vue實(shí)現(xiàn)虛擬列表功能的代碼
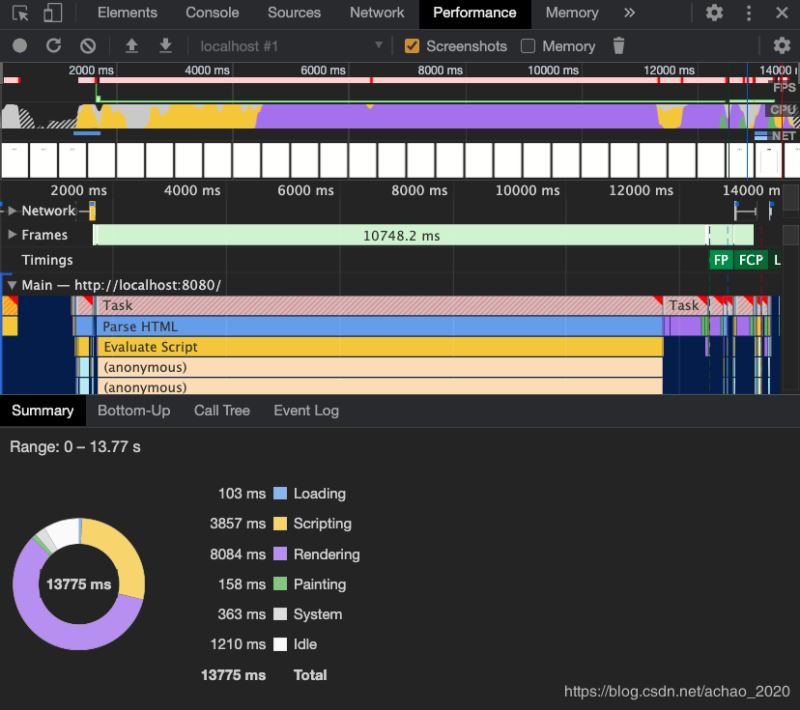
當(dāng)數(shù)據(jù)量較大(此處設(shè)定為10w),而且要用列表的形式展現(xiàn)給用戶,如果我們不做處理的話,在瀏覽器中渲染10w dom節(jié)點(diǎn),是極其耗費(fèi)時間的,那我的Macbook air舉例,10w條數(shù)據(jù)渲染出來到能看到頁面,需要13秒多(實(shí)際應(yīng)該是10秒左右),如果是用戶的話肯定是不會等一個網(wǎng)頁十幾秒的

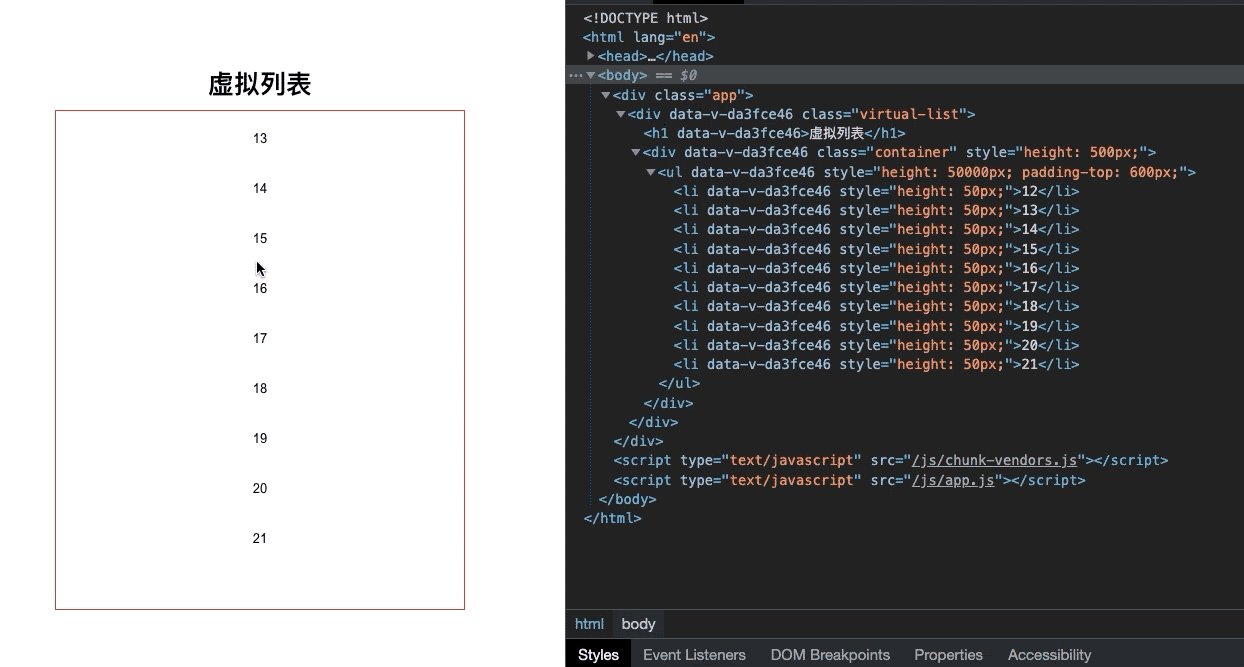
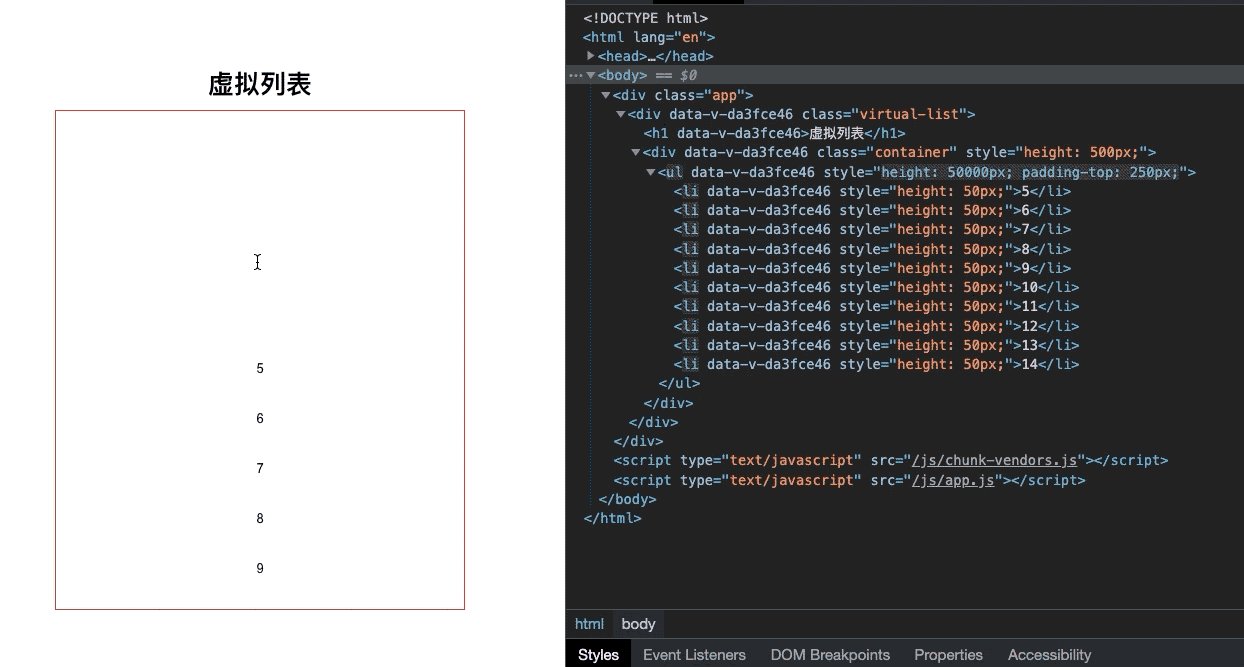
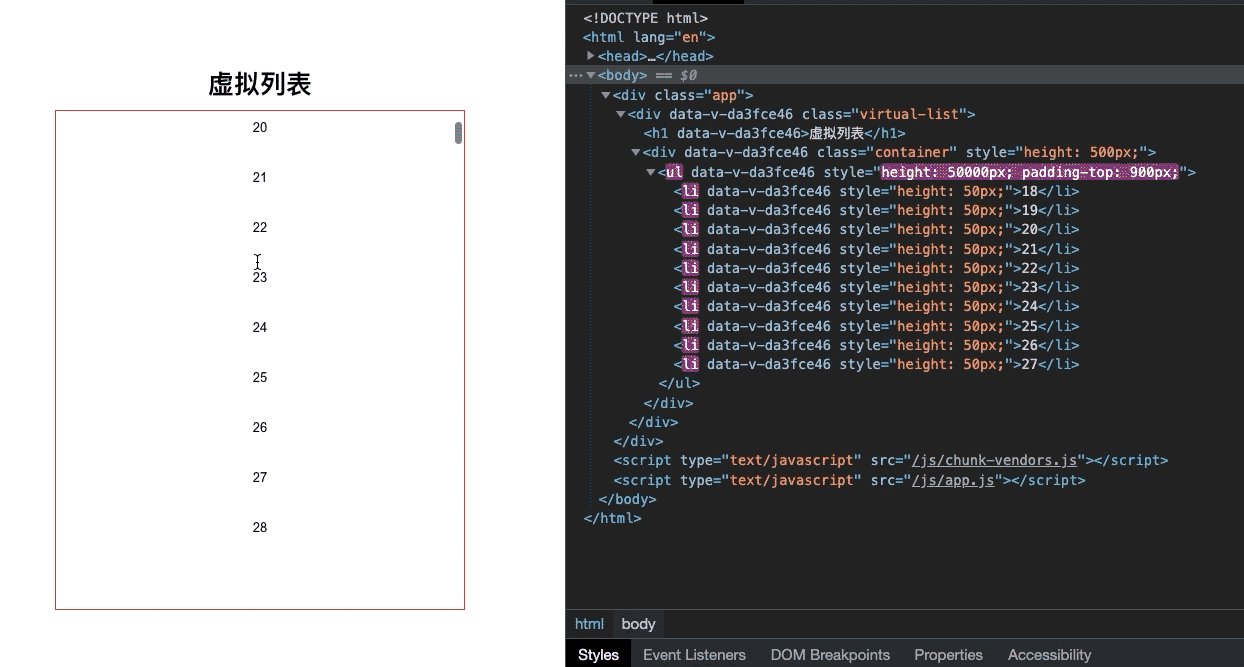
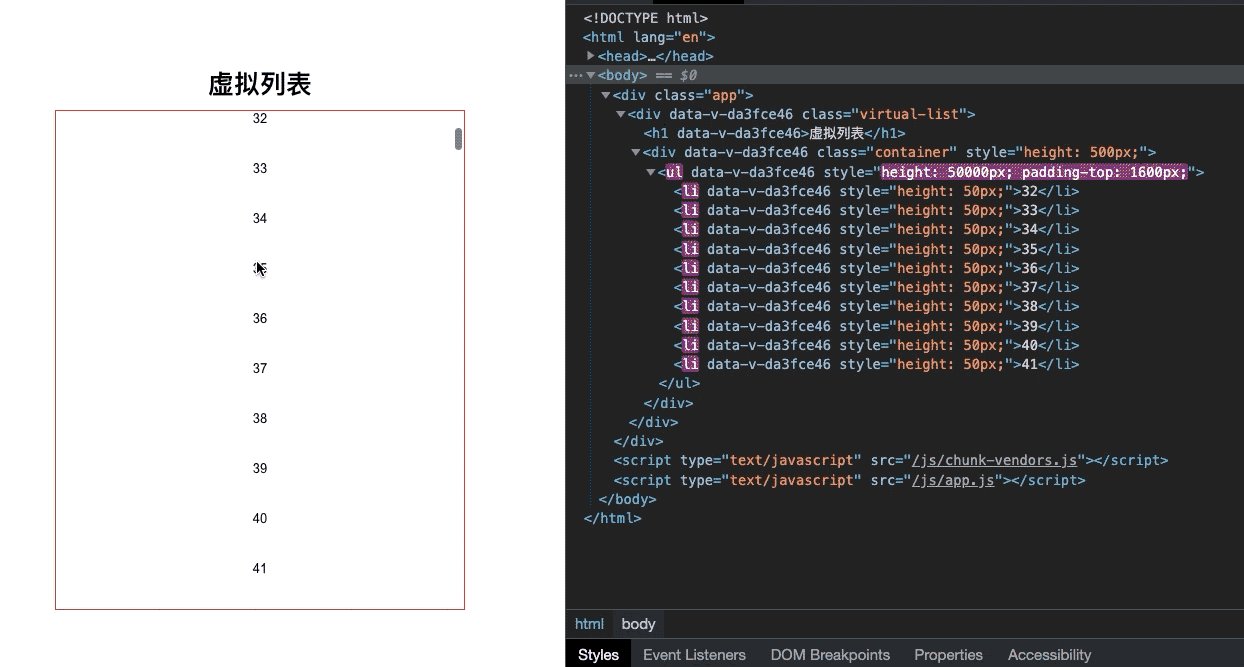
我們可以用虛擬列表解決這個問題一步步來首先看一下效果

這是data中的數(shù)據(jù)
data() { return { list: [], // 賊大的數(shù)組 li: { // 列表項信息 height: 50, }, container: { // 容器信息 height: 500, }, pos: 1, // 第一排顯示的元素的下標(biāo) MAX_NUM: 1, // 在容器內(nèi)最多顯示幾個列表項 timer: null, // 定時器 carriedOut: true, // 能不能執(zhí)行操作 }; },
然后在mounted中創(chuàng)建一個賊大的數(shù)組,在調(diào)用test方法計算第一次的虛擬列表中有哪些
mounted() { // 創(chuàng)建一個賊大的數(shù)據(jù)數(shù)組 for (let i = 0; i < 100000; i++) { this.list.push(i); } this.test(); },
test方法
