vue 組件之間事件觸發(fā)($emit)與event Bus($on)的用法說明
組件之間事件觸發(fā)
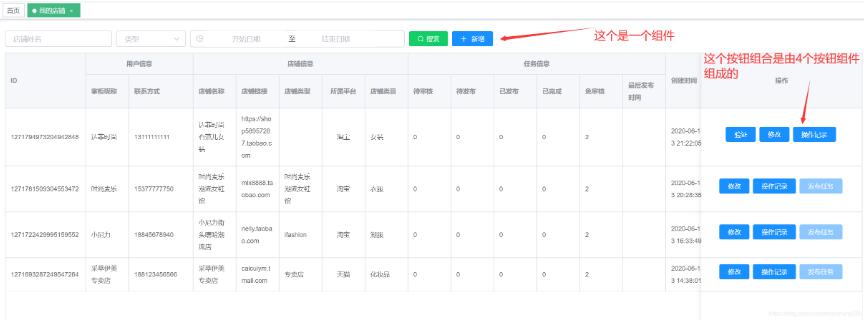
之前使用組件,并不是很頻繁,是水平的問題,目前工作中,公司大佬帶著我手寫過一個組件,再此很感謝他的指導(dǎo)。目前簡單的組件已經(jīng)有了自己的邏輯思維,正在從低級碼農(nóng)向中級碼農(nóng)蛻變。廢話不多說。上圖看看組件情況。

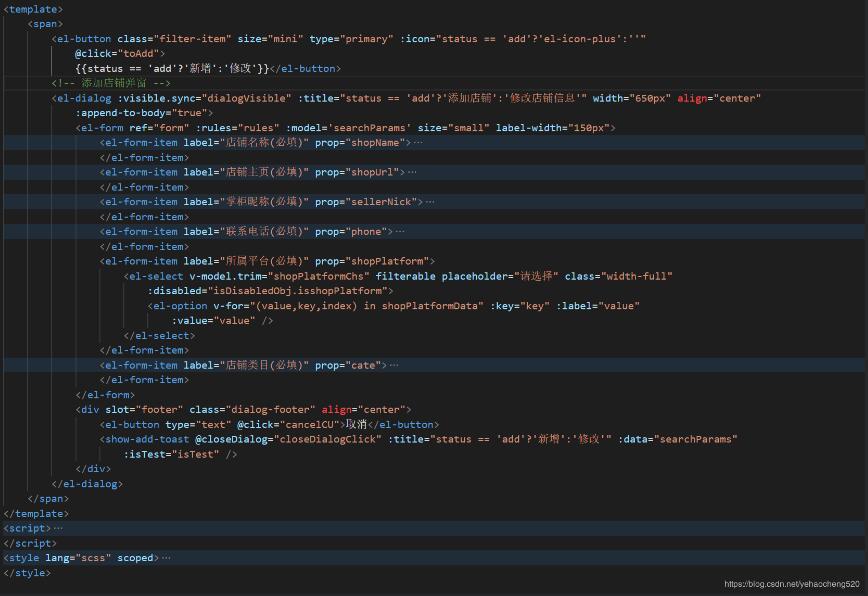
新增按鈕組件:

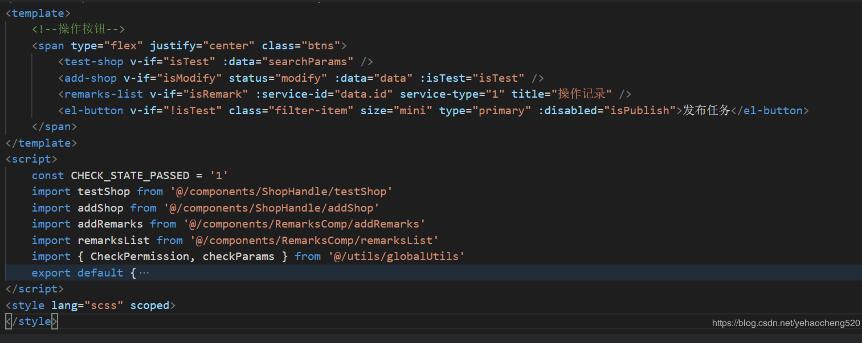
操作按鈕組合組件:

