </div>
添加遮罩層
在以上標(biāo)注的地方,添加如下代碼
<div class='iframeDiv'></div>
再添加遮罩層的css樣式即可,此時(shí)最好測試點(diǎn)擊一下,是不是原來的ifame部分已經(jīng)不能點(diǎn)擊,而且拖拽起來已經(jīng)不再卡頓了
/* 添加透明遮罩層 */ .iframeDiv { width: 100%; height: 100%; position: absolute; z-index: 1111; filter: alpha(opacity=0); opacity: 0; background: transparent; margin-top: 30px; /*display: none;*/ }
實(shí)現(xiàn)遮罩層在拖拽時(shí)出現(xiàn)
我的解決辦法是直接在拖拽區(qū)域添加監(jiān)聽鼠標(biāo)的按下和松開事件,按下后遮罩層出現(xiàn),松開后消失,因此修改resize部分,添加onmouseup&mousedown,分別傳入?yún)?shù),用于修改iframeDiv的css樣式中的display屬性值
<div ref='resize' @mousedown='changeIframeDivStyle(’’)' @onmouseup='changeIframeDivStyle(’none’)' >⋮ </div>
然后添加changeIframeDivStyle方法,因?yàn)間etElementByClassName返回的是個(gè)數(shù)組集合,但是我又確認(rèn)自己頁面只有一個(gè)iframeDiv,所以選擇了iframe[0],如果想使用getElementById也可以
changeIframeDivStyle(display) { var iframeDiv = document.getElementsByClassName(’iframeDiv’); iframeDiv[0].style.display = display; },
到此基本就算完成大半了,mousedown為鼠標(biāo)按下事件,按下后設(shè)置display為空,即遮罩層出現(xiàn),onmouseup為鼠標(biāo)松開事件,松開后遮罩層消失,達(dá)到不影響用戶操作查看iframe中內(nèi)容的目的
頁面初始化時(shí)遮罩層設(shè)置問題
按照實(shí)際來講,初始化進(jìn)入頁面時(shí),我們就不應(yīng)該留有遮罩層,所以按照我的想法來講,就是直接在css中修改樣式,但是如上所見,我把它注釋掉了,至于為什么,先賣個(gè)關(guān)子,大家修改后嘗試一下,看看拖拽時(shí)卡頓不卡頓
display: none;
在我本以為這樣就可以解決問題時(shí),我發(fā)現(xiàn),首次進(jìn)入頁面,直接進(jìn)行拖拽,依舊會(huì)存在卡頓,但是拖拽過一次之后,就不會(huì)再有問題了。這個(gè)問題,,我又不知道為什么了,于是,既然它需要拖拽一次之后才不會(huì)卡頓,那我就直接注釋掉了css中這個(gè)display樣式,反而在 mounted中添加方法,這樣反而成功了,雖然搞不明白兩者的差距,但是問題總算是解決了,如果有知道原因的朋友,可以在評(píng)論中分享出來,供大家學(xué)習(xí)學(xué)習(xí)。
this.changeIframeDivStyle(’none’);
解決方式
在iframe上添加透明遮罩層樣式
<div ref='box'> <div ref='left'> </div> <div ref='resize'> ⋮ </div> <div ref='mid'> <!--在此處添加遮罩層--> <div class='iframeDiv'></div> <iframe name='iFrame1' frameborder='0' scrolling='auto' :src='http://www.hdgsjgj.cn/bcjs/iframeUrl'> </iframe> </div> </div>
添加CSS樣式
.iframeDiv { width: 100%; height: 100%; position: absolute; z-index: 1111; filter: alpha(opacity=0); opacity: 0; background: transparent; margin-top: 30px; /*display: none;*/ }
添加鼠標(biāo)的監(jiān)聽事件
在拖拽區(qū)添加鼠標(biāo)的按下事件和松開事件
<div ref='resize' @mousedown='changeIframeDivStyle(’’)' @onmouseup='changeIframeDivStyle(’none’)' >⋮ </div>
添加方法
changeIframeDivStyle(display) { var iframeDiv = document.getElementsByClassName(’iframeDiv’); iframeDiv[0].style.display = display; },
設(shè)置頁面初始化加載
this.changeIframeDivStyle(’none’);
到此這篇關(guān)于vue中解決拖拽改變存在iframe的div大小時(shí)卡頓問題的文章就介紹到這了,更多相關(guān)vue拖拽div卡頓內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. python GUI庫圖形界面開發(fā)之PyQt5動(dòng)態(tài)(可拖動(dòng)控件大小)布局控件QSplitter詳細(xì)使用方法與實(shí)例2. ASP動(dòng)態(tài)include文件3. 概述IE和SQL2k開發(fā)一個(gè)XML聊天程序4. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)5. js開發(fā)中的頁面、屏幕、瀏覽器的位置原理(高度寬度)說明講解(附圖)6. CSS清除浮動(dòng)方法匯總7. 不要在HTML中濫用div8. vue跳轉(zhuǎn)頁面常用的幾種方法匯總9. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)10. XML入門的常見問題(三)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備