Vue+ElementUI 中級(jí)聯(lián)選擇器Bug問題的解決
最近在項(xiàng)目中需要用到級(jí)聯(lián)這么個(gè)控件,所以便去element上找了個(gè),發(fā)現(xiàn)了個(gè)問題,在這里跟大家分享下,介于公司項(xiàng)目的隱私性,所以一些文字便給大家打上馬賽克了,敬請(qǐng)諒解~
不多說廢話,直接上問題:

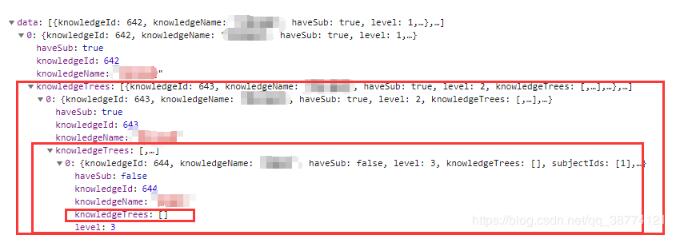
ElemenUI的級(jí)聯(lián)是通過子級(jí)字段遞歸進(jìn)行顯示的,但是假如后端老鐵也用了遞歸寫的數(shù)據(jù),而遞歸到最后一個(gè)數(shù)據(jù)集便出現(xiàn)了問題,會(huì)出現(xiàn)光有字段,但是卻沒有數(shù)據(jù)這么個(gè)情況在這里插入圖片描述

這時(shí)候就出現(xiàn)了問題:

最后一級(jí)會(huì)多出來一個(gè)級(jí)聯(lián),這種體驗(yàn)便造成了很不好的感覺。
解決辦法:

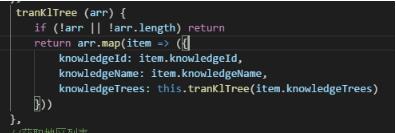
將獲取這些級(jí)聯(lián)的數(shù)據(jù)作為參數(shù)傳到這個(gè)遞歸函數(shù)當(dāng)中,進(jìn)行從組,假如遞歸到[ ] 轉(zhuǎn)換為undefined(‘不識(shí)別’),這樣就解決了這個(gè)多一個(gè)空級(jí)聯(lián)的問題
補(bǔ)充知識(shí):**vue,element.ui組件很容易忽略的坑--------級(jí)聯(lián)選擇器中的小bug**
前一段時(shí)間在使用vue2x版本進(jìn)行電商后臺(tái)的重構(gòu)時(shí)發(fā)現(xiàn)的此版本的小bug,雖然不算什么大事,但對(duì)用戶體驗(yàn)和頁面美觀還是有一定的影響的,在此分享給各位朋友;
在element組件的級(jí)聯(lián)選擇器中的Hover觸發(fā)級(jí)聯(lián)選擇器的使用中出現(xiàn)問題,

element 2.12版本
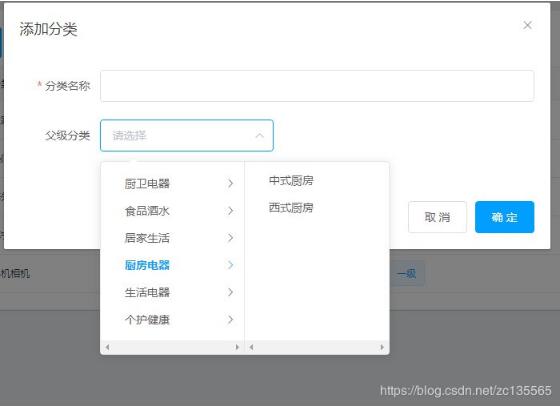
element 2.12版本中的選擇器,在一定的數(shù)據(jù)量下,顯示正常如圖所示

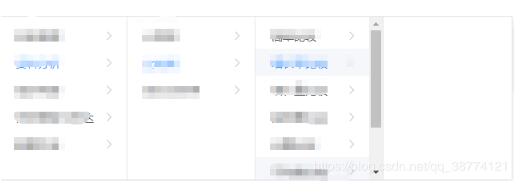
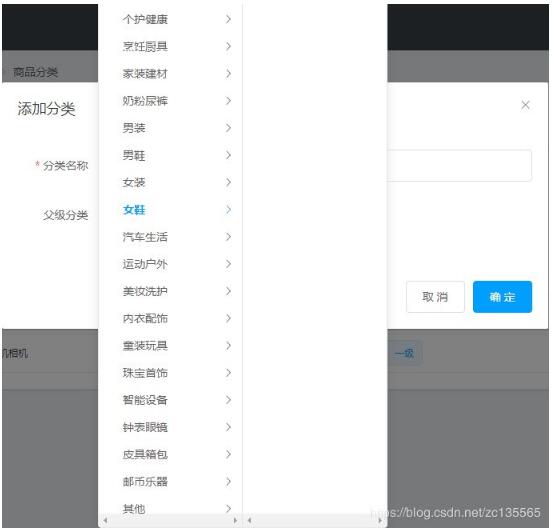
我所說的小bug為另一種情況下,即數(shù)據(jù)超過一定量的時(shí)候,級(jí)聯(lián)選擇器的顯示范圍為當(dāng)前可視頁面的全部,而且超過當(dāng)前可視頁面,如下圖:

想電商平臺(tái)的分類,其數(shù)據(jù)量是巨大的,但也是很常見的網(wǎng)頁寫作,這時(shí)的效果已經(jīng)與element給出的效果圖相差甚大了,雖然為后臺(tái)人員使用,但是也造成了頁面不美觀和一定程度的使用不便,本人查閱了之前的幾個(gè)版本都無此問題,解決方式為:見下圖

在globel全局樣式文件中加入此代碼即可解決此問題,設(shè)置固定的高度,效果如下:

顯示正常效果,
雖然不是什么大問題,也要在開發(fā)時(shí)注意下,畢竟前端工程師是一個(gè)需要嚴(yán)謹(jǐn)、細(xì)心的工作,連一像素的差別都不放過的我們,這個(gè)小問題怎么能難倒我們呢?
相信官方在下一個(gè)版本中一定會(huì)完善這個(gè)問題的。
以上這篇Vue+ElementUI 中級(jí)聯(lián)選擇器Bug問題的解決就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 基于PHP做個(gè)圖片防盜鏈2. XML在語音合成中的應(yīng)用3. ASP.NET MVC使用Boostrap實(shí)現(xiàn)產(chǎn)品展示、查詢、排序、分頁4. asp.net core 認(rèn)證和授權(quán)實(shí)例詳解5. jscript與vbscript 操作XML元素屬性的代碼6. .NET中實(shí)現(xiàn)對(duì)象數(shù)據(jù)映射示例詳解7. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)8. 如何使用ASP.NET Core 配置文件9. ASP.NET MVC把數(shù)據(jù)庫中枚舉項(xiàng)的數(shù)字轉(zhuǎn)換成文字10. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)車輛管理系統(tǒng)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備