Vue實現(xiàn)導(dǎo)航欄菜單
本文實例為大家分享了Vue實現(xiàn)導(dǎo)航欄菜單的具體代碼,供大家參考,具體內(nèi)容如下
這里是剛學(xué)習(xí)vue的時候,沒有用vue的任何UI組件庫寫的導(dǎo)航欄菜單。
menu.html
<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <title>導(dǎo)航欄左</title> <link rel='stylesheet' href='http://www.hdgsjgj.cn/bcjs/css/bootstrap.min.css' /> <link rel='stylesheet' href='http://www.hdgsjgj.cn/bcjs/css/titleMenuLeft.css' /> <script type='text/javascript' src='http://www.hdgsjgj.cn/bcjs/js/vue.min.js' ></script> </head> <body> <nav role='navigation'> <div class='container-fluid'> <!--導(dǎo)航欄左邊logo跟項目名稱--> <div class='navbar-header'> <a href='http://www.hdgsjgj.cn/bcjs/10995.html#' >項目名稱</a> </div> <!--導(dǎo)航欄用戶登錄信息--> <div class='navbar_user'> <img src='http://www.hdgsjgj.cn/bcjs/img/ani1.jpg'/> <span>您好,用戶!</span> </div> </div> </nav> <div id='body'> <div class='container'> <div class='row'> <!--左側(cè)菜單欄--> <div class='col-md-1 menu'> <ul class='nav menu_ul'> <li v-for='(menu,index) in menus' v-bind: v-bind: v-on:click='setTab(’menu’,index,menus)'> {{ menu.text }} </li> </ul> </div> <!--菜單切換主題--> <div class='col-md-11'> <div v-if='menu_index == 1'>菜單一的內(nèi)容</div> <div v-if='menu_index == 2'>菜單二的內(nèi)容</div> <div v-if='menu_index == 3'>菜單三的內(nèi)容</div> <div v-if='menu_index == 4'>菜單四的內(nèi)容</div> <div v-if='menu_index == 5'>菜單五的內(nèi)容</div> <div v-if='menu_index == 6'>菜單六的內(nèi)容</div> </div> </div> </div> </div> <div class='footer'></div> </body> <script> var nav = new Vue({ el: ’#body’, data: { menus: [ {text: ’菜單一’}, {text: ’菜單二’}, {text: ’菜單三’}, {text: ’菜單四’}, {text: ’菜單五’}, {text: ’菜單六’} ], nowIndex: 0, menu_index: 1 }, methods: { setTab: function(name,index,menus){ this.nowIndex = index; //this.menu_index = index + 1; } } }); </script></html>
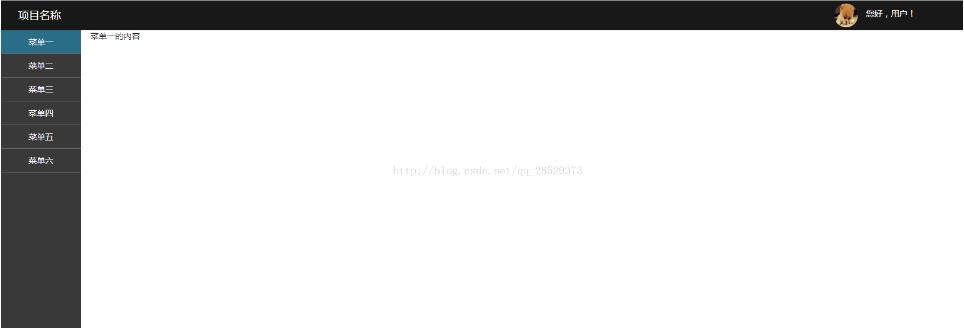
效果圖如下:

學(xué)會這個之后,大家可以學(xué)習(xí)下vue的相關(guān)UI組件庫,那樣更簡單,做出來的效果也更漂亮喲
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. php使用正則驗證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)2. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)3. 基于javaweb+jsp實現(xiàn)企業(yè)車輛管理系統(tǒng)4. XML在語音合成中的應(yīng)用5. jscript與vbscript 操作XML元素屬性的代碼6. Jsp+Servlet實現(xiàn)文件上傳下載 文件列表展示(二)7. asp.net core 認(rèn)證和授權(quán)實例詳解8. ASP.NET MVC把數(shù)據(jù)庫中枚舉項的數(shù)字轉(zhuǎn)換成文字9. ASP.NET MVC使用Boostrap實現(xiàn)產(chǎn)品展示、查詢、排序、分頁10. 基于PHP做個圖片防盜鏈

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備