vue 項(xiàng)目中當(dāng)訪問(wèn)路由不存在的時(shí)候默認(rèn)訪問(wèn)404頁(yè)面操作
前言:
在Vue項(xiàng)目中,當(dāng)訪問(wèn)的頁(yè)面路由不存在或錯(cuò)誤時(shí),頁(yè)面顯示為一片空白。然而,通常我們需要對(duì)訪問(wèn)url不存在或者錯(cuò)誤的情況下添加默認(rèn)的404頁(yè)面,即not found頁(yè)面。
一般的處理方法是:
在最后添加一個(gè)path: * ,優(yōu)先級(jí)從上到下查找路由,都沒有的時(shí)候全部指向 404頁(yè)面 ,代碼如下:
const baseRoute = [ { path: ’/login’, name: ’login’, component: Login }, {path: ’/’, redirect: ’/index’, component: Layout, name: ’dashboard’}, // 404page { path: ’/404’, name: ’page404’, component: page404 }, { path: ’/’, redirect: ’/index’, component: Layout, children: [ { path: ’index’, name: ’index’, component: ModeIndex, meta: { title: ’’, // 設(shè)備建模 icon: ’’ } }, { path: ’project’, name: ’project’, component: Project, meta: { dynamic: true, // 動(dòng)態(tài)面包屑標(biāo)題 title: ’’ } } ] } { path: ’*’, // 頁(yè)面不存在的情況下會(huì)跳到404頁(yè)面 redirect: ’/404’, name: ’notFound’, hidden: true }]const router = new Router({ routes: baseRoute})
問(wèn)題:
這樣做好處是簡(jiǎn)單,方便,但是因?yàn)槲掖a里面添加了如下代碼,用于頁(yè)面token失效跳出登錄的時(shí)候記住當(dāng)前路由,當(dāng)下次再登錄的時(shí)候直接跳到指定路由
if (to.path.slice(1) !== ’’) { router.push({ path: ’/login’, query: { redirect: to.path.slice(1) } }) } else { router.push({ path: ’/login’ }) }
就是因?yàn)榧恿怂姓也坏蕉贾赶?04,導(dǎo)致了第一次不知道網(wǎng)址的人輸錯(cuò)后,redirect就指向了404,這樣用戶第一次登錄成功后頁(yè)面就進(jìn)入404,體驗(yàn)很差,產(chǎn)品和測(cè)試也一直以為是頁(yè)面出bug了,為了解決這個(gè)問(wèn)題,查找了相關(guān)資料,下面是優(yōu)化后的方法。
優(yōu)化后的設(shè)置方式:
1、route --> index.js
末尾去掉 * --> 404
const baseRoute = [ { path: ’/login’, name: ’login’, component: Login }, {path: ’/’, redirect: ’/index’, component: Layout, name: ’dashboard’},// 404page {path: ’/404’, component: page404, name: ’page404’}, { path: ’/’, redirect: ’/index’, component: Layout, children: [ { path: ’index’, name: ’index’, component: ModeIndex, meta: { title: ’’, // 設(shè)備建模 icon: ’’ } }, { path: ’project’, name: ’project’, component: Project, meta: { dynamic: true, // 動(dòng)態(tài)面包屑標(biāo)題 title: ’’ } } ] }, // { // path: ’*’, // 頁(yè)面不存在的情況下會(huì)跳到404頁(yè)面 //redirect: ’/404’, //name: ’notFound’, //hidden: true //}]const router = new Router({ routes: baseRoute})
