基于Vue.js+Nuxt開發自定義彈出層組件
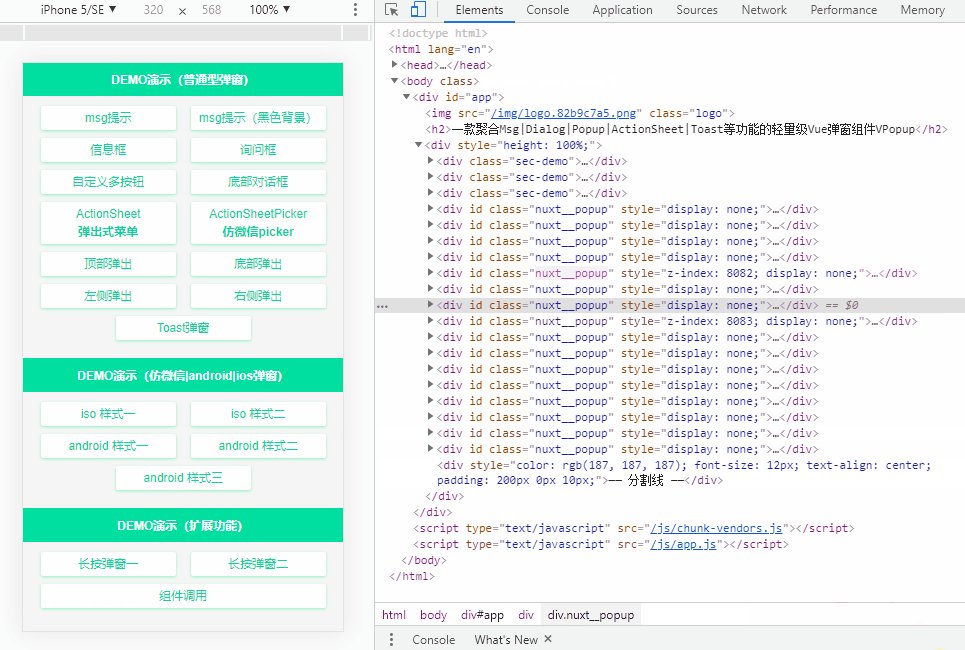
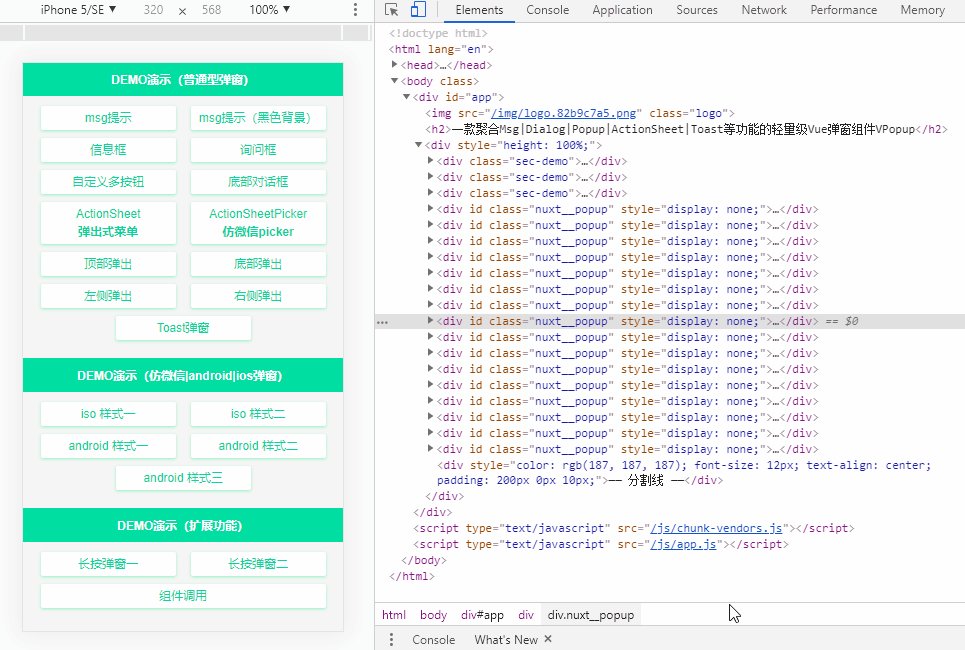
今天給大家分享VPopup 基于Vue.js構建的輕量級移動端彈出框組件,詳情如下所示:
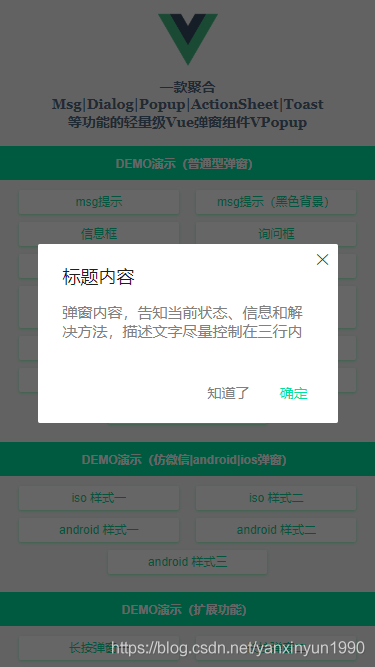
一款融合了Vant、NutUI等熱門Vue組件庫中的Popup彈層、Dialog對話框、Toast提示框、ActionSheet動作面板框、Notify通知框等功能。

快速使用
在main.js中引入組件
// 引入彈窗Popupimport Popup from ’./components/popup’Vue.use(Popup)
支持如下兩種 組件式 及 函數式 調用插件。
組件式
<template> <view id='root'> ... <!-- 彈窗模板 --> <v-popup v-model='showDialog' anim='scaleIn' content='這里顯示彈出框內容!' shadeClose='false' xclose :btns='[ {...}, {...}, ]' /> </view></template>
函數式
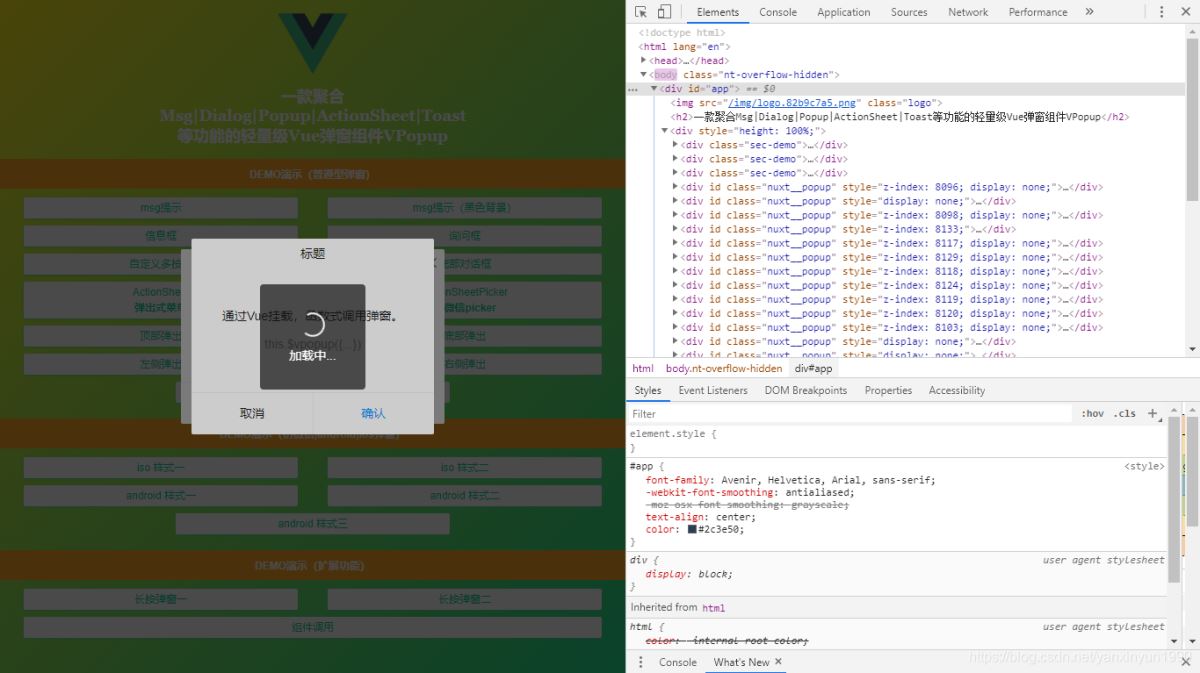
<script> export default { ... methods: { handleShowDialog() { let $el = this.$vpopup({ title: ’標題’, content: ’這里顯示彈出框內容!’, anim: ’scaleIn’, shadeClose: false, xclose: true, onClose: () => { console.log(’vpopup is closed!’) }, btns: [ {text: ’關閉’}, { text: ’確定’, style: ’color:#00e0a1’, click: () => { $el.close() } } ] }); } } }</script>
在實際項目開發中,大家可根據需要自行選擇調用。

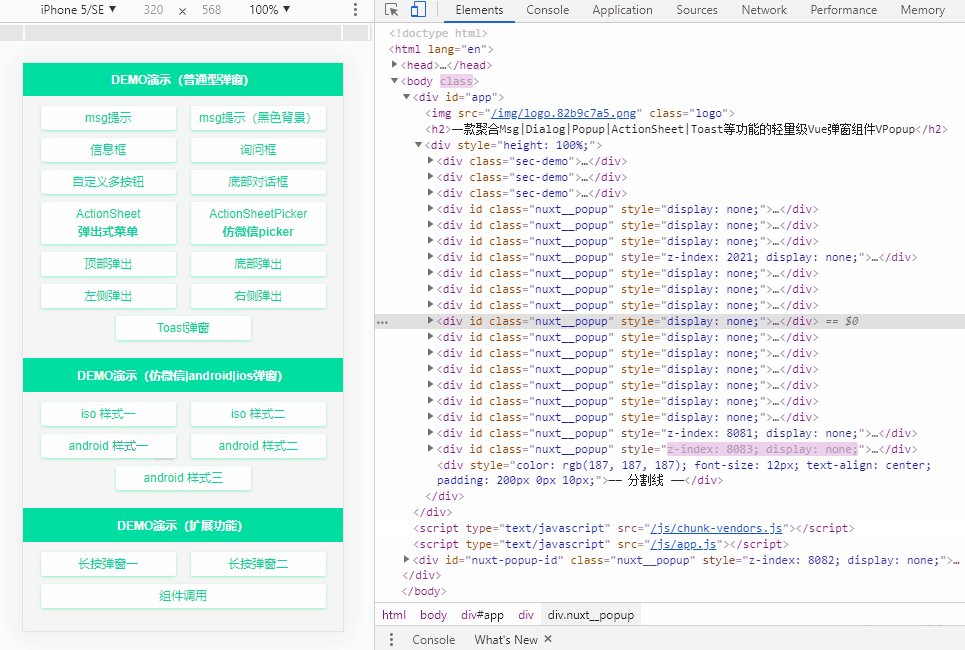
