vue使用keep-alive實現組件切換時保存原組件數據方法
前言
最近在做一個精品課程后臺管理系統(tǒng),其中涉及文件上傳和文件列表展示,我不想將他們寫入一個組件,故分開兩個組件實現。
問題:但由于上傳文件需要時間,這時要是用戶切換別的組件查看時,上傳文件組件就銷毀了,導致文件上傳失敗。
追求效果:想利用keep-alive實現上傳組件切換時仍繼續(xù)上傳文件,而其他組件則不會存活。
使用keep-alive的過程
普通方法:直接使用keep-alive
<keep-alive> <router-view /></keep-alive>
效果:雖然能使上傳文件組件存活,在切換組件時仍可繼續(xù)上傳
問題:其余各個組件都不會銷毀和重新掛起,導致所有組件的內容不會更新
更好一點的方法:配置路由加以判斷是否適用keep-alive
路由js:
//ManageFiles組件需要重新掛起刷新數據,而ManageUploadFile為上傳文件組件,故想之存活{ path:’files’, name:’ManageFiles’, component: () => import(’../pages/course/manage/resource/files/Files’),},{ path:’uploadfile’, name:’ManageUploadFile’, meta:{ keepAlive:true //是否存活標志 }, component: () => import(’../pages/course/manage/resource/files/UploadFile’),},
切換組件:
<template> <div class='manageResource'> <keep-alive> <router-view v-if='$route.meta.keepAlive' /> </keep-alive> <router-view v-if='!$route.meta.keepAlive' /> </div></template>
效果圖:
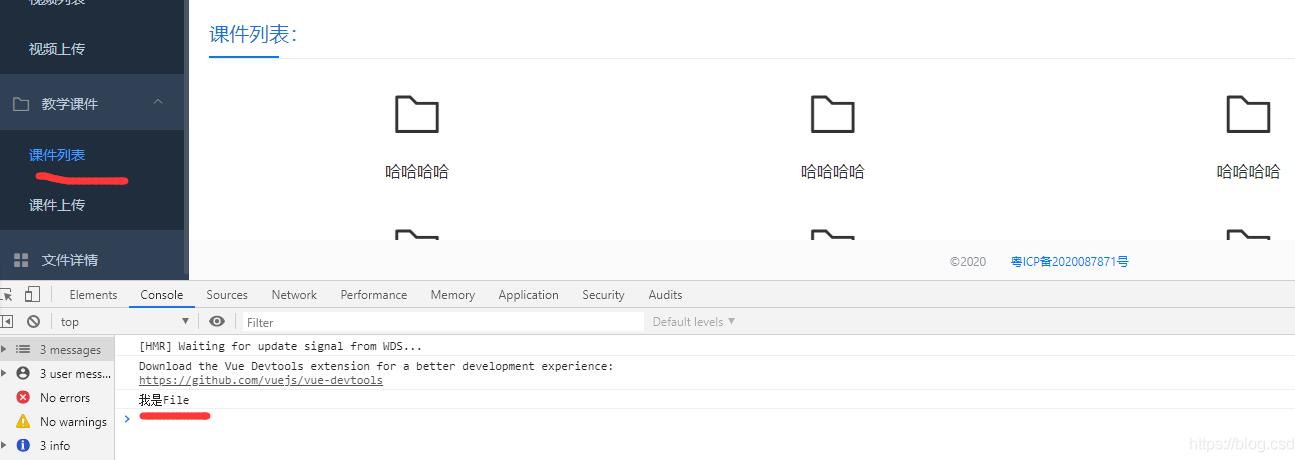
(1)一開始為File組件,mounted()打印’我是File’

