vue項目開啟Gzip壓縮和性能優化操作
vue 項目開啟gzip自拍壓縮和部署 nginx 開啟gzip優化性能
第一步:在vue項目中安裝依賴并將productionGzip改為true,開啟Gzip壓縮:
npm install --save-dev compression-webpack-plugin
第二步:運行 npm run build打包項目,這時可能會報錯,提示ValidationError: Compression Plugin Invalid Options。
根據官網提示,需要將CompressionWebpackPlugin的設置由asset改為filename。
第三步:再次運行 npm run build打包項目,這時可能會繼續報錯,提示TypeError: Cannot read property ’emit’ of undefined。據我查證,是安裝的compression-webpack-plugin依賴有問題,需要卸載compression-webpack-plugin更改安裝低版本 v1.1.12。
第四步:卸載當前安裝的compression-webpack-plugin:
npm uninstall --save-dev compression-webpack-plugin
第五步:安裝低版本compression-webpack-plugin:
npm install --save-dev compression-webpack-plugin@1.1.2
第六步:再次運行 npm run build打包項目,這時將正常包vue項目,愉(ku)快(bi)的j將vue開發上線了。
第七步:開啟 nginx 服務端 gzip性能優化。找到nginx配置文件在 http 配置里面添加如下代碼,然后重啟nginx服務即可。
http:{ gzip on; gzip_static on; gzip_buffers 4 16k; gzip_comp_level 5; gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;}
注意:過程中可能出現的報錯:
throw new ValidationError(ajv.errors, name); ^ValidationError: Compression Plugin Invalid Optionsoptions should NOT have additional properties at validateOptions (E:workspacewebpack-stackanalyze-demonode_modulescompression-webpack-pluginnode_modulesschema-utilssrcvalidateOptions.js:32:11)
building for production...E:workspacewebpack-stackanalyze-demonode_modulescompression-webpack-plugindistindex.js:175 compiler.hooks.emit.tapAsync({ name: ’CompressionPlugin’ }, emit); TypeError: Cannot read property ’emit’ of undefined at CompressionPlugin.apply (E:workspacewebpack-stackanalyze-demonode_modulescompression-webpack-plugindistindex.js:175:20)
補充知識:vue填坑之webpack run build 靜態資源找不到
vue cli搭建的項目,在本地測試調試都OK,運行npm run dev之后運行正常,今天放到服務器上跑,結果RD說找不到打包后的靜態資源,瀏覽器控制臺錯誤代碼404
問了RD,因為服務器上線方式的調整,不會指定具體項目路徑因此,
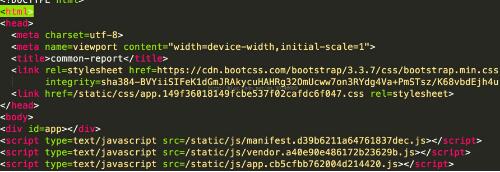
https://bigdata.yiche.com/static/css/app.149f36018149fcbe537f02cafdc6f047.css
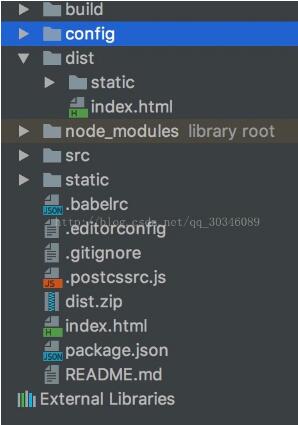
這個文件找不到,看看我們正常打包好的目錄:

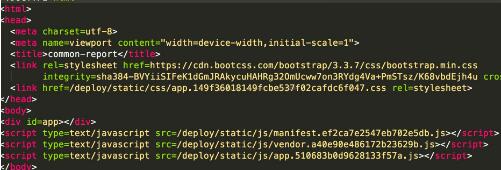
正確的訪問路徑是:
https://bigdata.yiche.com/deploy/static/css/app.149f36018149fcbe537f02cafdc6f047
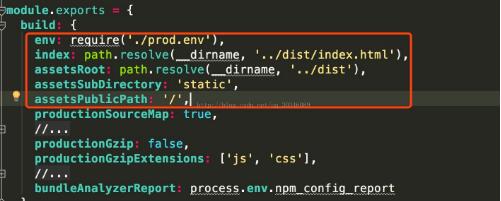
config/index.js配置如圖:

