vue2.x 從vue.config.js配置到項目優化
vue.config.js 是一個可選的配置文件,如果項目的 (和 package.json 同級的) 根目錄中存在這個文件,那么它會被 @vue/cli-service 自動加載。你也可以使用 package.json 中的 vue 字段,但是注意這種寫法需要你嚴格遵照 JSON 的格式來寫。
前言在實際項目中優化也是經常需要做的事情,特別在中大型項目中降低打包體積大小,提高首屏加載時間是必不可少的,同時在面試中也是一個高頻問題。本片文章我將從vue.config.js配置到項目優化前后效果做一個介紹。主要適用于Vue前端的優化,通過CDN,路由懶加載,圖片壓縮,GIZP壓縮以后,達到降低部署到服務器上的前端項目的包體積大小,因為包體積大小直接影響了項目首次打開的速度,并且前端文件體積變小,也意味著 CSS文件和JS文件也變小了,下載速度會更快,同理網頁加載速度也就會變得更快,最終打到優化前端項目的目的
vue.config.js配置選項該文件應該導出一個包含了選項的對象

配置選項
這邊說幾個常用的配置:
pages: 配置應用的入口文件地址 outputDir: 生成的生產環境構建文件的目錄 configureWebpack: 簡單的打包配置,因為腳手架內置了webpack,所以在不修改打包命令的情況在,在這里個性化配置打包參數,可以為一個對象或者箭頭函數,注意: 這兩種形式同時存在的話,后者會覆蓋前者,所以只能用里賣弄的一種。 chainWebpack: 鏈式操作的webpack配置,是一個函數 devServer: 代理配置、服務端口設置,不設置的話默認端口:8080詳細配置說明可以到官網查看。
打包優化,減小包的大小正常打包都有默認的配置,在不修改的情況下也可以打包成功,但是包會比較大。
通過vue腳手架自帶的分析工具看下優化前的情況,在命令行輸入:
