通過(guò)vue如何設(shè)置header
目錄
- vue設(shè)置header
- 后端交互對(duì)vue中contentType,和ajax的contentType區(qū)別對(duì)待
- 當(dāng)服務(wù)器端需要設(shè)置contentType:“application/json”:
- 全局設(shè)置請(qǐng)求頭
- 1.使得請(qǐng)求頭中存在token
- 如何獲取真實(shí)的token,
- 擴(kuò)展:vue 配置公共頭部(header)
vue設(shè)置header
使用vue-resource與vue-cookie實(shí)現(xiàn)頁(yè)面登錄,數(shù)據(jù)存儲(chǔ)與后臺(tái)的數(shù)據(jù)交互
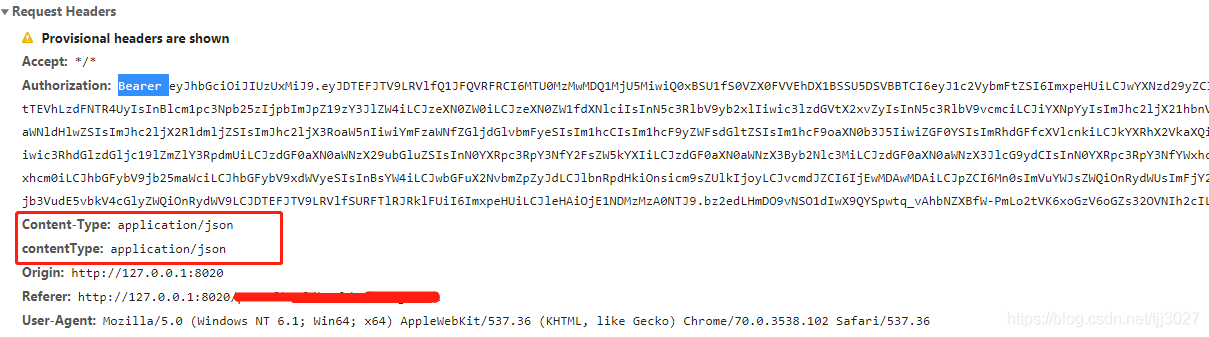
后端交互對(duì)vue中contentType,和ajax的contentType區(qū)別對(duì)待
this.$http.post(netUrl, change, { headers: { Authorization: "Bearer " + this.$cookies.get("token") }}).then( response => { console.log(response.data); if (response.data != null) { } }, response => { console.log("error"); });當(dāng)服務(wù)器端需要設(shè)置contentType:“application/json”:
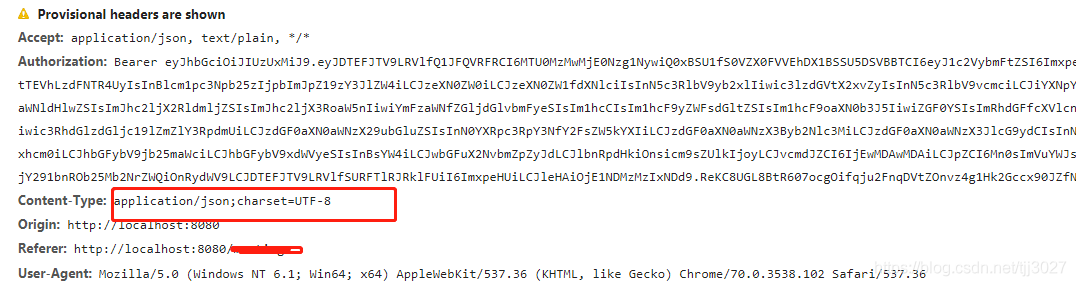
如果采用的是傳統(tǒng)的$.ajax方式進(jìn)行交互時(shí)設(shè)置contentType:"application/json;charset=UTF-8"也會(huì)導(dǎo)致服務(wù)器訪問(wèn)不成功必須嚴(yán)格設(shè)置為contentType:“application/json”;

當(dāng)使用vue中的vue-resource方式交互時(shí),即使不設(shè)置contentType:"application/json"也可成功交互;

為什么ajax要求那么嚴(yán)格,原因還不是很清楚;
但是我們可以通過(guò)以上方式:每個(gè)http請(qǐng)求中加入以下代碼,進(jìn)行設(shè)置請(qǐng)求頭
headers: { Authorization: "Bearer " + this.$cookies.get("token") }全局設(shè)置請(qǐng)求頭
雖然上述方式可以成功的設(shè)置請(qǐng)求頭,但是每個(gè)請(qǐng)求都設(shè)置顯得繁瑣,而從網(wǎng)上查找解決方案始終沒(méi)有成功解決
解決問(wèn)題的主要思路:
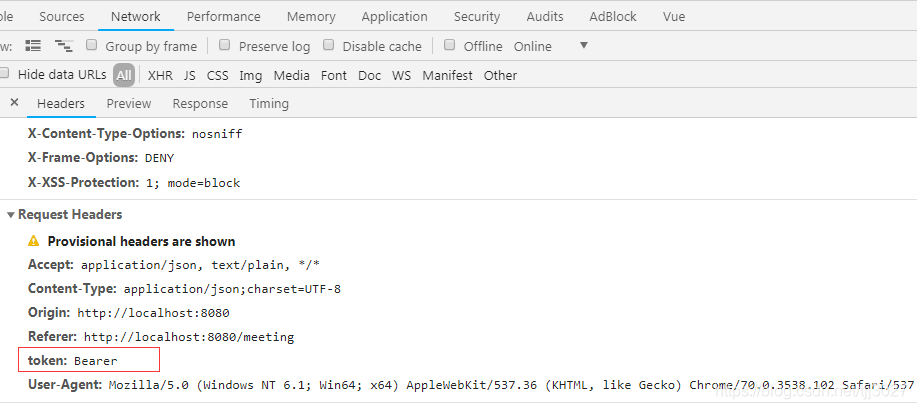
1.使得請(qǐng)求頭中存在token

