vue + element ui實現(xiàn)播放器功能的實例代碼
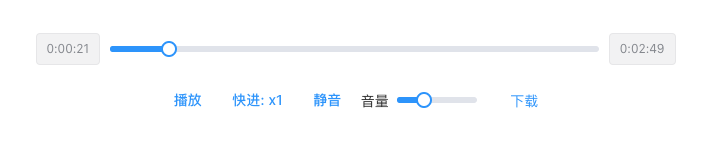
沒有效果圖的展示都是空口無憑

1.基于audio并結(jié)合elementUI 的進(jìn)度條實現(xiàn)2.實現(xiàn)了播放器基本的功能,播放/暫停、快進(jìn)、靜音、調(diào)節(jié)聲音大小、下載等功能
html代碼,關(guān)鍵部分已加注釋
<div v-loading='audio.waiting'> <!-- 此處的ref屬性,可以很方便的在vue組件中通過 this.$refs.audio獲取該dom元素 --> <audio ref='audio' :src='http://www.hdgsjgj.cn/bcjs/url' :preload='audio.preload' @play='onPlay' @error='onError' @waiting='onWaiting' @pause='onPause' @timeupdate='onTimeupdate' @loadedmetadata='onLoadedmetadata' ></audio> <div class='w-full'> <div class='flex items-center w-10/12 mx-auto'> <!-- 當(dāng)前時間 --> <el-tag type='info'>{{ audio.currentTime | formatSecond}}</el-tag> <!-- 滾動條 --> <el-slider v-show='!controlList.noProcess' v-model='sliderTime' :format-tooltip='formatProcessToolTip' @change='changeCurrentTime' class='slider_time'></el-slider> <!-- 總時長 --> <el-tag type='info'>{{ audio.maxTime | formatSecond }}</el-tag> </div> <div class='mt-3 flex items-center w-1/2 mx-auto justify-around'> <!-- 播放/暫停 --> <el-button type='text' @click='startPlayOrPause'>{{audio.playing | transPlayPause}}</el-button> <!-- 快進(jìn) --> <el-button v-show='!controlList.noSpeed' type='text' @click='changeSpeed'>{{audio.speed | transSpeed}}</el-button> <!-- 靜音 --> <el-button v-show='!controlList.noMuted' type='text' @click='startMutedOrNot'>{{audio.muted | transMutedOrNot}}</el-button> <!-- 音量 --> <div class='flex items-center'> <span class='mr-2 text-sm'>音量</span> <el-slider v-show='!controlList.noVolume' v-model='volume' :format-tooltip='formatVolumeToolTip' @change='changeVolume' class='slider_voice'></el-slider> </div> <!-- 下載 --> <a :href='http://www.hdgsjgj.cn/bcjs/url' rel='external nofollow' v-show='!controlList.noDownload' target='_blank' download>下載</a> </div> </div> </div>
js代碼
<script> // 將整數(shù)轉(zhuǎn)換成 時:分:秒的格式 function realFormatSecond(second) { var secondType = typeof second if (secondType === ’number’ || secondType === ’string’) { second = parseInt(second) var hours = Math.floor(second / 3600) second = second - hours * 3600 var mimute = Math.floor(second / 60) second = second - mimute * 60 return hours + ’:’ + (’0’ + mimute).slice(-2) + ’:’ + (’0’ + second).slice(-2) } else { return ’0:00:00’ } } export default { name: ’voicetotext’, props: { theSpeeds: {type: Array,default () { return [1, 1.5, 2]} }, theControlList: {type: String,default: ’’ } }, data(){ return{url: ’https://wdd.js.org/element-audio/static/falling-star.mp3’,audio: { currentTime: 0, maxTime: 0, playing: false, muted: false, speed: 1, waiting: true, preload: ’auto’},sliderTime: 0,volume: 100,speeds: this.theSpeeds,controlList: { // 不顯示下載 noDownload: false, // 不顯示靜音 noMuted: false, // 不顯示音量條 noVolume: false, // 不顯示進(jìn)度條 noProcess: false, // 只能播放一個 onlyOnePlaying: false, // 不要快進(jìn)按鈕 noSpeed: false} } }, methods:{ setControlList () {let controlList = this.theControlList.split(’ ’)controlList.forEach((item) => { if(this.controlList[item] !