msg信息提示



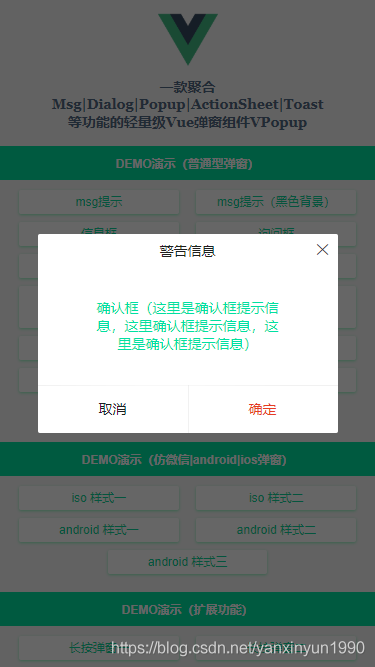
<script> export default { ... methods: { handleShowDialog() { let $el = this.$vpopup({ title: ’標題’, content: ’這里顯示彈出框內容!’, anim: ’scaleIn’, shadeClose: false, xclose: true, onClose: () => { console.log(’vpopup is closed!’) }, btns: [ {text: ’關閉’}, { text: ’確定’, style: ’color:#00e0a1’, click: () => { $el.close() } } ] }); } } }</script>
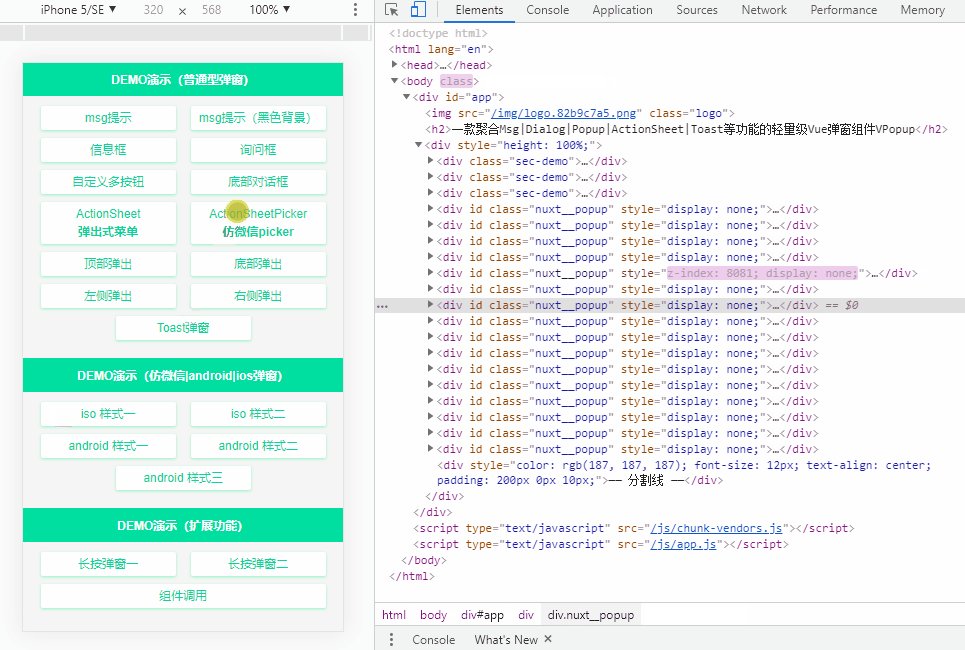
ActionSheet動作面板框



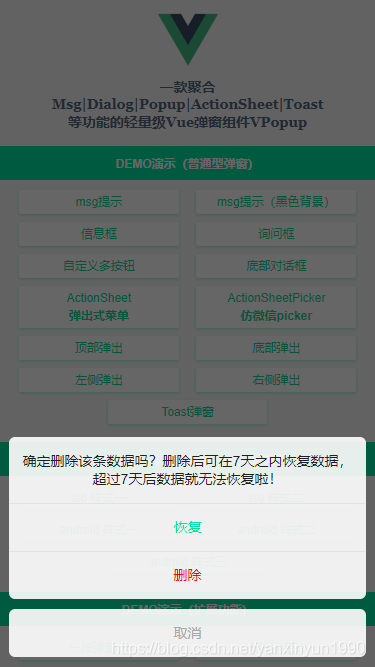
<!-- ActionSheet底部彈出式菜單 --><v-popup v-model='showActionSheet' anim='footer' type='actionsheet' :z-index='1011' content='彈窗內容,告知當前狀態、信息和解決方法,描述文字盡量控制在三行內' :btns='[ {text: ’拍照’, style: ’color:#09f;’, disabled: true, click: handleInfo}, {text: ’從手機相冊選擇’, style: ’color:#00e0a1;’, click: handleInfo}, {text: ’保存圖片’, style: ’color:#e63d23;’, click: () => null}, {text: ’取消’, click: () => showActionSheet=false}, ]'/>
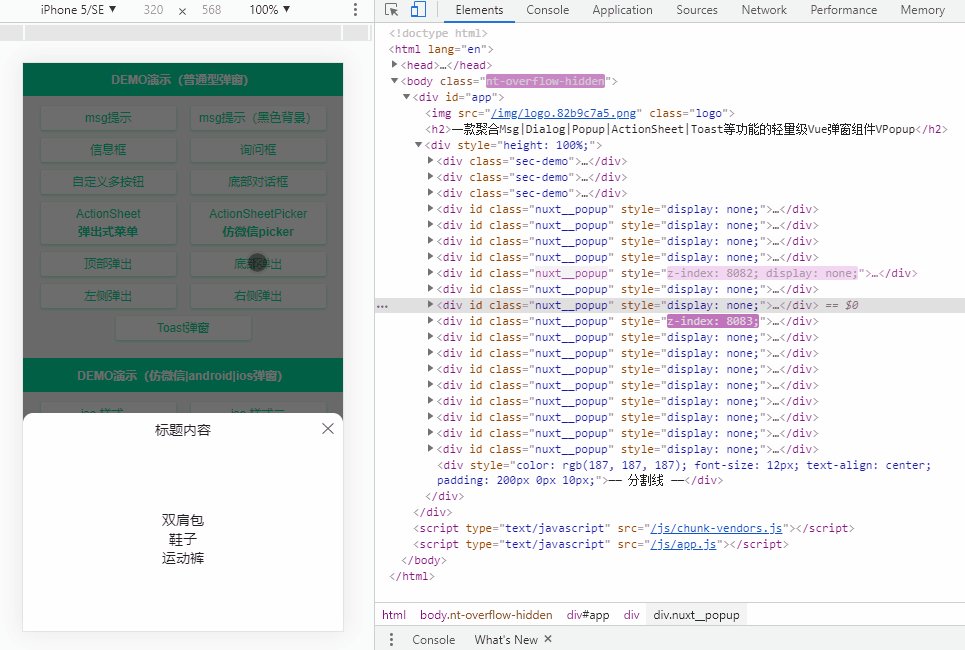
IOS風格彈窗