vue ui
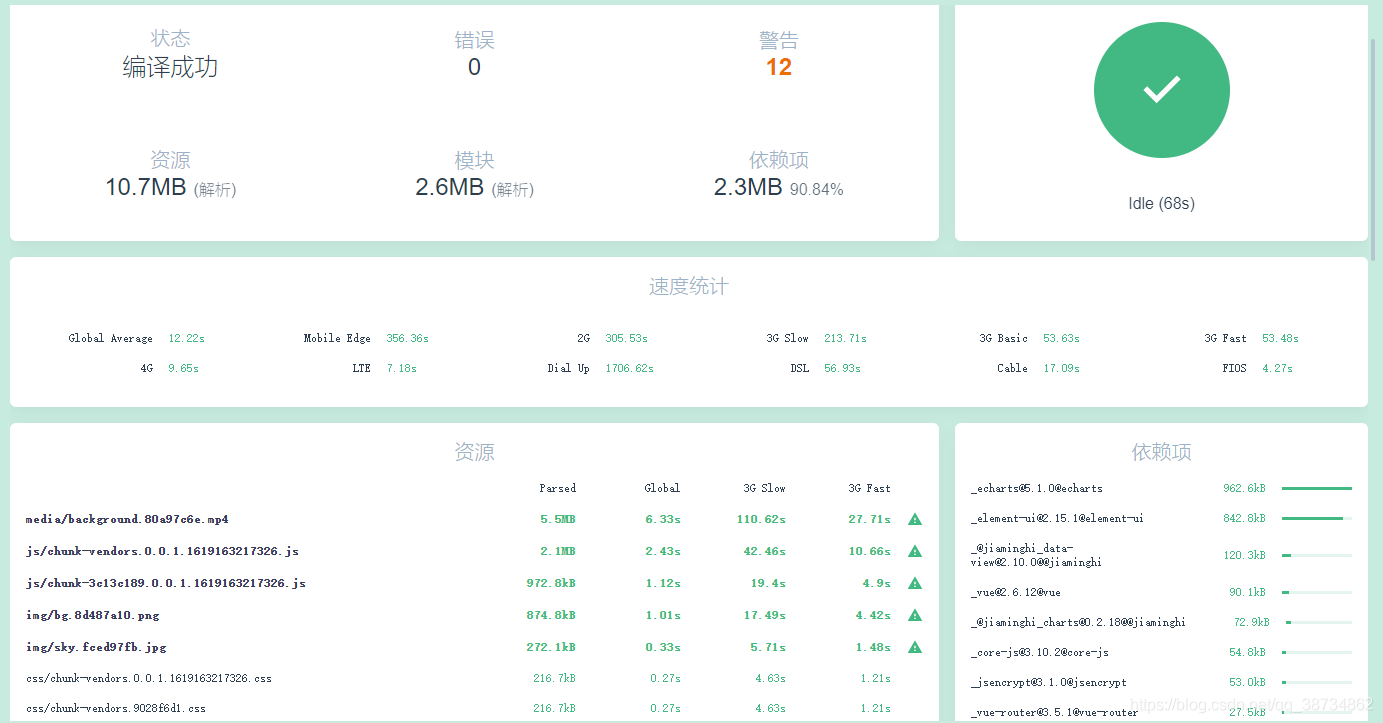
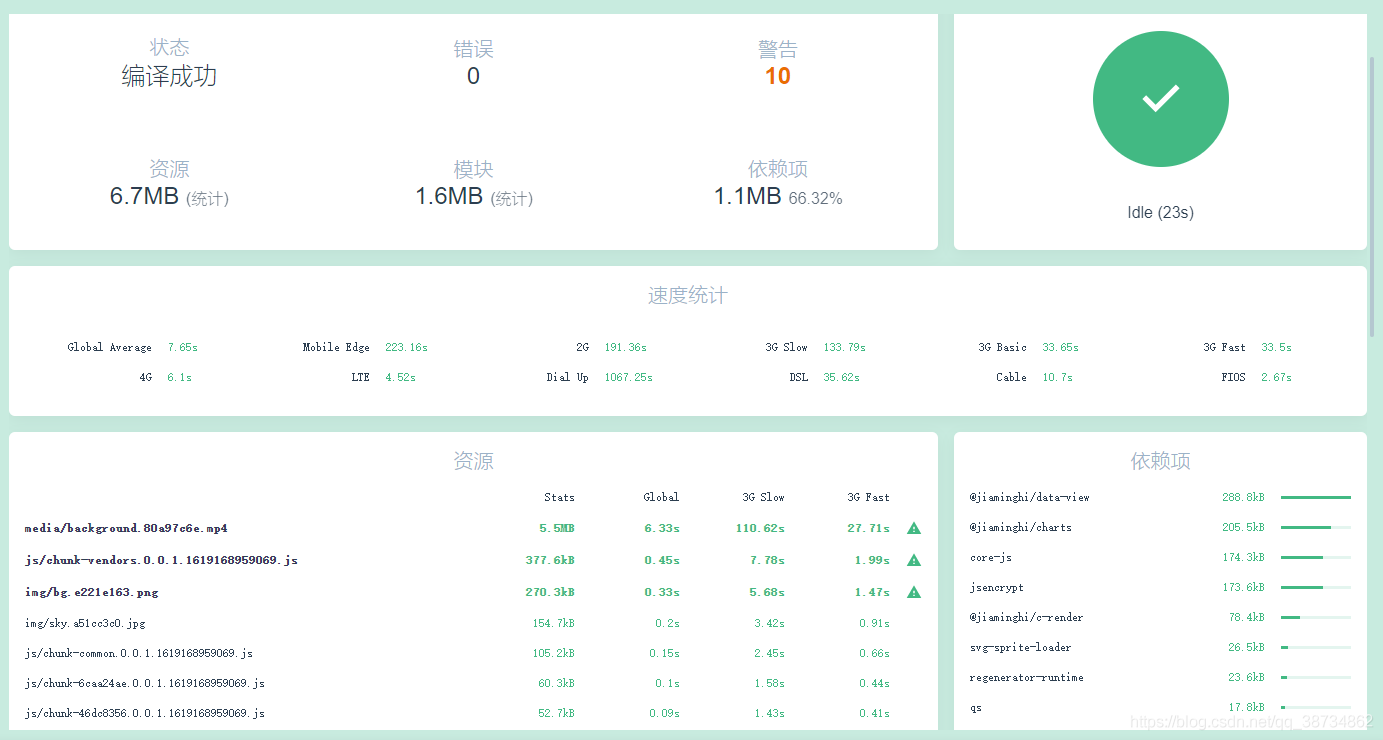
這是我自己項目前端部分的包分析

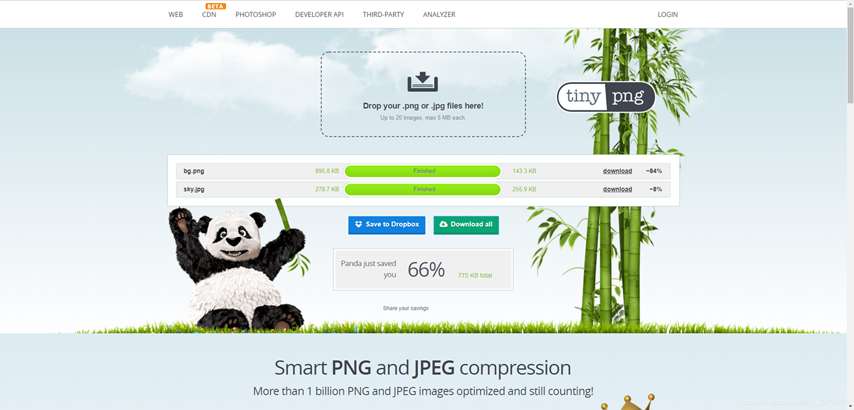
看可以看到有三個圖片視頻文件可以優化,其中mp4為了保持分辨率不好壓縮暫時忽略。在線圖片壓縮網站壓縮下圖片,壓縮率還不錯

編譯時還可以使用依賴再次壓縮:image-webpack-loader
...chainWebpack: config => { // 壓縮圖片 config.module .rule(’images’) .use(’image-webpack-loader’) .loader(’image-webpack-loader’) .options({ //{ bypassOnDebug: true } mozjpeg: { progressive: true, quality: 65 }, // Compress JPEG images optipng: { enabled: false }, // Compress PNG images pngquant: { quality: [0.65, 0.9], speed: 4 }, // Compress PNG images gifsicle: { interlaced: false } // Compress GIF images // webp: { quality: 75 } // Compress SVG images }) .end()}...js代碼壓縮
代碼壓縮需要用到依賴:uglifyjs-webpack-plugin
cnpm i -D muglifyjs-webpack-plugin
