vue如何使用外部特殊字體的操作
話不多說先看效果:

我這里使用的是“優(yōu)設標題這種字體”,接下來就是實現(xiàn)步驟了:
1、先在百度上下載所需要的字體ttf文件

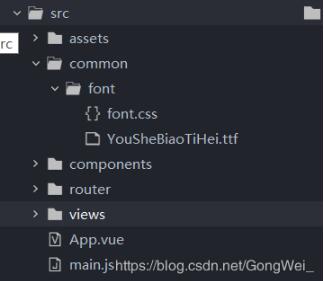
2、在src文件夾新建common文件夾再建 font文件夾

3、在font文件夾里新建 font.css文件,以及把下載好的ttf文件放入
font.css內(nèi)容如下

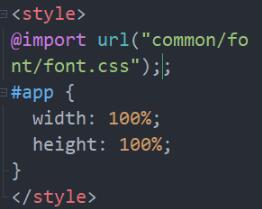
4、在App.vue的style里引入font.css文件

5、在需要用到特殊字體的地方,把 font-family:”自定義字體名”,這里的優(yōu)設標題就是在font.css文件里自定義的字體名

這樣就實現(xiàn)使用特殊字體啦,希望對萌新有所幫助~
補充知識:怎么把分化成元,并且保留兩位小數(shù),用vue來做
我就廢話不多說了,大家還是直接看代碼吧~
<el-table-column prop='amount' label='申請?zhí)岈F(xiàn)金額' align='center'> <template scope='scope'> {{ scope.row.amount | filterMoney }} </template> </el-table-column>
filters: { filterMoney (num) { return (num / 100).toFixed(2) } },
以上這篇vue如何使用外部特殊字體的操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關文章:
1. 基于PHP做個圖片防盜鏈2. ASP.NET MVC使用Boostrap實現(xiàn)產(chǎn)品展示、查詢、排序、分頁3. XML在語音合成中的應用4. asp.net core 認證和授權(quán)實例詳解5. .NET中實現(xiàn)對象數(shù)據(jù)映射示例詳解6. php使用正則驗證密碼字段的復雜強度原理詳細講解 原創(chuàng)7. ASP.NET MVC把數(shù)據(jù)庫中枚舉項的數(shù)字轉(zhuǎn)換成文字8. 如何使用ASP.NET Core 配置文件9. jscript與vbscript 操作XML元素屬性的代碼10. 基于javaweb+jsp實現(xiàn)企業(yè)車輛管理系統(tǒng)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備