基于vue+echarts數(shù)據(jù)可視化大屏展示的實現(xiàn)
1) 最直接的方法是在 ECharts 的官方網(wǎng)站中挑選適合您的版本進行下載,不同的打包下載應(yīng)用于不同的開發(fā)者功能與體積的需求,或者您也可以直接下載完整版本;開發(fā)環(huán)境建議下載源代碼版本,包含了常見的錯誤提示和警告。2) 也可以在 ECharts 的 GitHub 上下載最新的 release 版本,解壓出來的文件夾里的 dist 目錄里可以找到最新版本的 echarts 庫。3) 或者通過 npm 獲取 echarts,npm install echarts --save,詳見“在 webpack 中使用 echarts”由 cdn 引入,你可以在 cdnjs,npmcdn 或者國內(nèi)的 bootcdn 上找到 ECharts 的最新版本。
項目背景
1.先安裝依賴
npm install echarts --save
2.1全局引入main.js中配置(不推薦使用,會導致包過大,冗余多)
import echarts from ’echarts’ //引入echartsVue.prototype.$echarts = echarts //掛載在原型,組件內(nèi)使用直接this.$echarts調(diào)用
2.2組件內(nèi)按需引入 ( 推薦使用 )這種方式很簡單,在需要引入圖表的組件引入,例如如下引入柱狀圖。
//在組件引入基本模板let echarts = require('echarts/lib/echarts');//在組件引入柱狀圖組件require('echarts/lib/chart/bar');