由于打包時本來就會對空格進行處理,所以我們使用這個插件的目的時刪除生產環境中的console和注釋注意: 由于使用這個插件會導致編譯時間變長,所以建議在生產環境使用。
...configureWebpack: {...process.env.NODE_ENV === ’production’ ?new UglifyJsPlugin({ uglifyOptions: { output: { // 刪除注釋 comments: false }, compress: { drop_console: true, drop_console: true //清除console語句 // pure_funcs: [’console.log’] // 自定義去除函數 } }, sourceMap: false}) : () => {} ...},,,cdn加速
正常的webpack打包會生成chunk-vendors.js文件,它是捆綁所有不是自己的模塊,而是來自其他方的模塊的捆綁包。它們稱為第三方模塊或供應商模塊。也就是來自項目/node_modules目錄的所有模塊。所以當依賴模塊越來越多,模塊越來越大時chunk-vendors.js就會越來越大
如果我們自己制作的網站需要掛在到服務器上供其他人使用,要怎樣才能讓你的用戶在訪問你的網址時更加快速呢?有兩種方法:
讓你的文檔盡可能地小或少,這樣整個傳輸速度就會有所提升。 盡可能讓你的文檔離最終用戶所在的位置近一些,這樣整個傳輸路徑就會大大減短。公有云廠商在全世界各地都遍布不計其數都數據中心和服務器,CDN服務簡單來講就是這些廠商將你的服務器上面的文檔分發到他們不同地區的服務器的當中。每個地區可以稱為一個節點,這樣用戶在訪問你的網址時,瀏覽器發送的請求就會優先繞去離客戶最近的節點來獲取數據,這樣方便客戶更快的速度訪問網站。