解決vue中使用less/sass及使用中遇到無效的問題
一:使用方法
在vue官方腳手架中,即vue-lci搭建的項目中,可以輕易的使用less/sass。
先使用npm下載依賴,命令行為’npm install less less-loader ?save’,再在webpack.base.conf.js中添加rules對象:
{ test: /.less$/, loader: 'style-loader!css-loader!less-loader' }`
然后在style標簽中添加lang=”less”即可,或者直接引用less文件,或者import一個less文件(如同import一個css文件)。
<style lang='less'>//import ’./less/a.less’</style>
<link rel='stylesheet/less' type='text/css' href='http://www.hdgsjgj.cn/bcjs/文件路徑/styles.less' rel='external nofollow' >
sass可用相同的方法。
二:發現有的時候設置后無效
后面發現有的時候設置后無效,會報錯。主要是由于webpack版本問題,要注意版本信息。
less和less-loader仍然需要安裝。
通過檢查,我們可以看到webpack.base.conf.js已經引入了vue-loader.conf.js文件:

在這個文件中,我們可以看到它引入了utils.js文件:

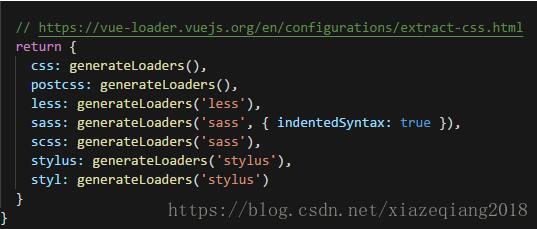
在utils.js文件中,我們可以看到已經配置好解析less的文件了:

最后,直接webpack.base.conf.js里less解析使用vue-loader即可:
{ test: /.less$/, loader: ['vue-loader', 'css-loader', 'less-loader'] }, { test: /.less$/, loader: ’vue-loader’, options: vueLoaderConfig }
補充知識:vue中使用less出現的問題(style中使用less設置 scoped 遇到的坑)
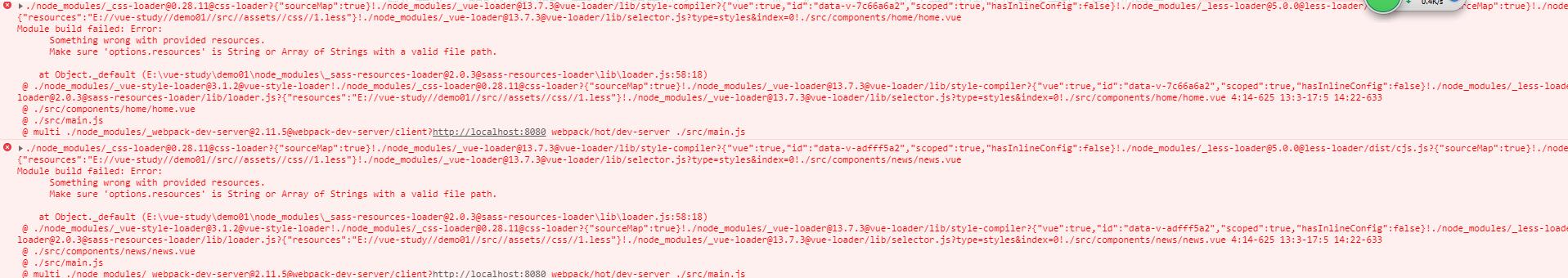
最近在學vue的時候碰到的,在項目中的使用了 <style lang='less' scoped>,可以正常編譯卻不能啟動成功,具體報錯信息如下:

首先需要安裝必要的插件
sass-resources-loader,less-loader等,網上說這個出現這個錯誤的原因是因為less與webpack版本不一致所致。解決的方法如下。
1.修改項目根目錄build中的utils.js
在utils.js中
less: generateLoaders(’less’)改為less: generateLoaders(’less’).concat( { loader: ’sass-resources-loader’, options: { resources: path.resolve(__dirname, ’../src/assets/css/1.less’) } })
這個1.less文件各位同仁就自己在對應的目錄創建下就好了。
2.修改webpack.base.config.js
在該js中的modules中的rules中增加
{ test: /.less$/, loader: 'style-loader!css-loader!less-loader'}
3.將less-loader的版本降低
在package.js中找到less-loader,將版本號改為 ^5.0.0。
然后再執行npm install less-loader@5.0.0 --save
以上這篇解決vue中使用less/sass及使用中遇到無效的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備