vue created鉤子函數與mounted鉤子函數的用法區別
1:在使用vue框架的過程中,我們經常需要給一些數據做一些初始化處理,這時候我們常用的就是在created與mounted選項中作出處理。
首先來看下官方解釋,官方解釋說created是在實例創建完成后唄立即調用。
在這一步,實例已完成以下配置:數據觀測 (data observer),屬性和方法的運算,watch/event 事件回調。然而,掛載階段還沒開始,$el 屬性目前不可見。
這話的意思我覺得重點在于說掛架階段還沒開始,什么叫還沒開始掛載,也就是說,模板還沒有被渲染成html,也就是這時候通過id什么的去查找頁面元素是找不到的。
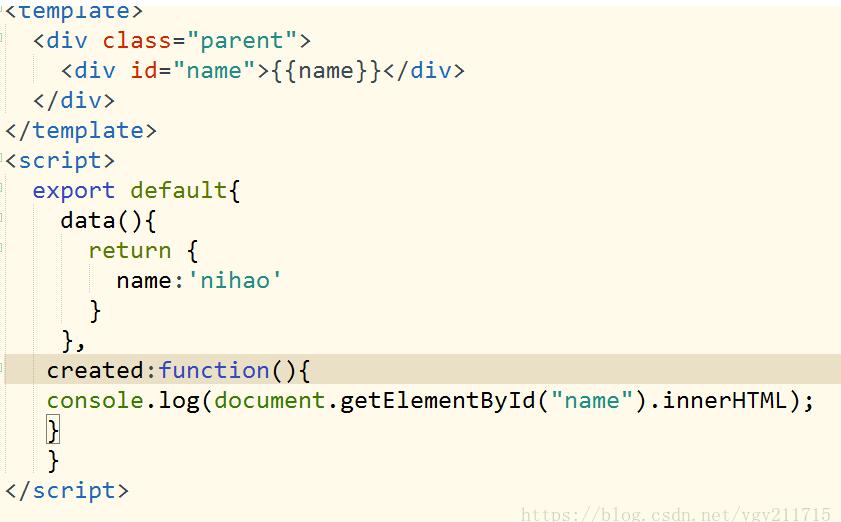
下面看下實例來證明。

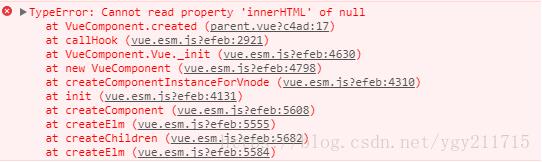
看這個例子的結果截圖如下,此錯誤證明找不到id為name的Dom元素。即模板還未渲染成html

所以,一般creadted鉤子函數主要是用來初始化數據。
2:mounted鉤子函數一般是用來向后端發起請求拿到數據以后做一些業務處理。官方解釋如下:
el 被新創建的 vm.$el 替換,并掛載到實例上去之后調用該鉤子。如果 root 實例掛載了一個文檔內元素,當 mounted 被調用時 vm.$el 也在文檔內。
這意思是該鉤子函數是在掛在完成以后也就是模板渲染完成以后才會被調用。
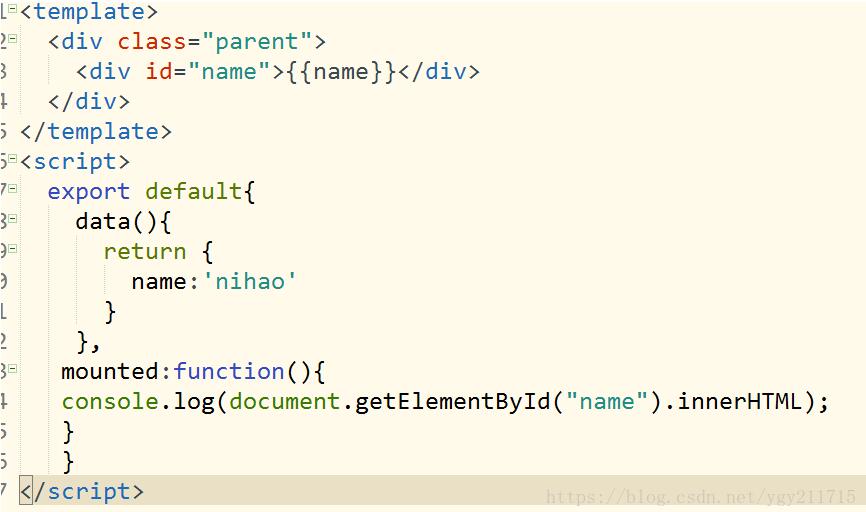
下面看實例

下面是結果

取到了值,這說明這時候vue模板已經渲染完畢。因此,Dom操作一般是在mounted鉤子函數中進行的
computed:{} 計算屬性,什么是計算屬性呢,我個人理解就是對數據進行一定的操作,可以包含邏輯處理操作,對計算屬性中的數據進行監控。計算屬性是基于它的以來進行更新的,只有在相關依賴發生改變時側能更新變化,以函數的形式返回結果。
然后可以像綁定普通屬性一樣在模板中綁定計算屬性。
<body> <div :class='{a:true,b:true}'> <div></div> {{msg}} <div> 網址 {{msg}}的網絡協議是:{{msg2}} </div> </div> <script type='text/javascript'> window.οnlοad=function(){ new Vue({ el:'#box', data:{ msg:'https://www.baidu.com' }, computed:{ msg2:function(){ var s=this.msg.split(':')[0]; return s; } } }) } </script> </body>
補充知識:vue請求數據放在created好還是mounted里好
建議放在created里
created:在模板渲染成html前調用,即通常初始化某些屬性值,然后再渲染成視圖。
mounted:在模板渲染成html后調用,通常是初始化頁面完成后,再對html的dom節點進行一些需要的操作。
如果在mounted鉤子函數中請求數據可能導致頁面閃屏問題
其實就是加載時機問題,放在created里會比mounted觸發早一點,如果在頁面掛載完之前請求完成的話就不會看到閃屏了
以上這篇vue created鉤子函數與mounted鉤子函數的用法區別就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備