<!-- Ios風格樣式 --><v-popup v-model='showIos1' type='ios' shadeClose='false' z-index='1990'content='彈窗內容,告知當前狀態、信息和解決方法,描述文字盡量控制在三行內':btns='[{text: ’知道了’, click: () => showIos1=false},{text: ’確定’, style: ’color:#00e0a1;’, click: handleInfo},]'></v-popup>
Toast加載提示框



<!-- Toast彈窗 --><v-popup v-model='showToast' type='toast' icon='loading' time='5' content='加載中...' /><v-popup v-model='showToast' type='toast' icon='success' shade='false' time='3' content='成功提示' /><v-popup v-model='showToast' type='toast' icon='fail' shade='false' time='3' content='失敗提示' />
emmm~~ 看了如上效果,是不是覺得還不錯喲!那就繼續往下看實現過程吧😀
彈窗參數配置
彈窗支持如下參數配置,大家根據需要自行組合搭配使用。
@@Props------------------------------------------v-model 當前組件是否顯示title 標題content 內容(支持自定義插槽內容)type 彈窗類型(toast | footer | actionsheet | actionsheetPicker | android/ios)popupStyle 自定義彈窗樣式icon toast圖標(loading | success | fail)shade 是否顯示遮罩層shadeClose 是否點擊遮罩時關閉彈窗opacity 遮罩層透明度round 是否顯示圓角xclose 是否顯示關閉圖標xposition 關閉圖標位置(left | right | top | bottom)xcolor 關閉圖標顏色anim 彈窗動畫(scaleIn | fadeIn | footer | fadeInUp | fadeInDown)position 