test() { // 節(jié)流 if (this.carriedOut) { // 容器跟里面的列表項 const { container, li } = this; // 計算可視區(qū)域最多能顯示多少個li this.MAX_NUM = Math.ceil(container.height / li.height); // 獲取 overflow:scroll 的元素已滾動的高度 let scrollTop = this.$refs.container.scrollTop; // 計算當(dāng)前處于第一排的元素的下標(biāo) this.pos = Math.round(scrollTop / li.height); // 下方節(jié)流操作 this.carriedOut = false; this.timer = setTimeout(() => { this.carriedOut = true; clearTimeout(this.timer); }, 50); } },
然后是computed
computed: { // 用于渲染在頁面上的數(shù)組 showList() { // 根據(jù)計算出來的 第一排元素的下標(biāo),和最多顯示多少個 用slice實(shí)現(xiàn)截取數(shù)組 let arr = this.list.slice(this.pos, this.pos + this.MAX_NUM); return arr; }, },
這是html,注意監(jiān)聽了div的scroll事件,并且調(diào)用的是test方法
<div class='virtual-list'> <h1>虛擬列表</h1> <div ref='container' : @scroll='test'> <ul :style='`height:${li.height*list.length}px;padding-top:${li.height*pos}px`'> <li : v-for='item in 100000' :key='item'>{{item}}</li> </ul> </div> </div>
完整源代碼
