vue setInterval 定時(shí)器失效的解決方式
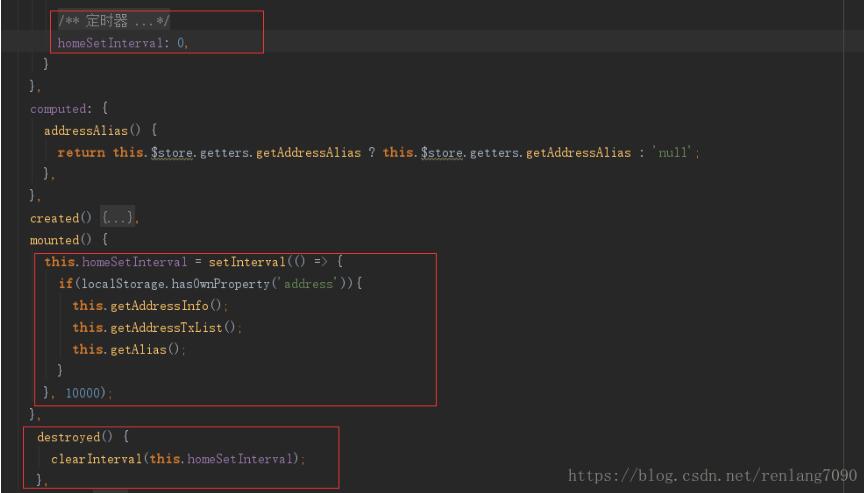
正常情況下,在data里定義homeSetInterval 保存定時(shí)器的ID值 ,在銷毀組件是使用clearInterval方法是可行的

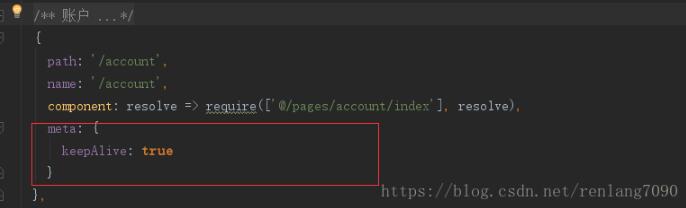
但在使用了如下的keep緩存模式在使用銷毀模式不行了

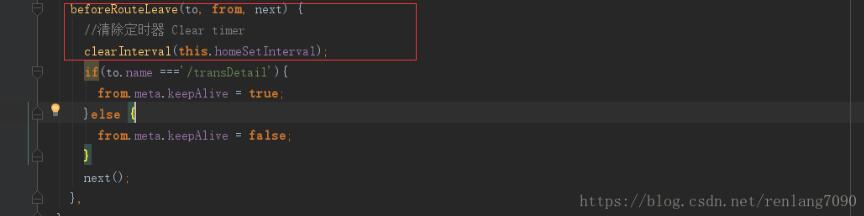
應(yīng)該使用離開路由器前方法beforeRouteLeave

補(bǔ)充知識(shí):vue中使用定時(shí)器的坑
我們?cè)谑褂胿ue的腳手架去搭建開發(fā)環(huán)境的時(shí)候,在A頁(yè)面寫入一個(gè)定時(shí)器去定時(shí)請(qǐng)求一個(gè)接口,但是我們?nèi)頁(yè)面,C頁(yè)面的時(shí)候都會(huì)有這個(gè)接口定時(shí)請(qǐng)求的現(xiàn)象,那么怎樣處理呢?
第一步:
首先我在data函數(shù)里面進(jìn)行定義定時(shí)器名稱:
data() {return { timer: null // 定時(shí)器名稱 } },
第二步:
在要用的方法中使用定時(shí)器
this.timer = (() => {// 某些操作}, 1000)
第三步:
beforeDestroy()生命周期內(nèi)清除定時(shí)器
beforeDestroy() { clearInterval(this.timer); this.timer = null; }
以上這篇vue setInterval 定時(shí)器失效的解決方式就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. jsp實(shí)現(xiàn)登錄驗(yàn)證的過(guò)濾器2. Xml簡(jiǎn)介_動(dòng)力節(jié)點(diǎn)Java學(xué)院整理3. phpstudy apache開啟ssi使用詳解4. ASP.NET MVC使用異步Action的方法5. 利用ajax+php實(shí)現(xiàn)商品價(jià)格計(jì)算6. 爬取今日頭條Ajax請(qǐng)求7. jsp文件下載功能實(shí)現(xiàn)代碼8. ajax實(shí)現(xiàn)頁(yè)面的局部加載9. uni-app結(jié)合.NET 7實(shí)現(xiàn)微信小程序訂閱消息推送10. AJAX的跨域問(wèn)題解決方案

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備