彈出位置(top | right | bottom | left)follow 長按/右鍵彈窗(坐標點)time 彈窗自動關閉秒數(1、2、3)zIndex 彈窗層疊(默認8080)btns 彈窗按鈕(參數:text|style|disabled|click) @@$emit------------------------------------------open 打開彈出層時觸發(@open='xxx')close 關閉彈出層時觸發(@close='xxx') @@Event------------------------------------------onOpen 打開彈窗回調onClose 關閉彈窗回調
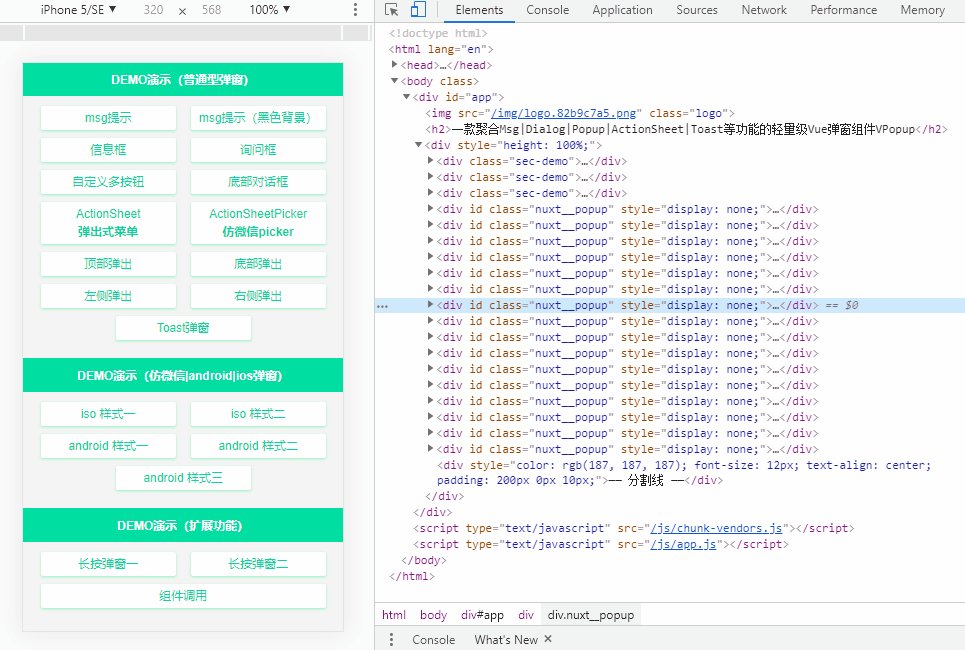
彈窗template模板
<template> <div v-show='opened' : :id='id'> <div v-if='JSON.parse(shade)' @click='shadeClicked' :style='{opacity}'></div> <div class='nuxt__wrap'> <div class='nuxt__wrap-section'> <div : :style='popupStyle'> <div v-if='title' v-html='title'></div> <div v-if='type==’toast’&&icon' : v-html='toastIcon[icon]'></div> <template v-if='$slots.content'><div class='nuxt__wrap-cnt'><slot name='content' /></div></template> <template v-else><div v-if='content' v-html='content'></div></template> <slot /> <div v-if='btns' class='nuxt__wrap-btns'> <span v-for='(btn,index) in btns' :key='index' : v-html='btn.text'></span> </div> <span v-if='xclose' : : @click='close'></span> </div> </div> </div> </div></template>
