vue 保留兩位小數(shù) 不能直接用toFixed(2) 的解決
用vue做項目的時候多多少少都會遇到這個問題
剛開始我是用toFixed()這個方法來寫的 效果是有的 但是控制臺一直是紅紅的圍繞著我
突然想到 vue和jquery混搭 的 問題
于是乎 看了一下vue的開發(fā)文檔 發(fā)現(xiàn)過濾器這個東東 并且可以自定義過濾器
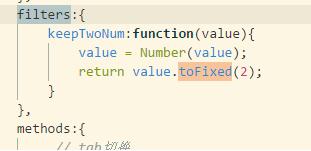
js代碼

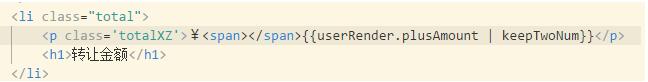
html代碼

雖然方法是這樣的 但是在寫的過程中還有頁面上有效果 但是控制臺一直紅紅的
于是我又仔細的看了一下文檔 發(fā)現(xiàn)我沒有把value轉(zhuǎn)為Number類型
我上面放的直接是寫好的代碼 放心使用 !
我寫的是局部的過濾器 你如果很多地方都要用 最好寫全局過濾器
后續(xù)會補充!
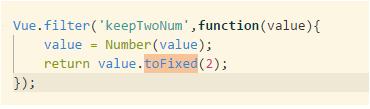
全局過濾器

只不過是把過濾器放在了全局 前面的用法是一樣的 ~
補充知識:vue保留兩位小數(shù),末尾四舍五入
方法:
methods: { // 截取當(dāng)前數(shù)據(jù)到小數(shù)點后兩位 numFilter(value) { const realVal = parseFloat(value).toFixed(2); return realVal; }, },
以上這篇vue 保留兩位小數(shù) 不能直接用toFixed(2) 的解決就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML在語音合成中的應(yīng)用2. XML 非法字符(轉(zhuǎn)義字符)3. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)4. .NET Core 分布式任務(wù)調(diào)度ScheduleMaster詳解5. HTML5實戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)6. XML入門的常見問題(三)7. jscript與vbscript 操作XML元素屬性的代碼8. .NET Framework各版本(.NET2.0 3.0 3.5 4.0)區(qū)別9. HTTP協(xié)議常用的請求頭和響應(yīng)頭響應(yīng)詳解說明(學(xué)習(xí))10. 不要在HTML中濫用div

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備