== undefined){ this.controlList[item] = true }}) }, changeSpeed() {let index = this.speeds.indexOf(this.audio.speed) + 1this.audio.speed = this.speeds[index % this.speeds.length]this.$refs.audio.playbackRate = this.audio.speed }, startMutedOrNot() {this.$refs.audio.muted = !this.$refs.audio.mutedthis.audio.muted = this.$refs.audio.muted }, // 音量條toolTip formatVolumeToolTip(index) {return ’音量條: ’ + index }, // 進(jìn)度條toolTip formatProcessToolTip(index = 0) {index = parseInt(this.audio.maxTime / 100 * index)return ’進(jìn)度條: ’ + realFormatSecond(index) }, // 音量改變 changeVolume(index = 0) {this.$refs.audio.volume = index / 100this.volume = index }, // 播放跳轉(zhuǎn) changeCurrentTime(index) {this.pausePlay()this.$refs.audio.currentTime = parseInt(index / 100 * this.audio.maxTime) }, startPlayOrPause() {return this.audio.playing ? this.pausePlay() : this.startPlay() }, // 開始播放 startPlay() {this.$refs.audio.play() }, // 暫停 pausePlay() {this.$refs.audio.pause() }, // 當(dāng)音頻暫停 onPause () {this.audio.playing = false }, // 當(dāng)發(fā)生錯誤, 就出現(xiàn)loading狀態(tài) onError () {this.audio.waiting = true }, // 當(dāng)音頻開始等待 onWaiting (res) {console.log(res) }, // 當(dāng)音頻開始播放 onPlay (res) {console.log(res)this.audio.playing = truethis.audio.loading = falseif(!this.controlList.onlyOnePlaying){ return}let target = res.targetlet audios = document.getElementsByTagName(’audio’);[...audios].forEach((item) => { if(item !== target){ item.pause() }}) }, // 當(dāng)timeupdate事件大概每秒一次,用來更新音頻流的當(dāng)前播放時間 onTimeupdate(res) {// console.log(’timeupdate’)// console.log(res)this.audio.currentTime = res.target.currentTimethis.sliderTime = parseInt(this.audio.currentTime / this.audio.maxTime * 100) }, // 當(dāng)加載語音流元數(shù)據(jù)完成后,會觸發(fā)該事件的回調(diào)函數(shù) // 語音元數(shù)據(jù)主要是語音的長度之類的數(shù)據(jù) onLoadedmetadata(res) {this.audio.waiting = falsethis.audio.maxTime = parseInt(res.target.duration) } }, filters: { formatSecond(second = 0) {return realFormatSecond(second) }, transPlayPause(value) {return value ? ’暫停’ : ’播放’ }, transMutedOrNot(value) {return value ? ’放音’ : ’靜音’ }, transSpeed(value) {return ’快進(jìn): x’ + value } }, created() { this.setControlList() } }</script>
CSS代碼用的是SCSS
<style scoped lang='scss'> .right{ width: 100%; padding: 10px 15px; display: inline-block; .slider { display: inline-block; position: relative; top: 14px; margin-left: 15px; } .slider_time{ width: 550px; margin: 0 10px; } .slider_voice{ width: 80px; } .download { color: #409EFF; margin-left: 15px; } .dn{ display: none; } }</style>
另附一首優(yōu)美測試音樂https://wdd.js.org/element-audio/static/falling-star.mp3
到此這篇關(guān)于vue + element ui實現(xiàn)播放器功能的文章就介紹到這了,更多相關(guān)vue element ui播放器內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備