2、在router.beforeEach 里面使用 to.matched 匹配出的路由個(gè)數(shù)來(lái)作為判斷條件,匹配不到路由就跳轉(zhuǎn)到404頁(yè)面,代碼如下
pemmision.js
代碼如下:
import router from ’./router’import { getCookie } from ’./utils/auth’// 通過(guò)beforeEach鉤子來(lái)判斷用戶是否登陸過(guò) 有無(wú)tokenconst whiteList = [’/login’] // 不重定向白名單// const userInfo = getUserInfo()router.beforeEach((to, from, next) => { console.log(to.matched) // 判斷是否有登錄過(guò) if (getCookie(’userId_dev’)) { // 如果包含userId_dev 從登錄頁(yè)面跳轉(zhuǎn) 直接跳轉(zhuǎn)到首頁(yè) / if (to.path === ’/login’) { next() } else { if (to.matched.length === 0) { next(’/404’) // 判斷此跳轉(zhuǎn)路由的來(lái)源路由是否存在,存在的情況跳轉(zhuǎn)到來(lái)源路由,否則跳轉(zhuǎn)到404頁(yè)面 } next() // 如果匹配到正確跳轉(zhuǎn) } // 沒有登錄 } else { if (whiteList.indexOf(to.path) !== -1) { next() } else { // 還沒有登錄過(guò) 則跳轉(zhuǎn)到登錄界面 // next(’/login’) if (to.path.slice(1) !== ’’) { if (to.matched.length === 0) { router.push({ path: ’/login’ }) } else { router.push({ path: ’/login’, query: { redirect: to.path.slice(1) } }) } } else { router.push({ path: ’/login’ }) } } }})
這樣就解決了一開始輸錯(cuò)就跳到404的尷尬了!
補(bǔ)充知識(shí):Vue中用戶輸入無(wú)效地址,跳轉(zhuǎn)到錯(cuò)誤提示頁(yè)面
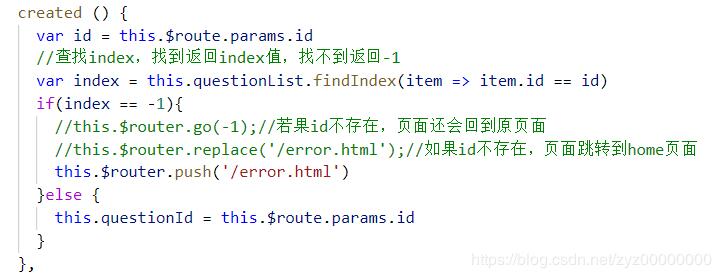
1. 在動(dòng)態(tài)路由中,有的路徑是無(wú)效路徑,可以讓無(wú)效的路勁跳轉(zhuǎn)到錯(cuò)誤提示頁(yè)面
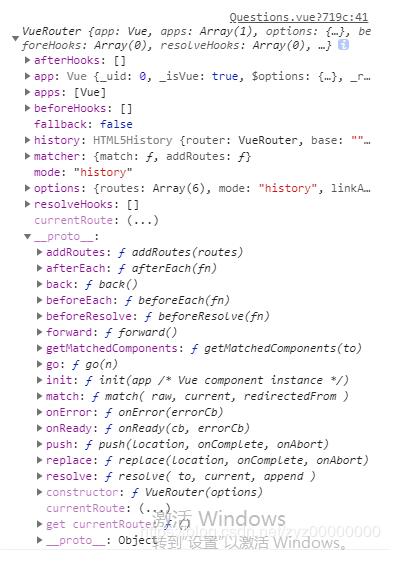
組件的$router屬性的原型上有一些方法(this.$router)

(1)go方法
(2)replace:用新的路徑替換錯(cuò)誤路徑,同時(shí)創(chuàng)建錯(cuò)誤頁(yè)面的組件
a——b(不存在的路徑)——c(用c取代了b);所以路徑中就是a——c
(3)push:a——b(不存在的路徑)——c(在b后面添加了c);所以路徑就是a——b——c

以上這篇vue 項(xiàng)目中當(dāng)訪問(wèn)路由不存在的時(shí)候默認(rèn)訪問(wèn)404頁(yè)面操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)2. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)3. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)車輛管理系統(tǒng)4. XML在語(yǔ)音合成中的應(yīng)用5. jscript與vbscript 操作XML元素屬性的代碼6. Jsp+Servlet實(shí)現(xiàn)文件上傳下載 文件列表展示(二)7. asp.net core 認(rèn)證和授權(quán)實(shí)例詳解8. ASP.NET MVC把數(shù)據(jù)庫(kù)中枚舉項(xiàng)的數(shù)字轉(zhuǎn)換成文字9. ASP.NET MVC使用Boostrap實(shí)現(xiàn)產(chǎn)品展示、查詢、排序、分頁(yè)10. 基于PHP做個(gè)圖片防盜鏈

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備