聊聊vue 中的v-on參數(shù)問題
最近在學習vue.js框架。記下其中遇到的一些問題,以便以后查閱。
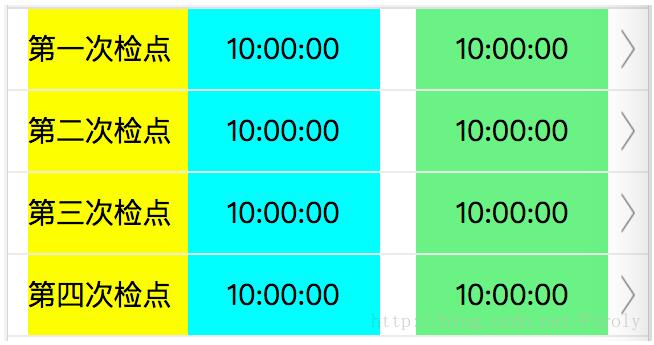
首先,這是一個頁面(為了便于觀察,將各個標簽都一一著色):

其中html代碼:
<div class='groupbody '> <ul class='list '> <li v-for='cell in todo.groupbody ' v-on:click='exchange($event)'> <div class='pagecelltext '>{{ cell.left }}</div> <div class='pagecellmin'>{{ cell.min }}</div> <img src='http://www.hdgsjgj.cn/bcjs/img/images/direction/right.png' style='width: 20px;height: 30px;float: right;margin-top: 5px;'> <div class='pagecellmsg '>{{ cell.right }}</div> </li> </ul> <div class='clear '></div></div>
js部分的代碼:
exchange: function (event) { alert('開始執(zhí)行方法'); var a = event.target; var cellimg = a.getElementsByTagName('div')[0]; var msg = cellimg.innerText; page2datas.todos[0].groupheader = msg; alert('方法執(zhí)行中'); var b = document.getElementById('page1'); b.style.display = 'none'; var c = document.getElementById('page2'); c.style.display = 'block'; alert('方法執(zhí)行結(jié)束'); }
這時候如果點擊cell中有顏色的區(qū)域(即點擊li標簽的字標簽的時候),只有第一個alert( )方法執(zhí)行,而后面的兩個方法并不執(zhí)行。
原因就是這個方法的參數(shù)event:如果標簽綁定的方法中有參數(shù)$event,這時候就可以利用event.target,獲取到當前點被綁定這個點擊事件的標簽。
但是這個參數(shù)也可能會造成一些問題,比如如果想不論點擊li標簽的哪一個部分都要把點擊事件的方法執(zhí)行完整,這時候參數(shù)event就不適用了。這時候只能另想其他辦法。
解決方法:在li中有v-for循環(huán),其中有一個cell對象,這個對象居居士li標簽中的數(shù)據(jù)。只需要把這個對象傳遞給點擊事件的方法,就可以通過這個對象去實現(xiàn)剛才想要達到的目的。
修改之后的html代碼:
<div class='groupbody '> <ul class='list '> <li v-for='cell in todo.groupbody ' v-on:click='exchange(cell)'> <div class='pagecelltext '>{{ cell.left }}</div> <div class='pagecellmin'>{{ cell.min }}</div> <img src='http://www.hdgsjgj.cn/bcjs/img/images/direction/right.png' style='width: 20px;height: 30px;float: right;margin-top: 5px;'> <div class='pagecellmsg '>{{ cell.right }}</div> </li> </ul> <div class='clear '></div></div>
修改之后的js代碼:
exchange: function (cell) {alert('開始執(zhí)行方法'); page2datas.todos[0].groupheader =cell.left;alert('執(zhí)行中');var b = document.getElementById('page1');b.style.display = 'none';var c = document.getElementById('page2');c.style.display = 'block';alert('方法執(zhí)行結(jié)束'); }
這時候,整個電擊事件的執(zhí)行方法都可以完整執(zhí)行下來,后續(xù)頁面的切換也可以完成。
補充:Vue中關(guān)于v-on綁定點擊事件時候的參數(shù)問題
v-on的綁定點擊事件的時候關(guān)于參數(shù)有三種情況,分別如下 :
綁定的方法后面沒有括號<button @click='btnClick'>點擊</button> <script> const app = new Vue({ methods:{ btnClick(event){ // 此時event就是當前點擊的對象 console.log(event) } } }) </script>

<button @click='btnClick()'>點擊</button><script> const app = new Vue({ methods:{ btnClick(event){ // 此時event是undefined console.log(event) } } })</script>

<button @click='btnClick(123)'>點擊</button><script> const app = new Vue({ methods:{ btnClick(event){ // 此時event是123 console.log(event) } } })</script>綁定的方法后面有括號,需要傳遞參數(shù),并且需要當前點擊的對象
<!-- 這種情況下,如果需要傳遞當前點擊的對象,參數(shù)必須是$event --><!-- 第一個位置如果要傳數(shù)字的話,就不需要加引號,如果要傳一個字符串的話,就必須要加引號,因為如果不加引號,Vue就會當做一個變量來解析,此時如果在data中沒有定義的話,就會報錯 --><button @click='btnClick(123,$event)'>點擊</button><script> const app = new Vue({ methods:{ btnClick(num,event){ // 此時num是123,event是當前點擊的對象, console.log(num,event) } } })</script>
以上為個人經(jīng)驗,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。如有錯誤或未考慮完全的地方,望不吝賜教。
相關(guān)文章:
1. Spring security 自定義過濾器實現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實例代碼)2. JAMon(Java Application Monitor)備忘記3. Java類加載機制實現(xiàn)步驟解析4. Python os庫常用操作代碼匯總5. Python 如何展開嵌套的序列6. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法7. Python OpenCV去除字母后面的雜線操作8. Python TestSuite生成測試報告過程解析9. 增大python字體的方法步驟10. 如何清空python的變量

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備