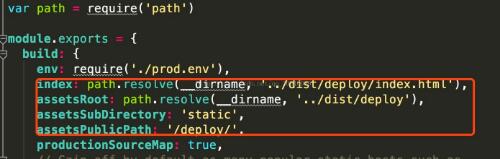
思來想去之前打包好的文件直接扔到nginx就可以使用,實在不清楚原因。于是找到我們的美女組長姐姐來幫忙,分分鐘改了config/index.js下的幾行代碼,如圖:

這里需要注意assetsPublicPath:’/deploy/’ 末尾的斜杠一定要加,不然部分js打包后會出現
https://bigdata.yiche.com/deploystatic/css/app.149f36018149fcbe537f02cafdc6f047
這樣的情況。
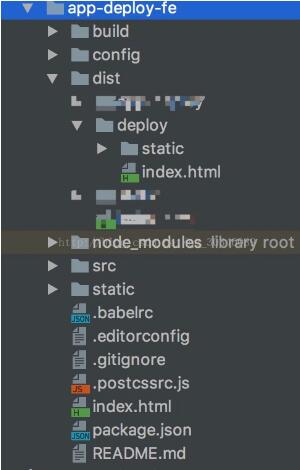
看下打包好的目錄,對比之后會發現多了一層deploy目錄,這個多出來的路徑是index和assetsRoot這兩個設置決定的

而assetsPublicPath則是確定打包后的文件引用路徑:看看打包后的index.html文件的js和css資源的引用路徑:

對比之前默認配置的路徑:

好了再放到服務器上,問題解決了。
問題總結:
原因是服務器沒有指定項目目錄,因此需要在打包時對打包文件添加訪問的項目名稱,所以在配置打包路徑是要加上項目名稱,下面是vue cli默認webpack config/index.js的配置解釋
var path = require(’path’) module.exports = { build: { // production 環境 env: require(’./prod.env’), // 使用 config/prod.env.js 中定義的編譯環境 index: path.resolve(__dirname, ’../dist/index.html’), // 編譯輸入的 index.html 文件 assetsRoot: path.resolve(__dirname, ’../dist’), // 編譯輸出的靜態資源路徑 assetsSubDirectory: ’static’, // 編譯輸出的二級目錄 assetsPublicPath: ’/’, // 編譯發布的根目錄,可配置為資源服務器域名或 CDN 域名 productionSourceMap: true, // 是否開啟 cssSourceMap // Gzip off by default as many popular static hosts such as // Surge or Netlify already gzip all static assets for you. // Before setting to `true`, make sure to: // npm install --save-dev compression-webpack-plugin productionGzip: false, // 是否開啟 gzip productionGzipExtensions: [’js’, ’css’] // 需要使用 gzip 壓縮的文件擴展名 }, dev: { // dev 環境 env: require(’./dev.env’), // 使用 config/dev.env.js 中定義的編譯環境 port: 8080, // 運行測試頁面的端口 assetsSubDirectory: ’static’, // 編譯輸出的二級目錄 assetsPublicPath: ’/’, // 編譯發布的根目錄,可配置為資源服務器域名或 CDN 域名 proxyTable: {}, // 需要 proxyTable 代理的接口(可跨域) // CSS Sourcemaps off by default because relative paths are 'buggy' // with this option, according to the CSS-Loader README // (https://github.com/webpack/css-loader#sourcemaps) // In our experience, they generally work as expected, // just be aware of this issue when enabling this option. cssSourceMap: false // 是否開啟 cssSourceMap } }
本人個人理解,如有不對歡迎指出!
以上這篇vue項目開啟Gzip壓縮和性能優化操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備