/** * @Desc VueJs自定義彈窗組件VPopup * @Time andy by 2020-10-06 * @About Q:282310962 wx:xy190310 */<script> let $index = 0, $lockCount = 0, $timer = {}; export default { props: { ... }, data() { return { opened: false, closeCls: ’’, toastIcon: { ... } } }, watch: { value(val) { const type = val ? ’open’ : ’close’; this[type](); }, }, methods: { // 打開彈窗 open() { if(this.opened) return; this.opened = true; this.$emit(’open’); typeof this.onOpen === ’function’ && this.onOpen(); if(JSON.parse(this.shade)) { if(!$lockCount) { document.body.classList.add(’nt-overflow-hidden’); } $lockCount++; } // 倒計時關閉 if(this.time) { $index++; if($timer[$index] !== null) clearTimeout($timer[$index]) $timer[$index] = setTimeout(() => { this.close(); }, parseInt(this.time) * 1000); } if(this.follow) { this.$nextTick(() => { let obj = this.$el.querySelector(’.nuxt__wrap-child’); let oW, oH, winW, winH, pos; oW = obj.clientWidth; oH = obj.clientHeight; winW = window.innerWidth; winH = window.innerHeight; pos = this.getPos(this.follow[0], this.follow[1], oW, oH, winW, winH); obj.style.left = pos[0] + ’px’; obj.style.top = pos[1] + ’px’; }); } }, // 關閉彈窗 close() { if(!this.opened) return; this.closeCls = true; setTimeout(() => { this.opened = false; this.closeCls = false; if(JSON.parse(this.shade)) { $lockCount--; if(!$lockCount) { document.body.classList.remove(’nt-overflow-hidden’); } } if(this.time) { $index--; } this.$emit(’input’, false); this.$emit(’close’); typeof this.onClose === ’function’ && this.onClose(); }, 200); }, shadeClicked() { if(JSON.parse(this.shadeClose)) { this.close(); } }, btnClicked(e, index) { let btn = this.btns[index]; if(!btn.disabled) { typeof btn.click === ’function’ && btn.click(e) } }, getZIndex() { for(var $idx = parseInt(this.zIndex), $el = document.getElementsByTagName(’*’), i = 0, len = $el.length; i < len; i++) $idx = Math.max($idx, $el[i].style.zIndex) return $idx; }, // 獲取彈窗坐標點 getPos(x, y, ow, oh, winW, winH) { let l = (x + ow) > winW ? x - ow : x; let t = (y + oh) > winH ? y - oh : y; return [l, t]; } }, }</script>
