vue 解決provide和inject響應(yīng)的問題
官網(wǎng)上說provide 和 inject 綁定并不是可響應(yīng)的。這是刻意為之的。然而,如果你傳入了一個(gè)可監(jiān)聽的對象,那么其對象的屬性還是可響應(yīng)的。
provide:
Object | () => Object(一個(gè)對象或返回一個(gè)對象的函數(shù))
inject:
Array | { [key: string]: string | Symbol | Object }(一個(gè)字符串?dāng)?shù)組,或一個(gè)對象,對象的 key 是本地的綁定名)
要實(shí)現(xiàn)父子組件響應(yīng),父組件傳遞的數(shù)據(jù)類型必須是對象Object,子組件接收的數(shù)據(jù)類型必須是對象Object,其他數(shù)據(jù)類型都是不好使的
provide和inject響應(yīng)的例子:
父組件:
<template> <div class='menu'> <label>父組件輸入框:</label> <input v-model='level.name' @change='levelChange(level.name)'/> <!-- 子組件 --> <my-list></my-list> </div></template>
<script>import MyList from ’@/pages/user/children/MyList’export default { components:{MyList}, provide(){ return { userLevel:this.level, } }, data(){ return{ level:{name:'初始化'}, } }, methods:{ levelChange(val){ this.userLevel = this.level; console.log(this.userLevel )//可以打印出對象屬性name值改變了 } }}</script>
子組件(MyList.vue)
<template> <div class='my-list'> <p>子組件接收數(shù)據(jù):{{userLevel.name}}</p> <label>父組件輸入框:</label><input type='text' v-model='userLevel.name'> </div></template>
<script>export default { // inject:[’userLevel’], inject:{ userLevel:{ default:()=>{} }, }, data(){ return{ } } }</script>
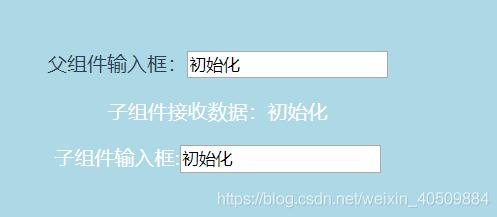
輸出:
初始化:

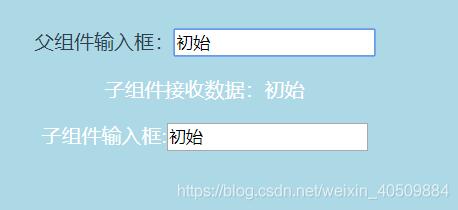
修改父組件數(shù)據(jù):輸入框的值是'初始',子組件也輸出'初始

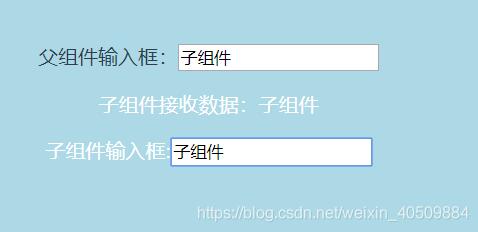
修改子組件數(shù)據(jù):輸入框的值是'子組件',父組件輸入框也顯示'子組件'

