vue實現(xiàn)表格合并功能
本文實例為大家分享了vue實現(xiàn)表格合并功能的具體代碼,供大家參考,具體內(nèi)容如下
1、背景
本身有vue進(jìn)行渲染的數(shù)據(jù)表格,,但是出于整體考慮,需要對相同的列信息進(jìn)行單元格合并。
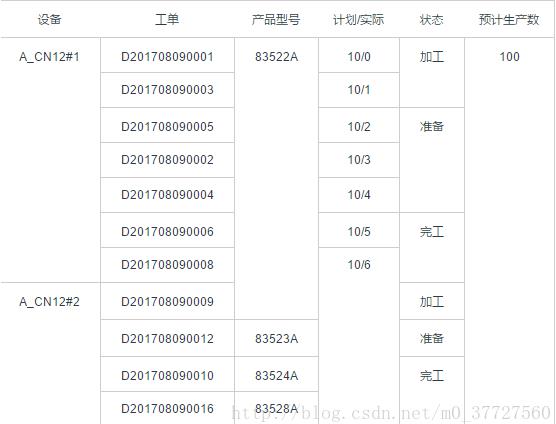
由于使用的是vue,想到MVVM是要用數(shù)據(jù)驅(qū)動的思想,所以考慮在Model做手腳,而不是渲染出數(shù)據(jù)來后做DOM操作,當(dāng)然基本的CSS還是要有的。因此這個方法對所有數(shù)據(jù)驅(qū)動的框架都有效,比如說Angular和React。最后的實現(xiàn)效果是這樣的:

2、思路
原本的正常表格是這樣的:
<table > <thead><tr> <th>設(shè)備</th> <th>工單</th> <th>產(chǎn)品型號</th> <th>計劃/實際</th> <th>狀態(tài)</th> <th>預(yù)計生產(chǎn)數(shù)</th></tr> </thead> <tbody><tr v-for='item in testData'> <td>{{ item.equipmentName }}</td> <td>{{ item.doCode}}</td> <td>{{ item.materialCode}}</td> <td>{{ item.productionNum}}</td> <td>{{ item.status}}</td> <td>{{ item.pNum}}</td></tr> </tbody></table>
先拿正常的表格來做測試,原生的<td>標(biāo)簽就有rowspan屬性支持單元格行合并,屬性值指的是向下合并多少行,其實就相當(dāng)于在本行中向下又添加了幾個單元格。
因為,如果接下來的一行還會渲染的話就會被擠下去,因此,下面被合并的單元格要隱藏掉,通過display: none;css控制即可。
因此,每個<td>標(biāo)簽需要帶有兩個屬性值,rowspan和display來控制每一個單元格的合并行數(shù)和是否顯示。代碼變成這樣了
<table > <thead><tr> <th>設(shè)備</th> <th>工單</th> <th>產(chǎn)品型號</th> <th>計劃/實際</th> <th>狀態(tài)</th> <th>預(yù)計生產(chǎn)數(shù)</th></tr> </thead> <tbody><tr v-for='item in testData'> <td :rowspan='item.equipmentNamespan' :class='{hidden: item.equipmentNamedis}'>{{ item.equipmentName }}</td> <td :rowspan='item.doCodespan' :class='{hidden: item.doCodedis}'>{{ item.doCode}}</td> <td :rowspan='item.materialCodespan' :class='{hidden: item.materialCodedis}'>{{ item.materialCode}}</td> <td :rowspan='item.productionNumspan' :class='{hidden: item.productionNumdis}'>{{ item.productionNum}}</td> <td :rowspan='item.statusspan' :class='{hidden: item.statusdis}'>{{ item.status}}</td> <td :rowspan='item.pNumspan' :class='{hidden: item.pNumdis}'>{{ item.pNum}}</td></tr> </tbody></table>
其中,這兩個屬性有一些特征:
要顯示的單元格rowspan為>1的值,記錄接下來的行數(shù)要顯示的單元格display為true接下來不顯示的單元格rowspan為1且display為false只有一行數(shù)據(jù)的單元格rowspan為1且display為true實際上就是設(shè)計一個算法,對于輸入的表格數(shù)組,每個數(shù)據(jù)項添加兩個屬性,rowspan和display,并且計算出**rowspan的值為本列中以下相同值的行數(shù),以及依據(jù)rowspan的值計算display的值是否顯示**,最后將此改變后的數(shù)組輸出。
3、code
function combineCell(list) { for (field in list[0]) { var k = 0; while (k < list.length) { list[k][field + ’span’] = 1; list[k][field + ’dis’] = false; for (var i = k + 1; i <= list.length - 1; i++) {if (list[k][field] == list[i][field] && list[k][field] != ’’) { list[k][field + ’span’]++; list[k][field + ’dis’] = false; list[i][field + ’span’] = 1; list[i][field + ’dis’] = true;} else { break;} } k = i; } } return list;}
4 寫在最后
代碼實際上很短很簡單,主要借助的是kmp的思想,定義一個指針k,開始指向第一個值,然后向下比較,以此對rowspan和display設(shè)置,若遇到不相同的值則判斷為跳出,進(jìn)行下一個循環(huán),通知指針k加上這個過程中運算的行數(shù),進(jìn)行跳轉(zhuǎn),然后比較下一個單元格的值,和kmp的指針跳轉(zhuǎn)判斷相同字符串一樣的原理。
通過combineCell()這個函數(shù)就可以將網(wǎng)絡(luò)請求回來的數(shù)據(jù)進(jìn)行過濾,附加上相應(yīng)的值后再對vue監(jiān)視的數(shù)組進(jìn)行賦值操作就可以了。
實際上此方法不僅適用于vue,數(shù)據(jù)驅(qū)動的框架都可以,包括Angular和React,要想實現(xiàn)表格合并,對請求回來的值過濾一下就OK。
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 如何用python開發(fā)Zeroc Ice應(yīng)用2. python+requests+pytest接口自動化的實現(xiàn)示例3. 使用Spry輕松將XML數(shù)據(jù)顯示到HTML頁的方法4. 詳解Python 3.10 中的新功能和變化5. npm下載慢或下載失敗問題解決的三種方法6. ASP編碼必備的8條原則7. python用pyecharts實現(xiàn)地圖數(shù)據(jù)可視化8. python基于opencv批量生成驗證碼的示例9. ASP錯誤捕獲的幾種常規(guī)處理方式10. python軟件測試Jmeter性能測試JDBC Request(結(jié)合數(shù)據(jù)庫)的使用詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備