3.全局引入為例,在組件中使用示例
<template><div class='view-content'><div :style='{width: ’300px’, height: ’300px’}'></div></div></template><script>export default {name: ’Echarts’,data() {return {}},mounted() {this.drawLine();},methods: {drawLine() {// 基于準備好的dom,初始化echarts實例let myChart = this.$echarts.init(document.getElementById(’myChart’))// 繪制圖表配置let option = {tooltip: {},xAxis: {data: ['襯衫', '羊毛衫', '雪紡衫', '褲子', '高跟鞋', '襪子']},yAxis: {},series: [{name: ’銷量’,type: ’bar’,data: [5, 20, 36, 10, 10, 20]}]};// 窗口大小自適應(yīng)方案myChart.setOption(option);setTimeout(function() {window.onresize = function() {myChart.resize();}}, 200)}}}</script><style lang='scss' scoped></style>
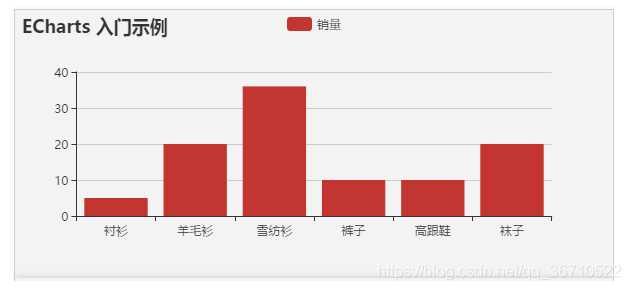
4.效果

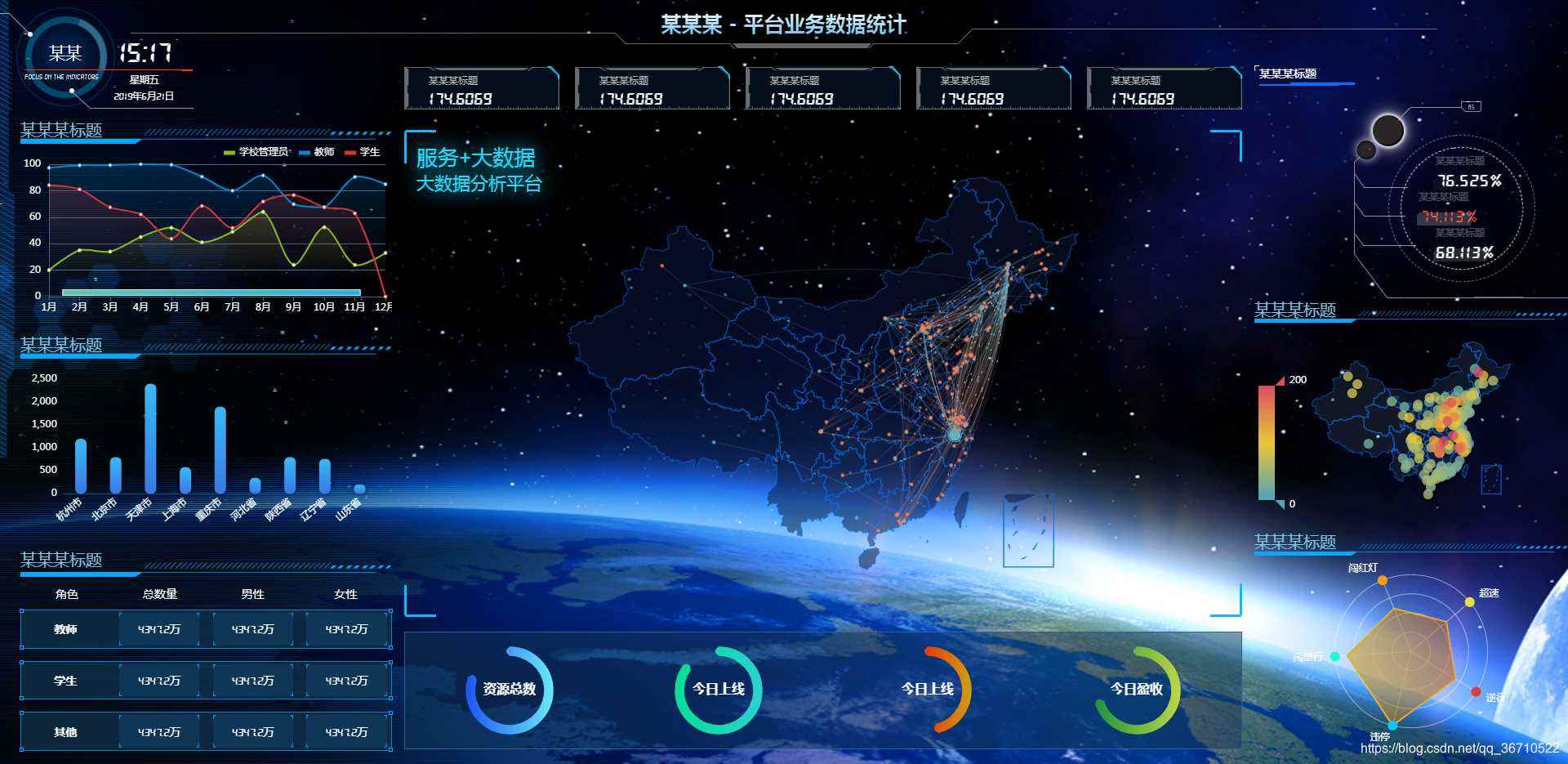
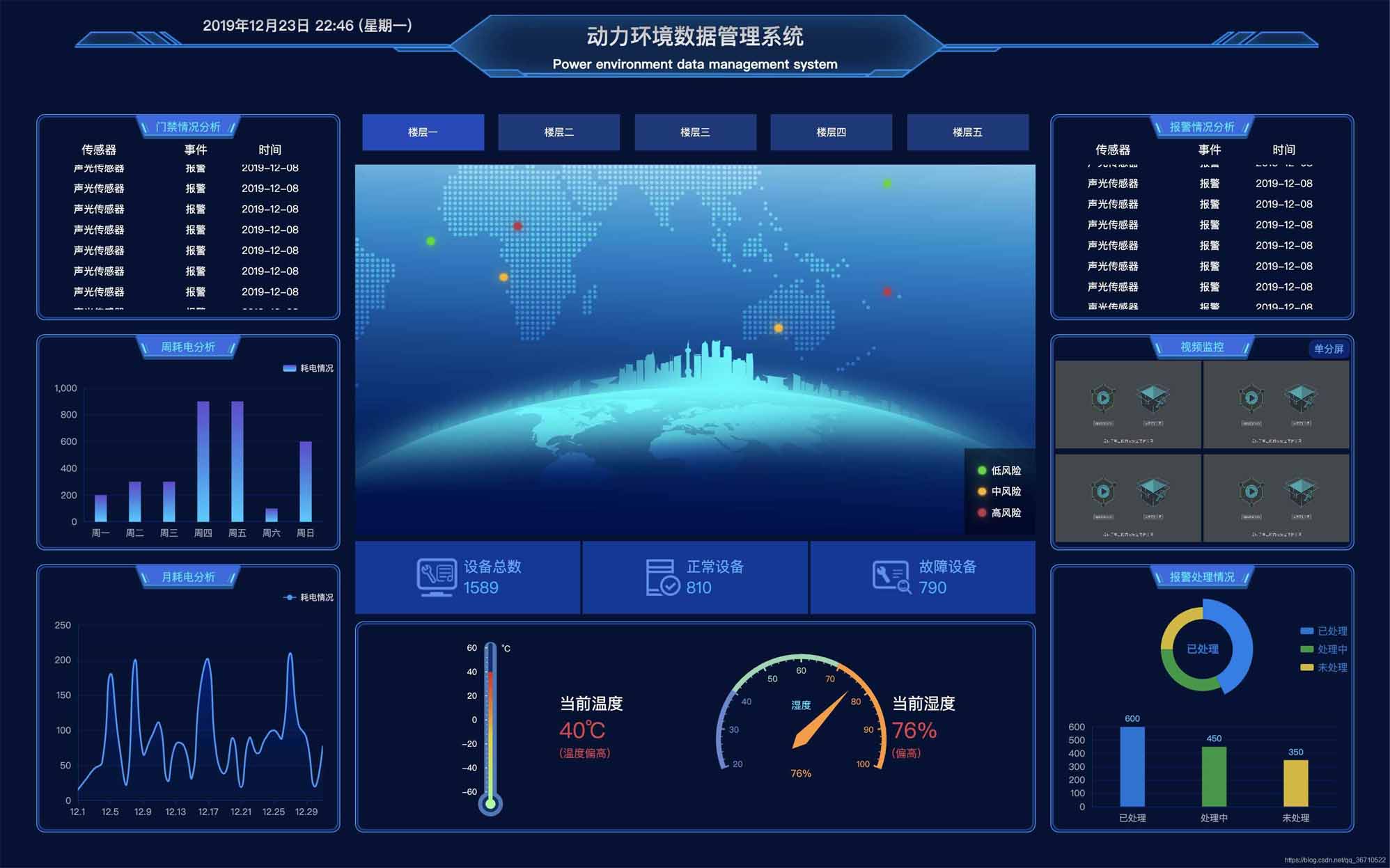
5.以上效果是官方的默認效果,當然這樣子應(yīng)用到項目中顯然不符合需求,要做的更加炫酷更加科技感,就需要經(jīng)過一番配置,如圖(以下項目均為自己開發(fā))


到此這篇關(guān)于基于vue+echarts數(shù)據(jù)可視化大屏展示的實現(xiàn)的文章就介紹到這了,更多相關(guān)vue echarts數(shù)據(jù)可視化內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. PHP字符串前后字符或空格刪除方法介紹2. css進階學習 選擇符3. XML入門的常見問題(一)4. 將properties文件的配置設(shè)置為整個Web應(yīng)用的全局變量實現(xiàn)方法5. Laravel操作session和cookie的教程詳解6. jsp實現(xiàn)登錄界面7. Echarts通過dataset數(shù)據(jù)集實現(xiàn)創(chuàng)建單軸散點圖8. html小技巧之td,div標簽里內(nèi)容不換行9. 淺談SpringMVC jsp前臺獲取參數(shù)的方式 EL表達式10. 解析原生JS getComputedStyle

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備