解決vue addRoutes不生效問題
動態(tài)添加導(dǎo)航欄時,addRoutes不生效解覺
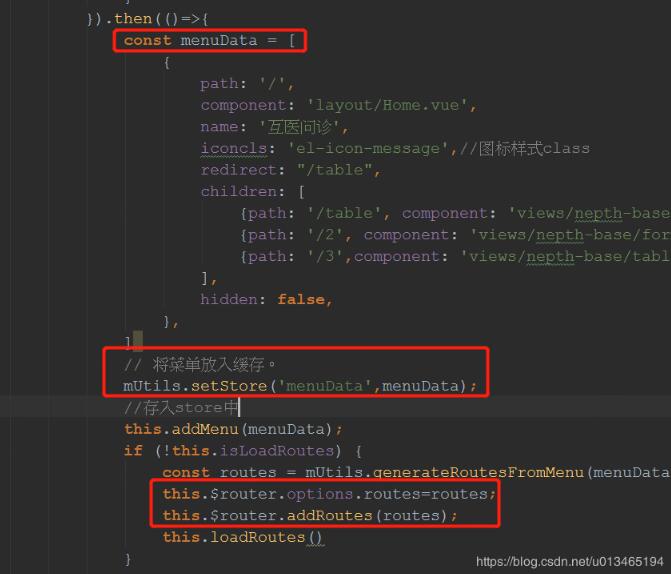
1、在addroutes前,使用router.options.routes=XXXXX的方法手動添加
2、使用作者的方法,在store里維護(hù)一個routes對象,然后使用這個對象遍歷生成側(cè)面導(dǎo)航欄

補充知識:vue-router 動態(tài)添加路由 router.addRoutes(routes)遇到的二次登陸路由沖突問題解決
起因
在當(dāng)前項目中使用的iview-admin,路由要根據(jù)權(quán)限動態(tài)生成,是在登錄后獲取當(dāng)前用戶權(quán)限內(nèi)的路由使用 vue-router 的 addRoutes() 方法動態(tài)添加到路由表中
遇到的問題
項目目錄
...routerindex.js // 路由主配置,路由守衛(wèi)等routers.js // 存放頁面整體布局和無需權(quán)限的路由storemodulesapp.js // 項目通用vuex狀態(tài)、mutation action等模塊user.js // 用戶模塊的index.js // vuex store的主入口
在router/index.js
import Vue from ’vue’import Router from ’vue-router’import routers from ’./routers’ // 導(dǎo)出了路由配置數(shù)組項Vue.use(Router)const router = new Router({routers,mode: ’history’})export default router
store/modules/app.js
import router from ’@/router’ // @ 是src目錄, 拿到路由對象....router.addRoutes(routes) // routes 為登錄后后臺接口返回的動態(tài)路由```
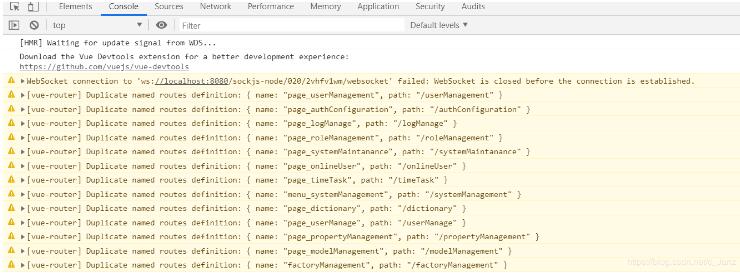
此時,如上配置動態(tài)路由已經(jīng)配置完成, 項目也能跑起來,控制臺也不會報錯和警告,感覺everything is so perfect. 但是在退出登錄后,重新登錄,打開控制臺, 滿滿的黃色警告 如圖

意思就是路由發(fā)生了沖突, 這是因為addRoutes 給路由表中添加路由,當(dāng)退出登錄的時候vue實例并木有重新初始化,但是卻重新又addRoutes了一次,如果登錄的用戶相同或者不同用戶有同樣的權(quán)限路由, 那么就會被直接在原來路由表基礎(chǔ)上添加,那么自然就會發(fā)生路由沖突了,而此時如果刷新頁面,vue實例重新初始化就沒有這些警告,
問題來了
vue-router 只提供了addRoutes方法 卻并沒有提供 removeRoutes方法,那么該如何解決這個沖突呢?
解決方式
經(jīng)過一番搜索與實踐,找到了一種方式 , 重置router的matcher
首先修改router/idnex.js
// 原來的const router = new Router({routes,mode: ’history’})export router// 修改為export const createRouter = (routers) => new Router({routers,mode: ’history’})const router = createRouter(routers)export router
其次修改store/modules/app.js
// 原來的import router from ’@/router’....router.addRoutes(routes) // routes 為登錄后后臺接口返回的動態(tài)路由// 修改為import router, { createRouter } from ’@/router’import routers from ’@/router/routers’ // 無需配置的那些路由...router.matcher = createRouter(routers).matcherrouter.addRoutes(routes) // routes 為登錄后后臺接口返回的動態(tài)路由, 在更新菜單menuList前調(diào)用```
如此按照以上的方式即可解決這個問題
以上這篇解決vue addRoutes不生效問題就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 基于PHP做個圖片防盜鏈2. ASP.NET MVC使用Boostrap實現(xiàn)產(chǎn)品展示、查詢、排序、分頁3. XML在語音合成中的應(yīng)用4. asp.net core 認(rèn)證和授權(quán)實例詳解5. .NET中實現(xiàn)對象數(shù)據(jù)映射示例詳解6. php使用正則驗證密碼字段的復(fù)雜強度原理詳細(xì)講解 原創(chuàng)7. ASP.NET MVC把數(shù)據(jù)庫中枚舉項的數(shù)字轉(zhuǎn)換成文字8. 如何使用ASP.NET Core 配置文件9. jscript與vbscript 操作XML元素屬性的代碼10. 基于javaweb+jsp實現(xiàn)企業(yè)車輛管理系統(tǒng)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備