<template> <div class='virtual-list'> <h1>虛擬列表</h1> <div ref='container' : @scroll='test'> <ul :style='`height:${li.height*list.length}px;padding-top:${li.height*pos}px`'> <li : v-for='item of showList' :key='item'>{{item}}</li> </ul> </div> </div></template><script>export default { data() { return { list: [], // 賊大的數(shù)組 li: { // 列表項信息 height: 50, }, container: { // 容器信息 height: 500, }, pos: 1, // 第一排顯示的元素的下標(biāo) MAX_NUM: 1, // 在容器內(nèi)最多顯示幾個列表項 timer: null, // 定時器 carriedOut: true, // 能不能執(zhí)行操作 }; }, mounted() { // 創(chuàng)建一個賊大的數(shù)據(jù)數(shù)組 for (let i = 0; i < 1000; i++) { this.list.push(i); } this.test(); }, computed: { // 用于渲染在頁面上的數(shù)組 showList() { // 根據(jù)計算出來的 第一排元素的下標(biāo),和最多顯示多少個 用slice實(shí)現(xiàn)截取數(shù)組 let arr = this.list.slice(this.pos, this.pos + this.MAX_NUM); return arr; }, }, methods: { test() { // 節(jié)流 if (this.carriedOut) { // 容器跟里面的列表項 const { container, li } = this; // 計算可視區(qū)域最多能顯示多少個li this.MAX_NUM = Math.ceil(container.height / li.height); // 獲取 overflow:scroll 的元素已滾動的高度 let scrollTop = this.$refs.container.scrollTop; // 計算當(dāng)前處于第一排的元素的下標(biāo) this.pos = Math.round(scrollTop / li.height); // 下方節(jié)流操作 this.carriedOut = false; this.timer = setTimeout(() => { this.carriedOut = true; clearTimeout(this.timer); }, 50); } }, },};</script><style lang='scss' scoped>.virtual-list { text-align: center; .container { overflow: scroll; border: 1px solid red; }}</style>
到此這篇關(guān)于vue實(shí)現(xiàn)虛擬列表功能的代碼的文章就介紹到這了,更多相關(guān)vue 虛擬列表內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Java類加載機(jī)制實(shí)現(xiàn)步驟解析2. JAMon(Java Application Monitor)備忘記3. docker /var/lib/docker/aufs/mnt 目錄清理方法4. Python OpenCV去除字母后面的雜線操作5. Spring security 自定義過濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)6. IntelliJ IDEA設(shè)置背景圖片的方法步驟7. Python os庫常用操作代碼匯總8. Python TestSuite生成測試報告過程解析9. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法10. 增大python字體的方法步驟

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備