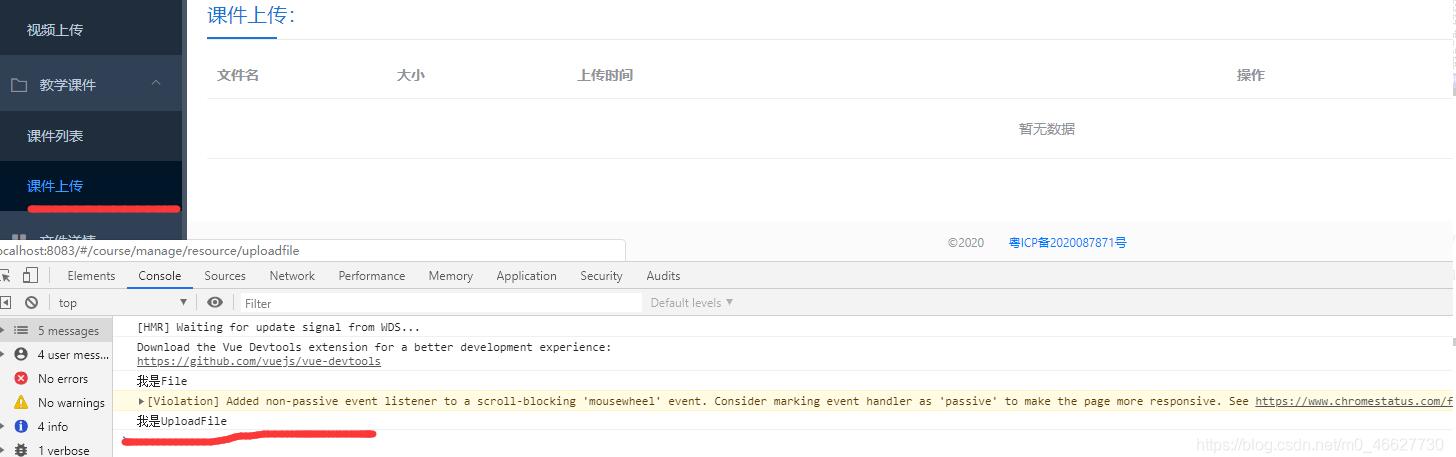
(2)第一次切換為UploadFile組件,mounted()打印’我是UploadFile’

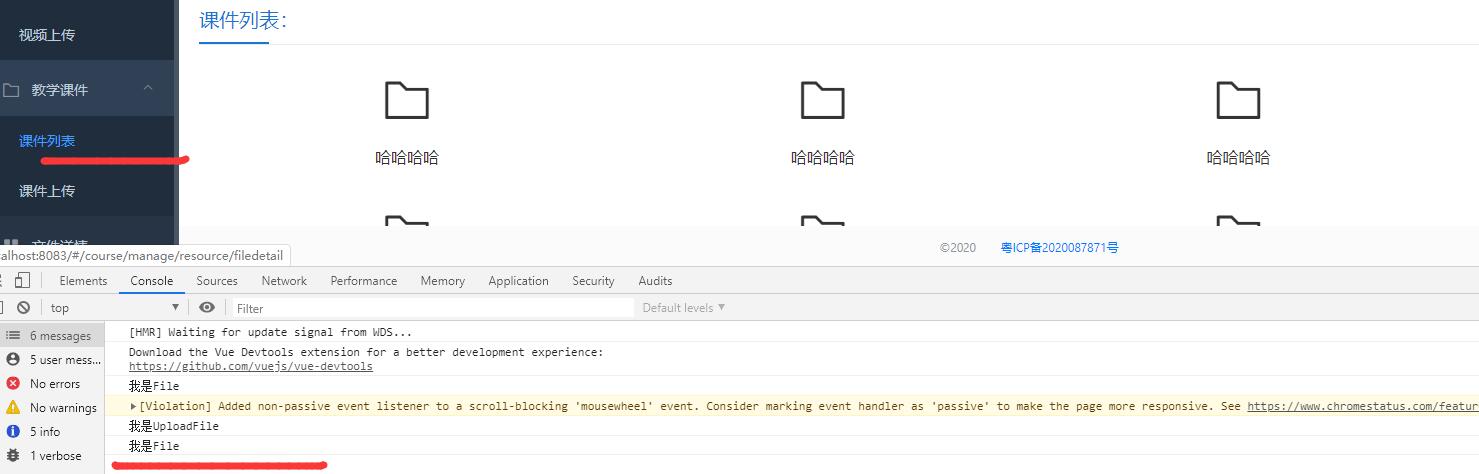
(3)再次切換回File組件,mounted()再次重新打印’我是File’

