vue element-ul實(shí)現(xiàn)展開和收起功能的實(shí)例代碼
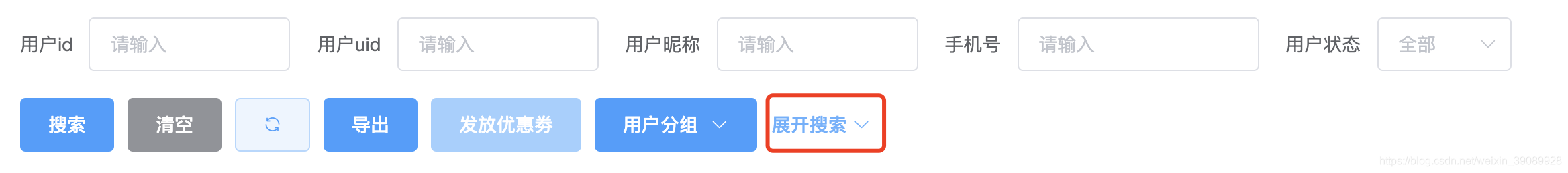
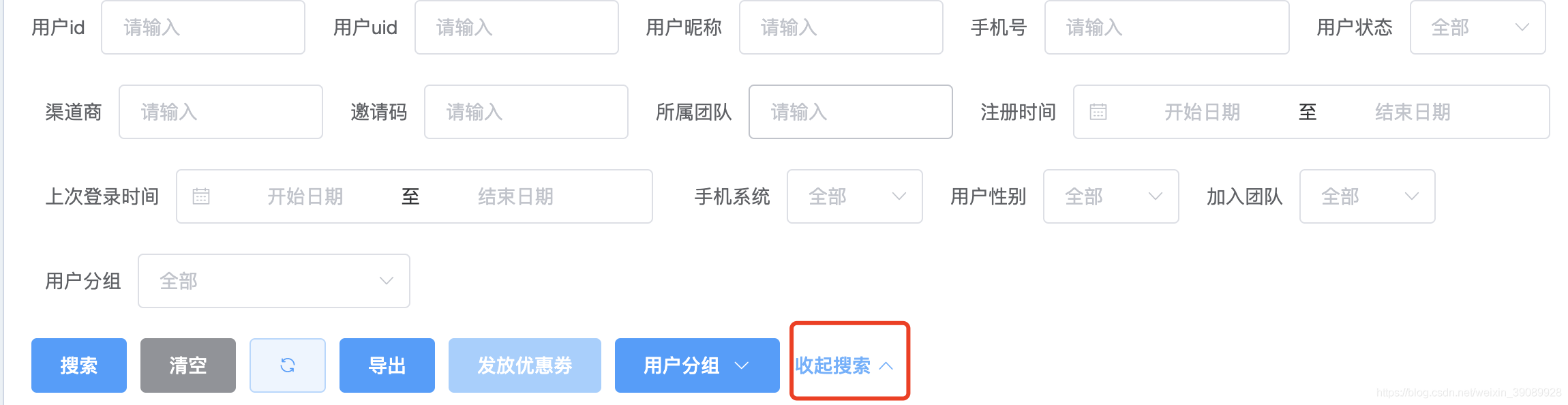
實(shí)現(xiàn)效果如下:


需求:
由于后臺(tái)搜索選項(xiàng)有很多,影響頁面美觀,所以一進(jìn)來要隱藏一部分搜索項(xiàng),只保留1行,
點(diǎn)擊【展開搜索】按鈕的時(shí)候才顯示全部,點(diǎn)擊【收起搜索】按鈕又收起部分,保留1行。
需求分析:
由于不太好控制行數(shù),因?yàn)椴煌聊怀叽缯故镜?行的內(nèi)容并不相同(不考慮移動(dòng)端),所以考慮用顯示高度來控制。
解決思路:
所以這里通過控制搜索區(qū)域的高度來實(shí)現(xiàn)展開和收起搜索功能。
頁面一進(jìn)來是收起搜索狀態(tài),控制搜索區(qū)域的高度為120px,超出部分隱藏。
點(diǎn)擊展開搜索的時(shí)候,調(diào)整搜索區(qū)域的高度為”auto'
定義變量:showAll控制狀態(tài)
代碼解析:
<el-button type='text' @click='closeSearch'> {{word}} <i :class='showAll ? ’el-icon-arrow-up ’: ’el-icon-arrow-down’'></i> </el-button>
當(dāng)showAll為false的時(shí)候,即搜索區(qū)域處于收起狀態(tài),此時(shí)將按鈕文字變?yōu)椤罢归_搜索”,圖標(biāo)變?yōu)橄蛳拢╡l-icon-arrow-down)
當(dāng)showAll為ture的時(shí)候,即搜索區(qū)域全部展開了,將按鈕文字變成“收起搜索”,圖標(biāo)變成向上(el-icon-arrow-up)
data(){ return{ showAll:true;//是否展開全部 }}computed: { word: function() { if (this.showAll == false) { //對(duì)文字進(jìn)行處理 return '展開搜索'; } else { return '收起搜索'; } } },
mounted()里調(diào)用closeSearch函數(shù),頁面一進(jìn)來將this.showAll設(shè)為false,即處于收起狀態(tài)。所以data里最初給showAll定義的時(shí)候設(shè)為true.
給搜索區(qū)域的ID設(shè)為“searchBox” ,
當(dāng)showAll為false的時(shí)候,設(shè)置搜索區(qū)域高度為120px,否則高度自動(dòng)。
mounted() { /** * 收起搜索 */ this.$nextTick(function() { this.closeSearch(); }); }, methods:{ closeSearch() { this.showAll = !this.showAll; var searchBoxHeght = document.getElementById('searchBox'); if (this.showAll == false) { searchBoxHeght.style.height = 60 + 'px'; } else { searchBoxHeght.style.height = 'auto'; } } }
CSS中關(guān)鍵的設(shè)置不要忘記。
#searchBox { overflow: hidden;}
到此這篇關(guān)于vue element-ul實(shí)現(xiàn)展開和收起功能的實(shí)例代碼的文章就介紹到這了,更多相關(guān)vue element-ul展開和收起內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. el-input無法輸入的問題和表單驗(yàn)證失敗問題解決2. Vue中原生template標(biāo)簽失效如何解決3. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)4. js開發(fā)中的頁面、屏幕、瀏覽器的位置原理(高度寬度)說明講解(附圖)5. XML 非法字符(轉(zhuǎn)義字符)6. 父div高度不能自適應(yīng)子div高度的解決方案7. XML入門的常見問題(三)8. vue跳轉(zhuǎn)頁面常用的幾種方法匯總9. Jquery使用原生AJAX方法請(qǐng)求數(shù)據(jù)10. 不要在HTML中濫用div

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備