解決vue單頁(yè)面應(yīng)用打包后相對(duì)路徑、絕對(duì)路徑相關(guān)問題
在項(xiàng)目開發(fā)過程中,在部署過程中,用到了反向代理,這就要求前端代碼中不能使用絕對(duì)路徑。但是我們知道,一般情況下,通過webpack+vuecli默認(rèn)打包后的HTML、css、js等文件,使用的都是絕對(duì)路徑。下面可以舉幾個(gè)例子來(lái)看一下:
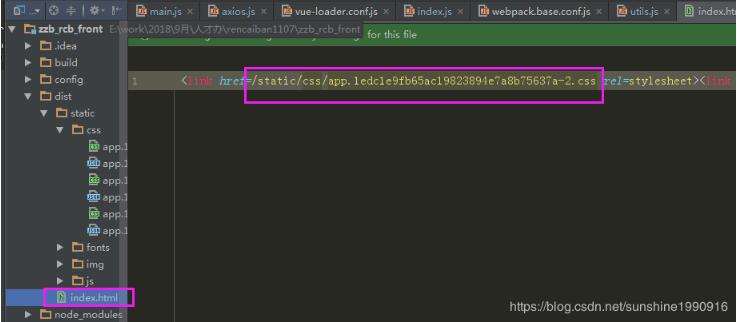
1、打包后的index.html文件

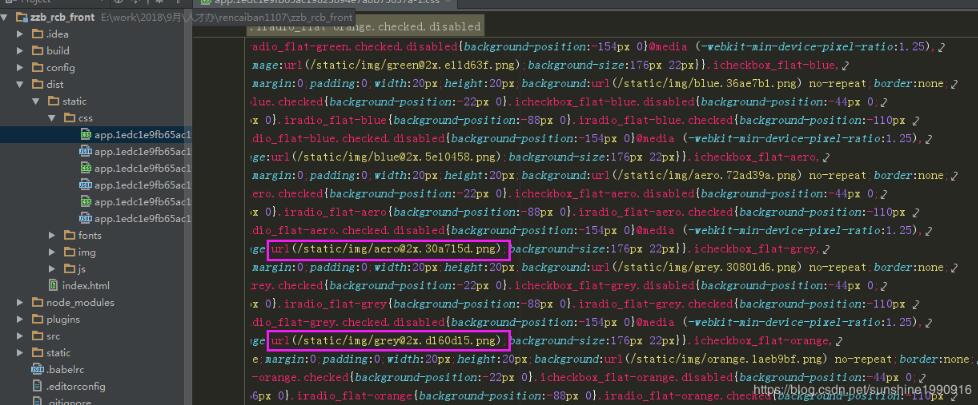
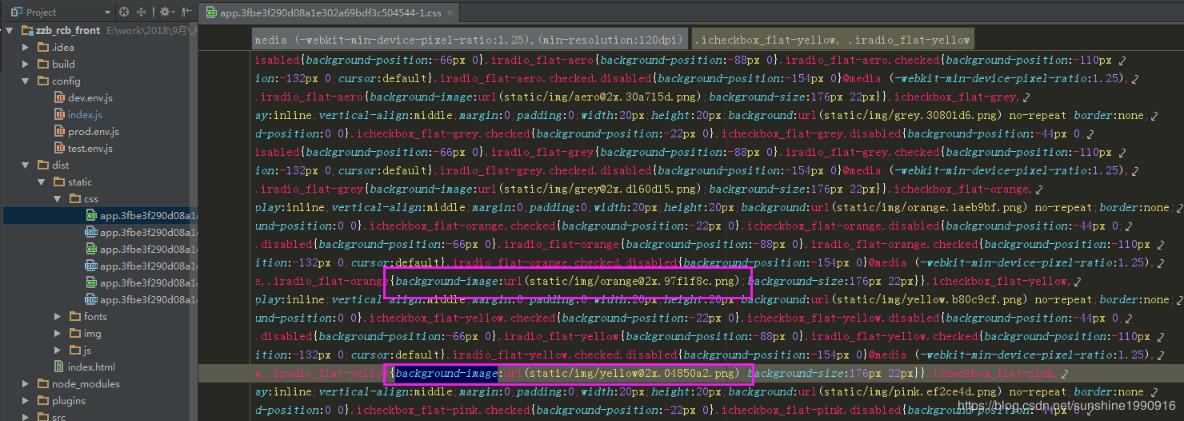
2、打包后的css文件

所以,如果在項(xiàng)目中需要使用相對(duì)路徑來(lái)獲取靜態(tài)的資源文件,需要怎么做呢?
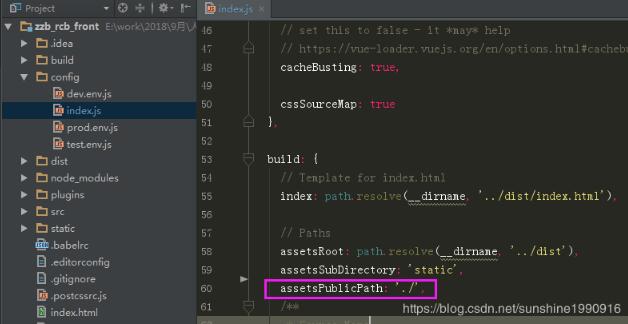
1、修改webpack配置文件中的assetsPublicPath,修改為如下圖所示。