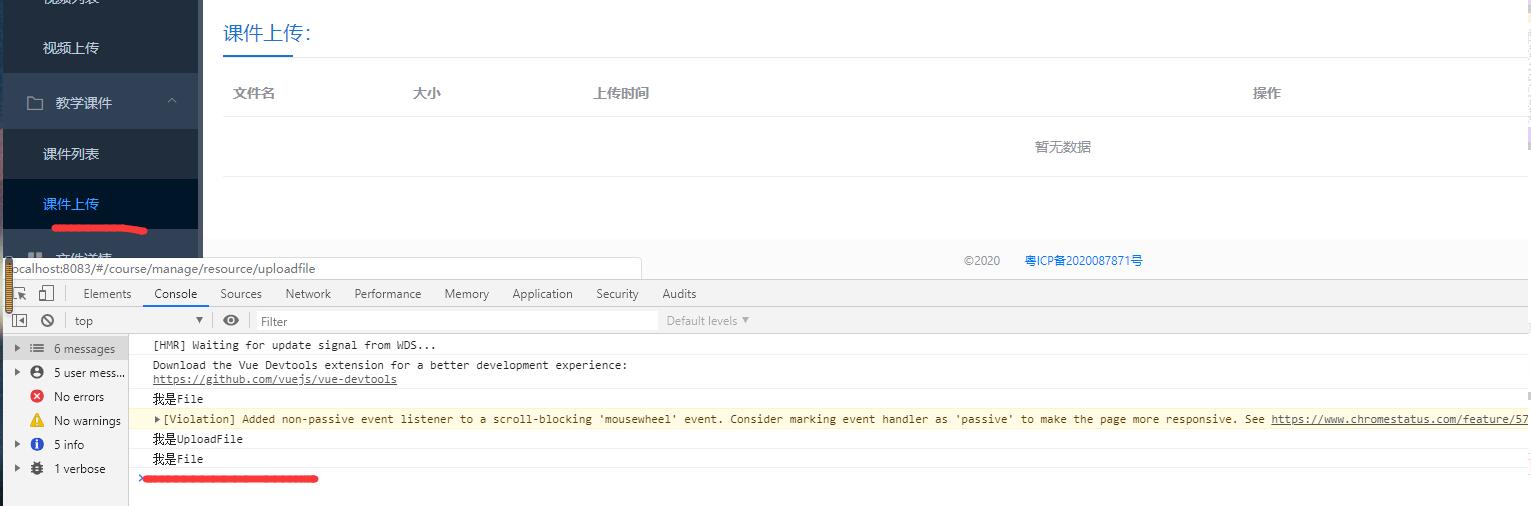
(4)最后再次切換回UploadFile組件,因為它一直存活,所以不會重新觸發(fā)mounted()再次重新打印’我是UploadFile’

補充知識:vue 動態(tài)組件(tabs切換)keep-alive:主要用于保留組件狀態(tài)或避免重新渲染
通過keep-alive 保留數據值 填寫數據時切換到其他頁面,后返回當前頁數據保留 ,主要用于保留組件狀態(tài)或避免重新渲染
<!--動態(tài)組件-component使用--> <div class='app'> <ul> <li @click='currView=’home’'>首頁</li> <li @click='currView=’abount’'>關于我們</li> </ul> <!--通過keep-alive 保留數據值 填寫數據時切換到其他頁面,后返回當前頁數據保留--> <keep-alive> <component :is='currView'></component> </keep-alive> </div>
<script type='text/x-Template' id='homeTemp'> <h2>首頁數據</h2></script><script type='text/x-Template' id='abountTemp'> <h2>關于我們數據<input type='text'/></h2></script>
<script type='text/javascript'> var vm=new Vue({ el:’.app’, data:{ currView:'home' }, components:{ 'home':{ template:'#homeTemp' }, 'abount':{ template:'#abountTemp' } } }); </script>

以上這篇vue使用keep-alive實現組件切換時保存原組件數據方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備