網(wǎng)上提供方式:
Vue.http.interceptors.push((request, next) => { // ... // 請(qǐng)求發(fā)送前的處理邏輯 request.beforeSend = function() { request.headers["token"] = “token”; } next((response) => { // ... // 請(qǐng)求發(fā)送后的處理邏輯 // ... // 根據(jù)請(qǐng)求的狀態(tài),response參數(shù)會(huì)返回給successCallback或errorCallback return response })測(cè)試后發(fā)現(xiàn)用以上攔截器的方式不可行,查到網(wǎng)上有說(shuō)可以嘗試
request.headers.set("token", "Bearer ")方式,但是測(cè)試后發(fā)現(xiàn)仍行不通,通過(guò)各種嘗試最后發(fā)現(xiàn)是去除request.beforeSend直接設(shè)置皆可以
Vue.http.interceptors.push((request, next) => { // 請(qǐng)求發(fā)送前的處理邏輯 request.headers.set("token", "Bearer ") next((response) => { // 請(qǐng)求發(fā)送后的處理邏輯 // 根據(jù)請(qǐng)求的狀態(tài),response參數(shù)會(huì)返回給successCallback或errorCallback return response })})如何獲取真實(shí)的token,
因?yàn)槿衷O(shè)置是在main.js中,而token是在登錄后才存儲(chǔ)下來(lái)的能否獲取到真實(shí)值
1.確保你的token確實(shí)存在
2.正常程序中通過(guò)this.$cookies.get(“token”)可以獲取token的值,因?yàn)閷?duì)vue的認(rèn)知不夠深,不知道在入口文件處如何獲取token值,通過(guò)多次測(cè)試獲取解決方案
import Vue from "vue"import VueCookies from "vue-cookies"Vue.use(VueCookies);Vue.http.interceptors.push((request, next) => { // 請(qǐng)求發(fā)送前的處理邏輯 request.headers.set("Authorization", "Bearer " + VueCookies.get("token")) next((response) => { // 請(qǐng)求發(fā)送后的處理邏輯 // 根據(jù)請(qǐng)求的狀態(tài),response參數(shù)會(huì)返回給successCallback或errorCallback return response })})擴(kuò)展:vue 配置公共頭部(header)
需求:整個(gè)項(xiàng)目;每個(gè)項(xiàng)目都有頭部 但是內(nèi)容不一樣;這種情況我們可以考慮在app.vue中創(chuàng)建公共頭部;
App.vue
<template> <div id="app"> <div v-if="isShowHeader" id="headers"><span>{{headerTitle}} </span> </div> </div></template><script>import { mapState } from "vuex";import home from "../src/components/home"; export default { name: "App", data() { return { }; }, computed: { // 存儲(chǔ)到store狀態(tài)管理中 ...mapState({ headerTitle: state => state.$vux.headerTitle, }) }, };</script>store.js
import Vue from "vue" import Vuex from "vuex" Vue.use(Vuex) const store = new Vuex.Store({ }) store.registerModule("$vux", { // 名字自己定義state: {//設(shè)置屬性 headerTitle:"",},getters:{ // getters 用來(lái)獲取sate里面存儲(chǔ)的數(shù)據(jù) }, mutations: {//更改屬性的狀態(tài)//返回來(lái)會(huì)有兩個(gè)狀態(tài)一個(gè)是上面的state,還有一個(gè)是返回來(lái)的狀態(tài)(形參),返回之后將我們請(qǐng)求回來(lái)的數(shù)據(jù)賦給state getHeaderTitle(state, obj) {state.headerTitle = obj.headerTitle },} export default storemain.js
//全局配置import Vue from "vue";import App from "./App";import router from "./router"; store.commit("getHeaderTitle", { headerTitle: to.meta.title });router.js
import Vue from "vue"import Router from "vue-router"Vue.use(Router) export default new Router({ // mode: "history", linkActiveClass: "on", routes: [{ path: "/business", name: "business", component: business, meta: { title: "粵警監(jiān)管", // 添加該字段,表示進(jìn)入這個(gè)路由是需要登錄的 keepAlive: true }}, ]})到此這篇關(guān)于通過(guò)vue如何設(shè)置header的文章就介紹到這了,更多相關(guān)vue設(shè)置header內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備