通過監聽組件傳過來的v-model值調用open和close方法。
watch: {value(val) {const type = val ? ’open’ : ’close’;this[type]();},},




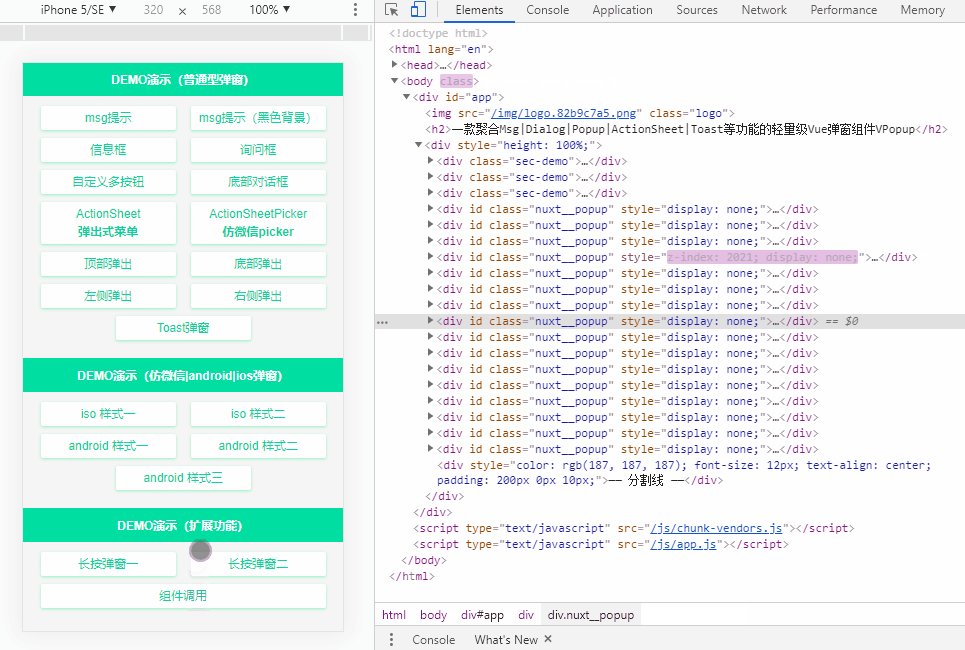
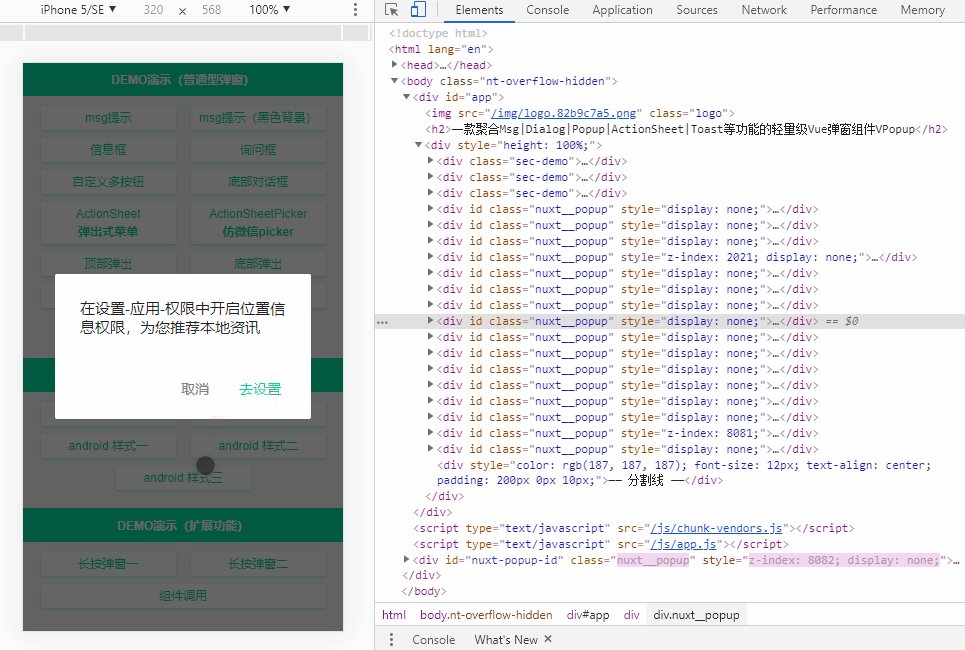
另外還支持右鍵彈窗/長按彈窗及自定義插槽內容。


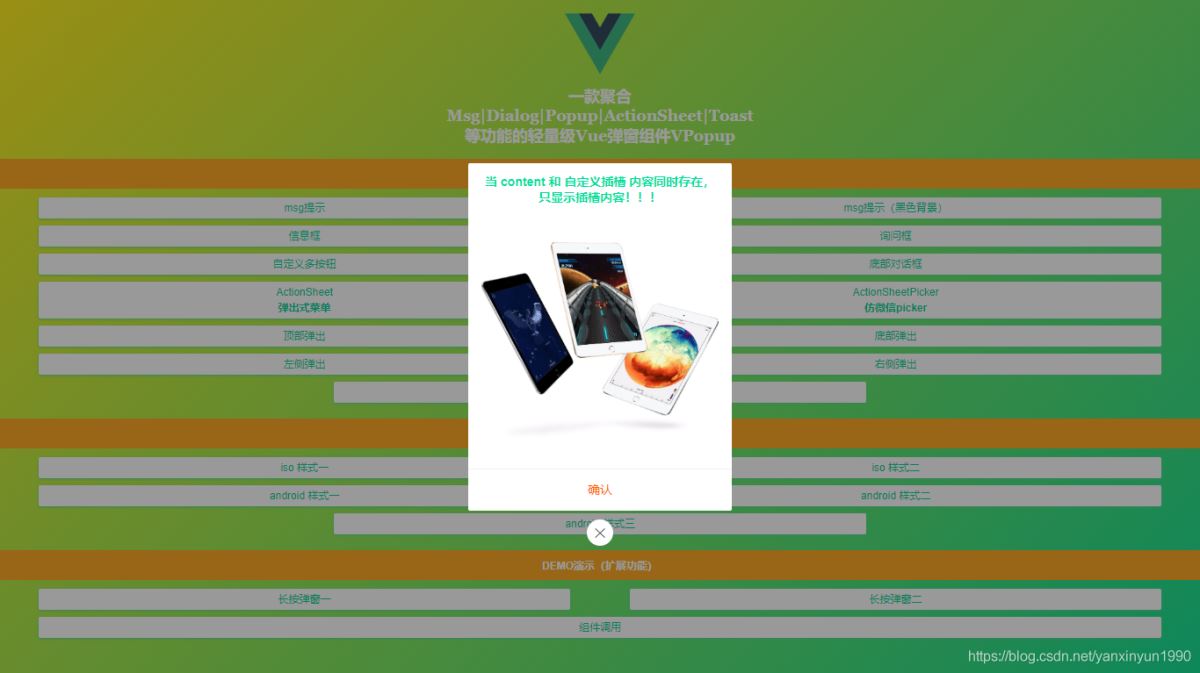
<!-- 組件調用 --><v-popup v-model='showComponent' xclose xposition='bottom' :shadeClose='false' content='這里是內容信息' :btns='[ {text: ’確認’, style: ’color:#f60;’, click: () => showComponent=false}, ]' @open='handleOpen' @close='handleClose'> <template #content><b style='color:#00e0a1;'>當 content 和 自定義插槽 內容同時存在,只顯示插槽內容!!!</b></template> <!-- <div slot='content'>顯示自定義插槽內容!</div> --> <div style='padding:30px 15px;'> <img src='https://img.yzcdn.cn/vant/apple-3.jpg' @click='handleContextPopup' /> </div></v-popup>
如果想通過函數式調用組件,需要用到Vue.extend擴展構造器來實現。
