vue實(shí)現(xiàn)井字棋游戲
本文實(shí)例為大家分享了vue實(shí)現(xiàn)井字棋游戲的具體代碼,供大家參考,具體內(nèi)容如下
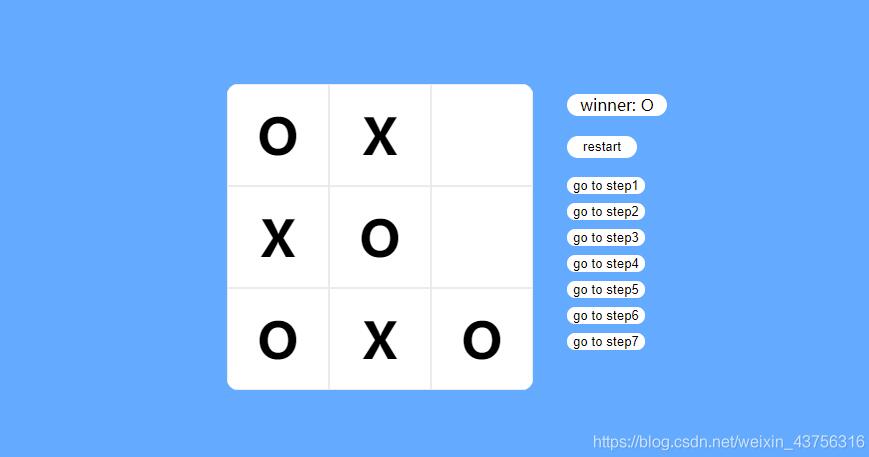
之前看react的教程時(shí)看到的小游戲,試著用vue做一個(gè)。右邊的winner提示勝者,還沒(méi)有勝者時(shí)提示下一個(gè)棋子的種類(lèi)。restart按鈕點(diǎn)擊可重新開(kāi)始。go to step可跳轉(zhuǎn)到第n步。

html:
<div id='app'> <ul class='white normal'> <li v-for='i, idx in datas' @click=set(idx)>{{i}}</li> </ul> <div id='console'> <div class='white'>{{hint}}</div> <input type='button' value='restart' @click='init()'/> <ul class='normal'> <li v-for='i, idx in history'> <input type='button' :value='’go to step’ + (idx + 1)' @click=jump(idx) /> </li> </ul> </div></div>
css:
<style type='text/css'> body { background: #5af; } .white { background: #fff; border-radius: 11px; outline: none; border: none; } .normal { list-style: none; padding: 0px; margin: 0px; } #app { display: flex; justify-content: space-between; width: 450px; height: 306px; position: absolute; top: 0; bottom: 0; left: 0; right: 0; margin: auto; } #board { display: flex; width: 306px; height: 306px; flex-wrap: wrap; overflow: hidden; } #hint { width: 100px; height: 22px; text-align: center; margin: 10px; } #restart { width: 70px; height: 22px; margin: 10px; } #history, .history { margin: 5px; } .square { height: 100px; width: 100px; border: #ebebeb solid 1px; flex: 0 0 auto; font-size: 50px; font-weight: 900; line-height: 100px; text-align: center; }</style>
js:
new Vue({ el: ’#app’, data: { datas: Array(9).fill(’’), history: [], next: true, winner: ’’, cases: [ [0, 1, 2], [3, 4, 5], [6, 7, 8], [0, 3, 6], [1, 4, 7], [2, 5, 8], [0, 4, 8], [2, 4, 6], ] }, methods: { //放置棋子 set(idx) { if (!this.datas[idx] && !this.winner) { this.$set(this.datas, idx, this.next_player); this.history.push({ status: [...this.datas], player: this.next }); if (this.is_win(this.next_player)) { this.winner = this.next_player; } this.next = !this.next; } }, //跳轉(zhuǎn)到第n步 jump(idx) { this.datas = this.history[idx].status; this.history.splice(idx + 1, this.history.length - idx - 1); this.next = !this.history[idx].player; this.winner = this.is_win(’O’) ? ’O’ : this.is_win(’X’) ? ’X’ : ’’; }, //判斷是否勝出 is_win(player) { return this.cases.some(arr => arr.every(el => this.datas[el] === player)); }, //初始化 init() { this.datas = Array(9).fill(’’); this.history = []; this.next = true; this.winner = ’’; } }, computed: { next_player() { return this.next ? ’O’ : ’X’; }, hint() { return this.winner ? ’winner: ’ + this.winner : ’next: ’ + this.next_player; } }})
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 如何用python開(kāi)發(fā)Zeroc Ice應(yīng)用2. python+requests+pytest接口自動(dòng)化的實(shí)現(xiàn)示例3. 使用Spry輕松將XML數(shù)據(jù)顯示到HTML頁(yè)的方法4. 詳解Python 3.10 中的新功能和變化5. npm下載慢或下載失敗問(wèn)題解決的三種方法6. ASP編碼必備的8條原則7. python用pyecharts實(shí)現(xiàn)地圖數(shù)據(jù)可視化8. python基于opencv批量生成驗(yàn)證碼的示例9. ASP錯(cuò)誤捕獲的幾種常規(guī)處理方式10. python軟件測(cè)試Jmeter性能測(cè)試JDBC Request(結(jié)合數(shù)據(jù)庫(kù))的使用詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備