vue制作toast組件npm包示例代碼
之前寫了一個ui組件,但是感覺沒必要的東西太多了,所以做了一下優化
介紹
之前制作的小組件是用webpack-simple搭建的,但是左思右想感覺沒必要的東西太多太多,所以又寫了一個清潔版的,直接開整
開始
建立一個空文件夾, 然后直接終端運行 npm init建立完之后會生成一個 package.json 文件,內容如下

注意:name是之后要發的npm包的名字 不要重名,建議去npm先搜一下有沒有在取
接下來對 package.json 文件添加所需模塊,
{ 'name': 'sever-ui', 'version': '1.0.0', 'description': '一個移動端ui小組件', 'main': 'index.js', 'scripts': { 'test': 'echo 'Error: no test specified' && exit 1', 'start': 'webpack-dev-server --hot --inline', 'build': 'webpack --display-error-details --config webpack.config.js' }, 'author': 'sever27', 'license': 'ISC', 'devDependencies': { 'babel-core': '^6.26.0', 'babel-loader': '^7.1.2', 'babel-plugin-transform-object-rest-spread': '^6.26.0', 'babel-plugin-transform-runtime': '^6.23.0', 'babel-polyfill': '^6.26.0', 'babel-preset-es2015': '^6.24.1', 'css-loader': '^0.28.7', 'es6-promise': '^4.1.1', 'vue': '^2.5.9', 'vue-hot-reload-api': '^2.2.4', 'vue-html-loader': '^1.2.4', 'vue-style-loader': '^3.0.3', 'vue-template-compiler': '^2.5.9', 'webpack': '^3.9.1', 'webpack-dev-server': '^2.9.5' }}
配置修改完成之后 終端運行 npm install 安裝依賴。
接著在目錄下創建文件夾 src及文件等,這是我的目錄結構

對應文件內容src/main.vue
<template> <div v-if='visible' class='sever-toast'> <span >{{msg}}</span> </div></template><script>export default { name:'sever-toast', data(){ return { visible:false, msg:’默認值’, duration:’3000’, } }, methods:{ close(){ setTimeout(() => { this.visible = false; }, this.duration); } }, mounted(){ }}</script><style > .sever-toast{ display: flex; justify-content: center; align-items: center; height: 100%; position: fixed; top:0; bottom:0; left:0; right:0; } .toast-msg{ color: #ffffff; background:rgba(0,0,0,0.5); padding:0.3rem; border-radius: 0.1rem; font-size: 0.34rem; }</style>
src/main.js
import Vue from ’vue’;import Main from ’./main.vue’let MmToast = Vue.extend(Main);let instance ;const Toast = function(options) { instance = new MmToast({ data: options }); instance.$mount(); document.body.appendChild(instance.$el); instance.visible = true; return instance.close()}export default Toast
Toast/index.js
import Toast from ’./src/main.js’export default Toast
index.js
import Toast from ’./Toast/index.js’ const install = function(Vue) { Vue.prototype.$toast = Toast}console.log(typeof window !== ’undefined’ , window.Vue)if (typeof window !== ’undefined’ && window.Vue) { install(window.Vue);}export default { install, Toast,}
接下來修改webpack.dev.conf.js
const path = require('path');const webpack = require('webpack');const uglify = require('uglifyjs-webpack-plugin');module.exports = { devtool: ’source-map’, entry: './src/index.js',//入口文件,src目錄下的index.js文件, output: { path: path.resolve(__dirname, ’./dist’),//輸出路徑,就是新建的dist目錄, publicPath: ’/dist/’, filename: ’sever-ui.min.js’, libraryTarget: ’umd’, umdNamedDefine: true }, module: { rules: [{test: /.vue$/,loader: ’vue-loader’ }, {test: /.less$/,use: [ { loader: 'style-loader' }, { loader: 'css-loader' }, { loader: 'less-loader' }] }, {test: /.js$/,exclude: /node_modules|vue/dist|vue-router/|vue-loader/|vue-hot-reload-api//,loader: ’babel-loader’ }, {test: /.(png|jpg|gif|ttf|svg|woff|eot)$/,loader: ’url-loader’,query: { limit: 30000, name: ’[name].[ext]?[hash]’} } ] }, plugins: [ new webpack.DefinePlugin({ 'process.env': {NODE_ENV: JSON.stringify('production') } }) ]}
好了 一個簡單的toast組件已經完成了接下來是打包 執行 npm run build 生成文件

接著修改package.json
'main':'./dist/sever-ui.min.js',
然后我們就可以上傳到npm了執行
npm loginnpm publish
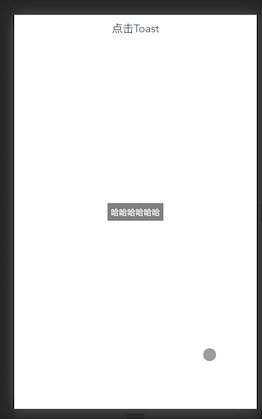
接下來讓我們看看效果
npm install sever-ui
引入

<template> <div class='home'> <div @click='Toast()'>點擊Toast</div> </div></template><script>export default { name: ’Home’, components: { }, methods:{ Toast(){ this.$toast({msg:’哈哈哈哈哈哈’}) } }}</script>

修改
優化
只是一個toast感覺直接輸入內容,所以做了一下修改main.js
import Vue from ’vue’;import Main from ’./main.vue’let MmToast = Vue.extend(Main);let instance ;const Toast = function(options) { if( typeof options === ’string’){ options = { msg:options } } instance = new MmToast({ data: options }); instance.$mount(); document.body.appendChild(instance.$el); instance.visible = true; return instance.close()}export default Toast
這樣 就可以直接使用 this.$toast(’toast內容’)
到此這篇關于vue制作一個toast組件npm包的文章就介紹到這了,更多相關vue toast組件npm包內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備