import Vue from ’vue’;import VuePopup from ’./popup.vue’; let PopupConstructor = Vue.extend(VuePopup); let $instance; let VPopup = function(options = {}) { // 同一個頁面中,id相同的Popup的DOM只會存在一個 options.id = options.id || ’nuxt-popup-id’; $instance = new PopupConstructor({ propsData: options }); $instance.vm = $instance.$mount(); let popupDom = document.querySelector(’#’ + options.id); if(options.id && popupDom) { popupDom.parentNode.replaceChild($instance.$el, popupDom); } else { document.body.appendChild($instance.$el); } Vue.nextTick(() => { $instance.value = true; }) return $instance;} VPopup.install = () => { Vue.prototype[’$vpopup’] = VPopup; Vue.component(’v-popup’, VuePopup);} export default VPopup;
這樣就實現了在Vue原型 prototype 上掛載 $vpopup 方法及注冊 v-popup 組件。
設置圓角及關閉按鈕
設置round、xclose即可,另外可以配置xposition來設置關閉按鈕位置。

設置按鈕禁用狀態
設置disabled: true 可禁用按鈕事件。

Okay,基于Vue.js+Nuxt開發自定義彈出層組件就介紹到這里。目前VPopup正在Nuxt新項目中使用,屆時也會分享出來。
最后附上最近兩個實例項目
基于vue+uniapp直播項目實現uni-app仿抖音/陌陌直播室功能
react native 仿微信聊天室實例代碼
到此這篇關于基于Vue.js+Nuxt開發自定義彈出層組件的文章就介紹到這了,更多相關Vue+Nuxt自定義彈窗內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備