CDN的全稱是 Content Delivery Network,即內容分發網絡,CDN是構建在現有網絡基礎之上的智能虛擬網絡,依靠部署在各地的邊緣服務器,通過中心平臺的負載均衡、內容分發、調度等功能模塊,使用戶就近獲取所需內容,降低網絡擁塞,提高用戶訪問響應速度和命中率。CDN的關鍵技術主要有內容存儲和分發技術——來自引用。
引入CDN
引入CDN提供的第三方庫的地址,這邊我引用了幾個重要且較大的依賴:vue vuex elemenet-ui vue-router echarts axios
<!-- public/index.html --><script src='https://cdn.bootcss.com/vue/2.6.11/vue.min.js'></script><script src='https://cdn.bootcss.com/vue-router/3.0.2/vue-router.min.js'></script> <script src='https://cdn.bootcss.com/vuex/3.5.1/vuex.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/axios/0.21.1/axios.min.js'></script> <link rel='stylesheet' rel='external nofollow' > <script src='https://cdn.bootcss.com/element-ui/2.13.2/index.js'></script> <script src='https://unpkg.com/element-ui@2.13.2/lib/index.js'></script> <script src='https://cdn.bootcss.com/echarts/5.0.2/echarts.min.js'></script>
添加引入的庫
在 vue.config.js中添加需要從CDN引用的依賴庫
...configureWebpack: {...externals: { // 指定需要掛載的第三方庫 格式: 第三方庫名 :’庫在項目中的別名’ // 注意element-ui別名只能用ELEMENT,改了會出現undefined的保存 vue: ’Vue’, vuex: ’Vuex’, ’vue-router’: ’VueRouter’, axios: ’axios’, echarts: ’echarts’, ’element-ui’: ’ELEMENT’}, ...}...
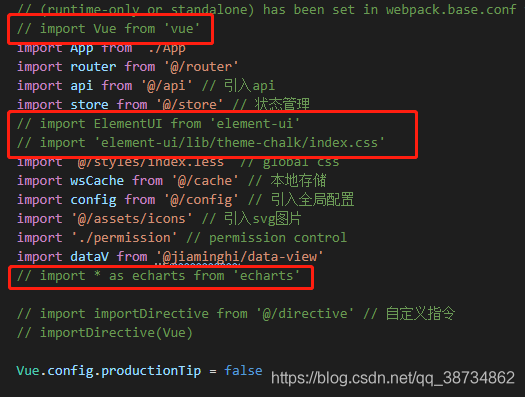
注釋項目中用到依賴的地方
提示: 如果項目較大,需要注釋的地方很多,我建議先把引入cdn的庫的package.json里刪除,然后運行項目,肯定會提示模塊缺失,哪里提示哪里注釋,不會有遺漏。

可能出現的報錯
element-ui的別名只能設置為‘ELEMENT’,在按需引入時,使用ELEMENT.Message…error(…),我試過修改未其他,但是這樣會報xxx is undefined
大文件文件定位對比
對比下cdn前后大文件分布
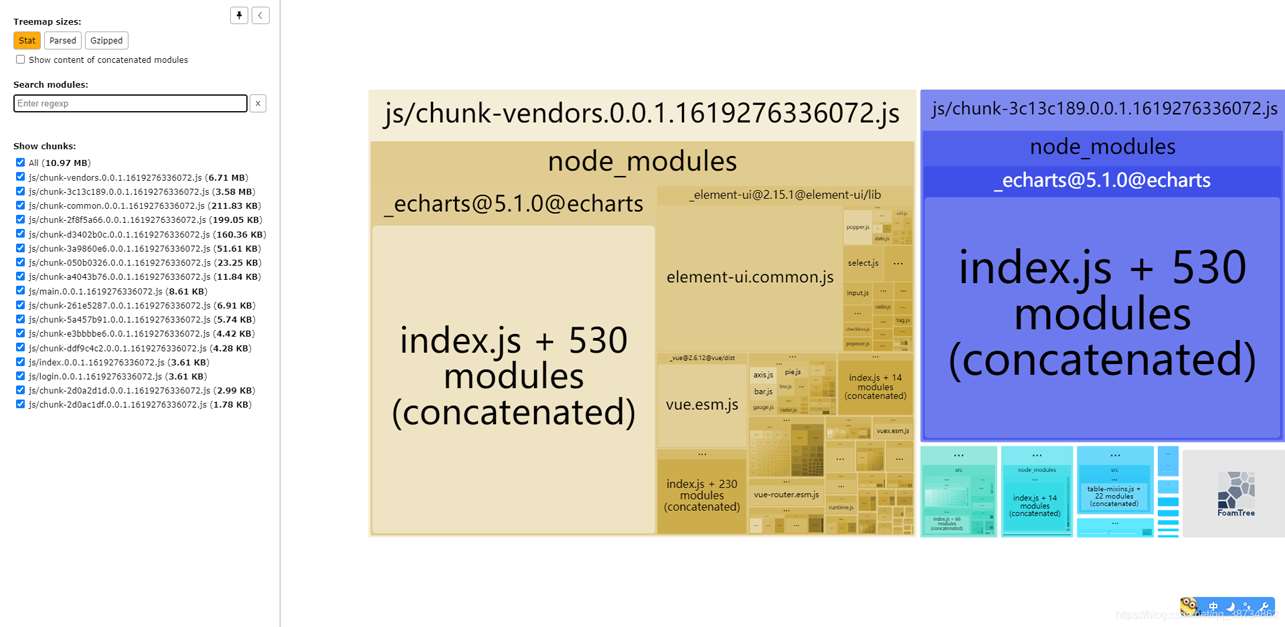
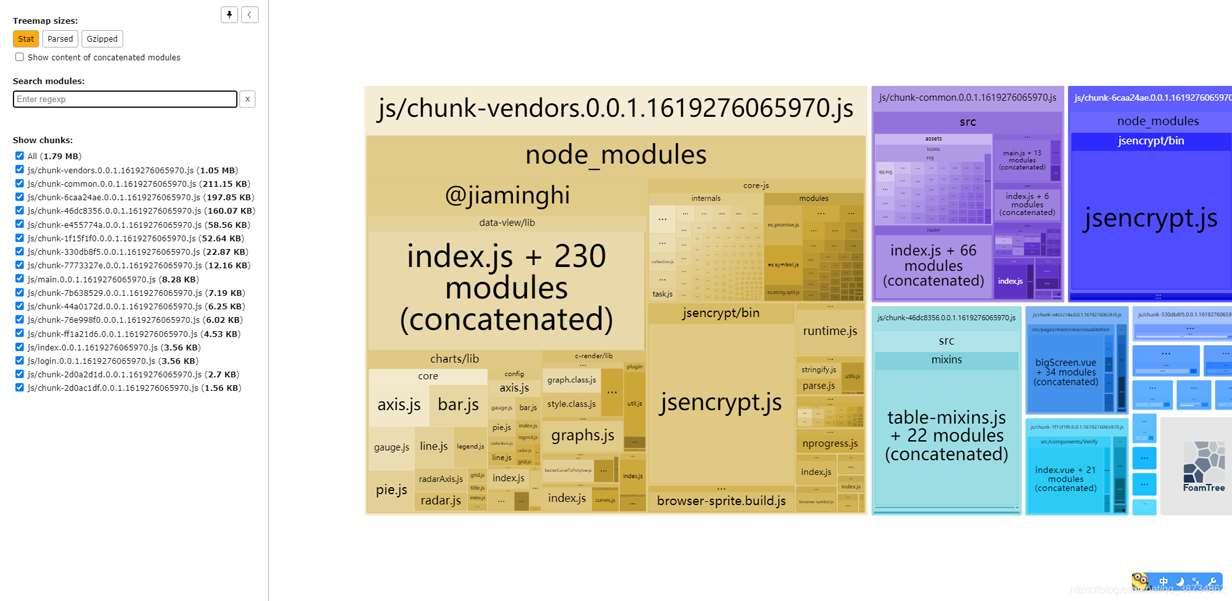
cdn加速前:

cdn加速后:

文件減小很多,大依賴基本沒有
成果

對比下,前后效果很是很明顯的
首屏加載時間優化上面這個過程其實已經是在優化首屏加載的時間了,是不過首屏加載時間還可以再進行優化
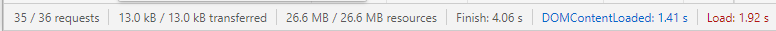
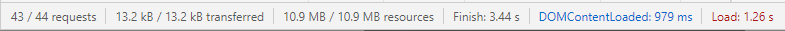