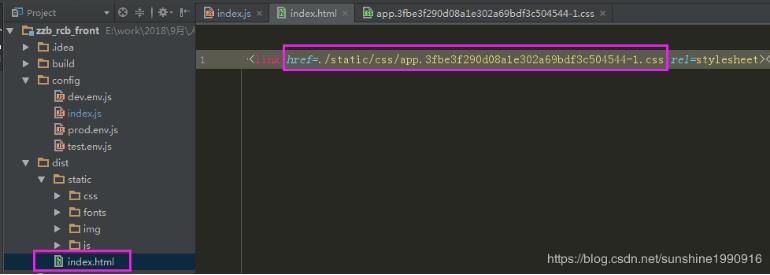
修改配置后,進(jìn)行打包發(fā)現(xiàn),打包后的index.html文件中,對(duì)css等文件的調(diào)用,變成相對(duì)路徑。

但是同時(shí)我們也會(huì)的發(fā)現(xiàn)這樣修改后,導(dǎo)致打包后的css文件中,圖片的路徑出現(xiàn)問題,如下所示,圖片路徑出錯(cuò)導(dǎo)致圖片找不到。

所以仍需進(jìn)一步修改配置,使其變成如下路徑:
.iradio_flat-yellow{background-image:url(../../static/img/yellow@2x.04850a2.png);
2、 處理圖片路徑問題
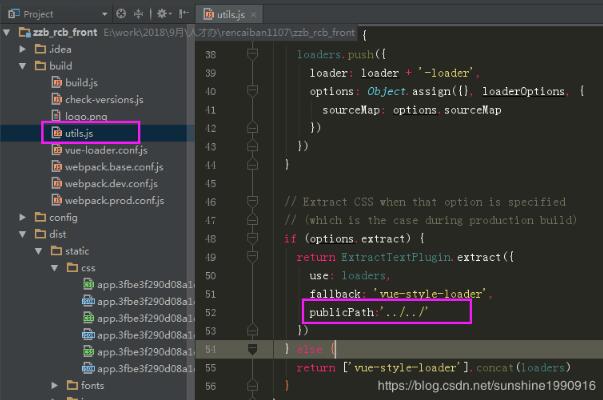
在webpack對(duì)ExtractTextPlugin插件配置的地方,加入如下代碼(具體值可能有變化,依據(jù)自身項(xiàng)目打包后文件路徑關(guān)系確定)

再次打包,發(fā)現(xiàn)問題解決!
補(bǔ)充知識(shí):Vue-cli 2打包靜態(tài)文件夾static打包路徑報(bào)錯(cuò),開發(fā)中使用絕對(duì)路徑,打包后部署到二級(jí)目錄,絕對(duì)路徑?jīng)]用改變。
在開發(fā)中,如果使用絕對(duì)路徑在運(yùn)行測(cè)試環(huán)境是沒用任何問題的
但是在打包后,路徑是回安裝原來(lái)寫的路徑完全不改變的搬過去。
那么在部署在二級(jí)目錄下,讀取根目錄肯定會(huì)報(bào)錯(cuò)
解決辦法:在開發(fā)中使用相對(duì)路徑
主要文件
config->index.js
build->assetsPublicPath: ’/二級(jí)目錄/’
最后的斜線很重要不能省略
static靜態(tài)文件
build->utils.jsexports.cssLoaders下的function generateLoaders if (options.extract) { return ExtractTextPlugin.extract({
里面添加publicPath: ’/二級(jí)目錄/’中間寫二級(jí)路徑地址,后面的也是斜線很重要,不能省略
以上這篇解決vue單頁(yè)面應(yīng)用打包后相對(duì)路徑、絕對(duì)路徑相關(guān)問題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)車輛管理系統(tǒng)2. XML在語(yǔ)音合成中的應(yīng)用3. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)4. uni-app結(jié)合.NET 7實(shí)現(xiàn)微信小程序訂閱消息推送5. asp.net core 認(rèn)證和授權(quán)實(shí)例詳解6. ASP.NET MVC使用Boostrap實(shí)現(xiàn)產(chǎn)品展示、查詢、排序、分頁(yè)7. jscript與vbscript 操作XML元素屬性的代碼8. .NET中實(shí)現(xiàn)對(duì)象數(shù)據(jù)映射示例詳解9. ASP.NET Core 7 Razor Pages項(xiàng)目發(fā)布到IIS的詳細(xì)過程10. 如何使用ASP.NET Core 配置文件

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備