此時有個需求就是,無論是哪個按鈕,如果改變了列表中的數(shù)據(jù),列表需要實時更新數(shù)據(jù)。
此時就需要用到組件間的事件觸發(fā)。
父子組件之間事件觸發(fā)可以使用$emit
$emit的使用方法如下:
在子組件中,寫一個click點擊事件。比如:
cancelCU() { this.dialogVisible = false; this.$emit(’closeAdd’)}
然后在父組件中子組件上,添加一個 @closeAdd='closeAddClick',closeAddClick函數(shù)就是執(zhí)行了。
新增按鈕可以使用這種方式。但是操作按鈕組合中的組件,就屬于孫子組件了,孫子組件執(zhí)行click事件,列表數(shù)據(jù)需要刷新,此時通過孫子組件觸發(fā)父組件事件,父組件觸發(fā)爺爺組件,就比較麻煩了,此時可以通過event bus實現(xiàn)跨組件的事件觸發(fā)了。
具體使用方法如下:
第一步:
新建一個js文件,來創(chuàng)建出我們的eventBus,我們把它命名為bus.js
內(nèi)容如下:
import Vue from ’vue’;
export default new Vue();
第二步:
在孫子組件和爺爺組件中,都需要引入這個bus.js
import Bus from ’common/js/bus.js’;
孫子組件執(zhí)行方法如下:
addCart(event) { //如果傳遞參數(shù)的話,可以如下這樣寫 Bus.$emit(’getTarget’, event.target); //如果不傳遞參數(shù)可以如下; Bus.$emit(’getTarget’);}
這里我們在click組件中每次點擊,都會在bus中觸發(fā)這個名為’getTarget’的事件,并將點擊事件的event.target順著事件傳遞出去。
接著,我們要在show組件中的created()鉤子中調(diào)用bus監(jiān)聽這個事件,并接收參數(shù):
created() { //如果傳遞參數(shù)的話,爺爺組件需要這樣接收 Bus.$on(’getTarget’, target => { console.log(target); }); //如果不傳遞參數(shù)的話,則可以如下處理 Bus.$on(’getTarget’,()=>{ //此處執(zhí)行對應(yīng)的函數(shù)操作 })}
這樣,在每次click組件的點擊事件中,就會把event.target傳遞到show中,并console出來。
所以eventBus的使用還是非常便捷的,但是如果是中大型項目,通信比較復(fù)雜,還是建議大家直接使用vuex。
補充知識:vue 2 使用Bus.js進(jìn)行兄弟(非父子)組件通信 簡單案例
vue2中廢棄了$dispatch和$broadcast廣播和分發(fā)事件的方法。父子組件中可以用props和$emit()。如何實現(xiàn)非父子組件間的通信,可以通過實例一個vue實例Bus作為媒介,要相互通信的兄弟組件之中,都引入Bus,之后通過分別調(diào)用Bus事件觸發(fā)和監(jiān)聽來實現(xiàn)組件之間的通信和參數(shù)傳遞。
首先需要在任意地方添加一個bus.js

在bus.js里面 寫入下面信息
import Vue from ’vue’
export default new Vue;

在需要通信的組件都引入Bus.js
如果你的bus.js是自定義一個bus的文件那from后面就改成你的所放的位置
import Bus from ’./bus.js’

接下來就是要組件通信了
添加一個 觸發(fā) #emit的事件按鈕
<template> <div id='emit'> <button @click='bus'>按鈕</button> </div> </template> import Bus from ’./bus.js’ export default { data() { return { message: ’’' } },methods: { bus () { Bus.$emit(’msg’, ’我要傳給兄弟組件們,你收到?jīng)]有’) } }}
打開要和$emit通信的另外一個組件 添加

在鉤子函數(shù)中監(jiān)聽msg事件
<template> <div id='on'> <p>{{message}}</p> </div></template>import Bus from ’./bus.js’export default { data() { return { message: ’’ } }, mounted() {let self = this Bus.$on(’msg’, (e) => { self.message = e console.log(`傳來的數(shù)據(jù)是:${e}`) }) } }
最后p會顯示來自$emit傳來的信息
以上這篇vue 組件之間事件觸發(fā)($emit)與event Bus($on)的用法說明就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備