好啦,provide和inject實(shí)現(xiàn)響應(yīng),父組件的數(shù)據(jù)修改影響了子組件的更新,子組件的數(shù)據(jù)修改同樣影響了父組件的更新。
數(shù)據(jù)格式為對象Object的類型,父組件修改數(shù)據(jù)影響子組件,子組件修改數(shù)據(jù)影響父組件,感覺和對象的存儲(chǔ)有關(guān),對象格式數(shù)據(jù)存儲(chǔ)的是指針而不是數(shù)據(jù),所以父子組件其實(shí)是用的同一個(gè)對象,修改的也是同一個(gè)對象,因此會(huì)實(shí)現(xiàn)雙向響應(yīng)改變,不知道我這樣理解的是由有問題。
補(bǔ)充知識(shí):vue監(jiān)聽賦值值以及provide與inject
vue 當(dāng)父組件 改變 子組件的props 卻不變
watch: { ’oState’: function (val,oldval) { this.getOrderList({orderStatus: this.getOrderState(this.oState), pageSize: 1}) }, // 深度 watcher c: { handler: function (val, oldVal) { /* ... */ }, deep: true }, },
$refs
<ul v-if='list' ref='commentList'></ul> scrollToTop () { this.$refs.commentList.scrollTop = 0 }
$el
this.$refs.studentListDialog.$el.querySelector(’.el-dialog’)
vm.$once( event, callback )
參數(shù):
{string} event
{Function} callback
用法:
監(jiān)聽一個(gè)自定義事件,但是只觸發(fā)一次,在第一次觸發(fā)之后移除監(jiān)聽器。
vm.$off( [event, callback] )
參數(shù):
{string | Array<string>} event (只在 2.2.2+ 支持?jǐn)?shù)組)
{Function} [callback]
用法:
移除自定義事件監(jiān)聽器。
如果沒有提供參數(shù),則移除所有的事件監(jiān)聽器;
如果只提供了事件,則移除該事件所有的監(jiān)聽器;
如果同時(shí)提供了事件與回調(diào),則只移除這個(gè)回調(diào)的監(jiān)聽器。
vm.$destroy()
用法:
完全銷毀一個(gè)實(shí)例。清理它與其它實(shí)例的連接,解綁它的全部指令及事件監(jiān)聽器。
觸發(fā) beforeDestroy 和 destroyed 的鉤子。
當(dāng)生成vue實(shí)例后,當(dāng)再次給數(shù)據(jù)賦值時(shí),有時(shí)候并不會(huì)自動(dòng)更新到視圖上去
obj:{ arr:[] }
雙向綁定后無法直接改變obj.arr
需要新增一個(gè)arr賦值或者
this.$set(this.ruleForm, ’date’, time)
vue.set(target,key,value)
參數(shù)
{object | Array} target
{string | number} key
{any} value
this.$set()和Vue.set()本質(zhì)方法一樣,前者可以用在methods中使用。
set方法調(diào)用時(shí),可以觸發(fā)頁面全部重新渲染。
provide:Object | () => Object
inject:Array<string> | { [key: string]: string | Symbol | Object }
這對選項(xiàng)需要一起使用,以允許一個(gè)祖先組件向其所有子孫后代注入一個(gè)依賴,不論組件層次有多深,并在起上下游關(guān)系成立的時(shí)間里始終生效。如果你熟悉 React,這與 React 的上下文特性很相似。
provide 選項(xiàng)應(yīng)該是一個(gè)對象或返回一個(gè)對象的函數(shù)。該對象包含可注入其子孫的屬性。在該對象中你可以使用 ES2015 Symbols 作為 key,但是只在原生支持 Symbol 和 Reflect.ownKeys 的環(huán)境下可工作。
inject 選項(xiàng)應(yīng)該是:
一個(gè)字符串?dāng)?shù)組,或
一個(gè)對象,對象的 key 是本地的綁定名,value 是:
在可用的注入內(nèi)容中搜索用的 key (字符串或 Symbol),或
一個(gè)對象,該對象的:
from 屬性是在可用的注入內(nèi)容中搜索用的 key (字符串或 Symbol)
default 屬性是降級(jí)情況下使用的 value
提示:provide 和 inject 綁定并不是可響應(yīng)的。這是刻意為之的。然而,如果你傳入了一個(gè)可監(jiān)聽的對象,那么其對象的屬性還是可響應(yīng)的。
示例:
// 父級(jí)組件提供 ‘foo’ var Provider = { provide: { foo: ’bar’ }, // ... }// 子組件注入 ’foo’ var Child = { inject: [’foo’], created () { console.log(this.foo) // => 'bar' } // ... }
以上這篇vue 解決provide和inject響應(yīng)的問題就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 初學(xué)者學(xué)習(xí)Python好還是Java好2. Java面向?qū)ο蠡A(chǔ)教學(xué)(三)3. python裝飾器三種裝飾模式的簡單分析4. Python實(shí)現(xiàn)迪杰斯特拉算法過程解析5. Python字符串函數(shù)strip()原理及用法詳解6. python使用ctypes庫調(diào)用DLL動(dòng)態(tài)鏈接庫7. python中sklearn的pipeline模塊實(shí)例詳解8. python gstreamer實(shí)現(xiàn)視頻快進(jìn)/快退/循環(huán)播放功能9. Python如何進(jìn)行時(shí)間處理10. 詳解Python模塊化編程與裝飾器

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備