Vue+Bootstrap實現簡易學生管理系統
利用vue和bootstrap做了一個比較簡易的學生管理系統,供大家參考,具體內容如下
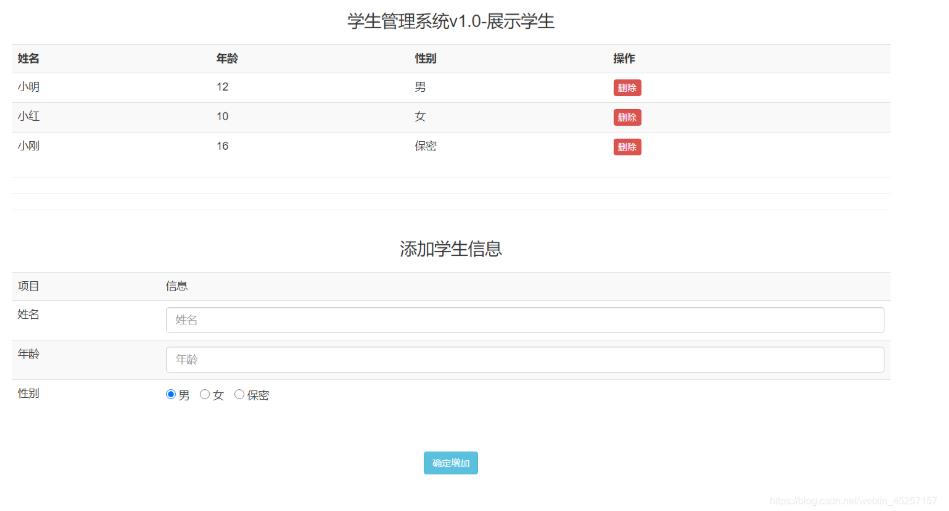
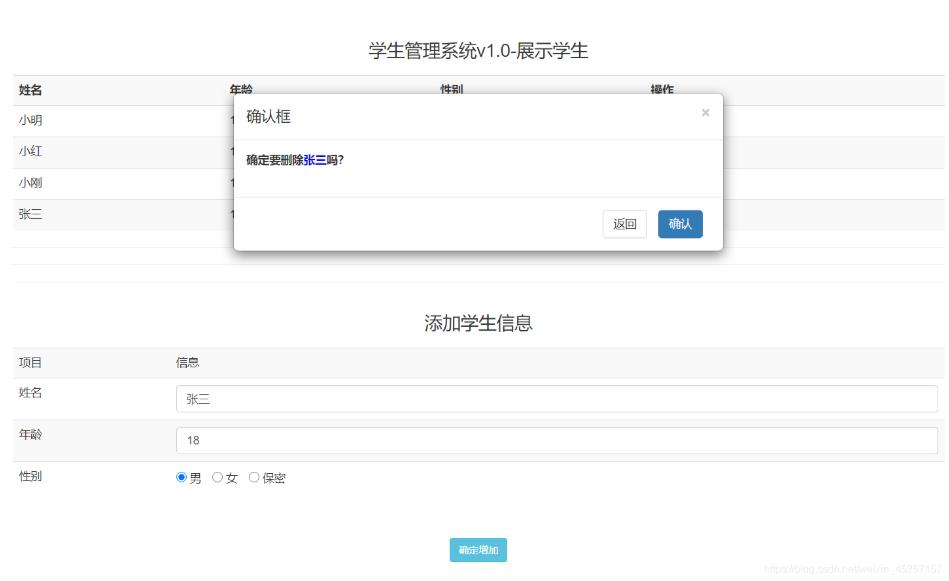
廢話不多說,先來看看效果圖


附上源代碼:
<!DOCTYPE html><html lang='zh-CN'><head> <meta charset='utf-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <meta name='viewport' content='width=device-width, initial-scale=1'> <title>學生管理系統</title> <link href='http://www.hdgsjgj.cn/public/css/bootstrap.min.css' rel='stylesheet'> <link href='http://www.hdgsjgj.cn/public/css/style.css' rel='stylesheet'> <style> .row>div{border: 1px solid #000;} .modal{display: block;opacity:1;top: 100px; overflow:visible;} </style></head><body> <div id='app'> <div class='container'> <table class='table table-striped'> <caption>學生管理系統v1.0-展示學生</caption> <tr> <th>姓名</th> <th>年齡</th> <th>性別</th> <th>操作</th> </tr> <tr v-for='item,key in stuInfoArr'> <td>{{item.name}}</td> <td>{{item.age}}</td> <td>{{item.gender}}</td> <td><button @click='showDialog(item.name,key)' data-toggle='modal' data-target='#exampleModal' data-whatever='@mdo'>刪除</button></td> </tr> </table> <hr> <hr> <hr> <form action=''> <table class='table table-striped'> <caption>添加學生信息</caption> <tr> <td>項目</td> <td>信息</td> </tr> <tr> <td>姓名</td> <td> <input v-model='stuName' type='text' placeholder='姓名' name='stuname'> </td> </tr> <tr> <td>年齡</td> <td> <input v-model='stuAge' type='text' placeholder='年齡' name='stuage'> </td> </tr> <tr> <td>性別</td> <td> <label class='gen-span'><input v-model='stuGender' type='radio' name='gender' checked value='男'> 男</label> <label class='gen-span'><input v-model='stuGender' type='radio' name='gender' value='女'> 女</label> <label class='gen-span'><input v-model='stuGender' type='radio' name='gender' value='保密'> 保密</label> </td> </tr> </table> <div style='text-align: center;'><input type='button' value='確定增加' @click='add'/></div> </form> </div> <!-- 刪除按鈕確認框 --> <div v-show='isDialogShow' tabindex='-1' role='dialog' aria-labelledby='exampleModalLabel'> <div role='document'> <div class='modal-content'> <div class='modal-header'> <button @click='isDialogShow=false' type='button' data-dismiss='modal' aria-label='Close'><span aria-hidden='true'>×</span></button> <h4 id='exampleModalLabel'>確認框</h4> </div> <div class='modal-body'> <form> <div class='form-group'> <label for='message-text' class='control-label'>確定要刪除<strong style='color:blue'>{{delStuName}}</strong>嗎?</label> </div> </form> </div> <div class='modal-footer'> <button type='button' data-dismiss='modal' @click='isDialogShow=false'>返回</button> <a href='http://www.hdgsjgj.cn/bcjs/10365.html###' rel='external nofollow' class='delete-a'><button type='button' @click='delStuInfo()'>確認</button></a> </div> </div> </div> </div> </div><script src='https://cdn.jsdelivr.net/npm/vue'></script><script> new Vue({ el: ’#app’, data: { stuInfoArr: [ { name: ’小明’, age:12, gender:'男' }, { name: ’小紅’, age:10, gender:'女' }, { name: ’小剛’, age:16, gender:'保密' } ], isDialogShow: false, stuName: '', stuAge:'', stuGender:'男' , delStuName:’xx’, index: '' }, methods:{ add() { // 業務邏輯 // 只要有一個為空就終止執行 if(!this.stuName || !this.stuAge) { alert('姓名和年齡不能為空') return } this.stuInfoArr.push({ name:this.stuName , age:this.stuAge, gender:this.stuGender }) }, // 點擊刪除按鈕觸發的函數 showDialog(name,key) { this.isDialogShow = true, this.delStuName = name, this.index = key }, delStuInfo() { // 真正實現刪除功能 this.stuInfoArr.splice(this.index, 1), this.isDialogShow = false } }, })</script></body></html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備