在只進行了上面的打包優化時,首屏時間比較:優化前加載時間1.92秒,優化后1.26秒,加載的資源也減小不少,總之提升明顯。


因為使用了cdn,所以requset的數量有所增加
路由懶加載優化定義
懶加載簡單來說就是延遲加載路由或按需加載路由,即在需要的時候的時候進行加載,不需要就先不進行加載,這樣可以加快項目網頁的加載速度。
常用實現方法
1、vue異步組件實現路由懶加載
component:resolve=>([’需要加載的路由的地址’,resolve])
2、es提出的import(推薦使用這種方式)
// 下面2行代碼,沒有指定webpackChunkName,每個組件打包成一個js文件。const Index = () => import(’@/components/index’)const About = () => import(’@/components/about’) */// 下面3行代碼,指定了相同的webpackChunkName,會合并打包成一個js文件。 把組件按組分塊const Home = () => import(/* webpackChunkName: ’visualization’ */ ’@/components/home’)const Index = () => import(/* webpackChunkName: ’visualization’ */ ’@/components/index’)const About = () => import(/* webpackChunkName: ’visualization’ */ ’@/components/about’)
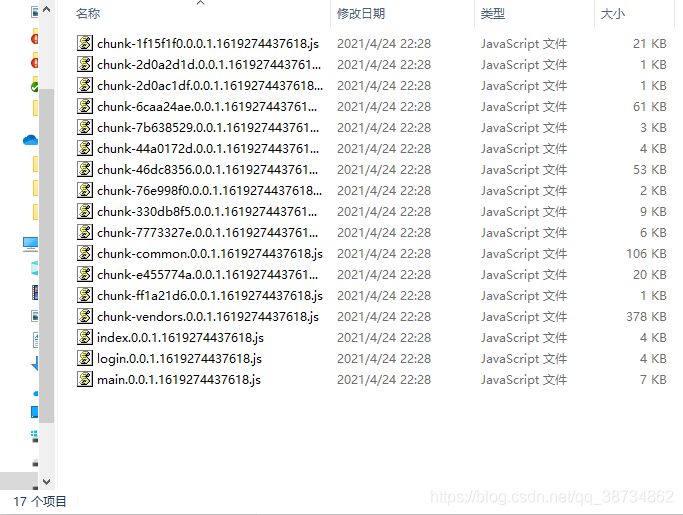
以我項目的打包為例,不指定webpackChunkName打包出來js文件夾有17個文件

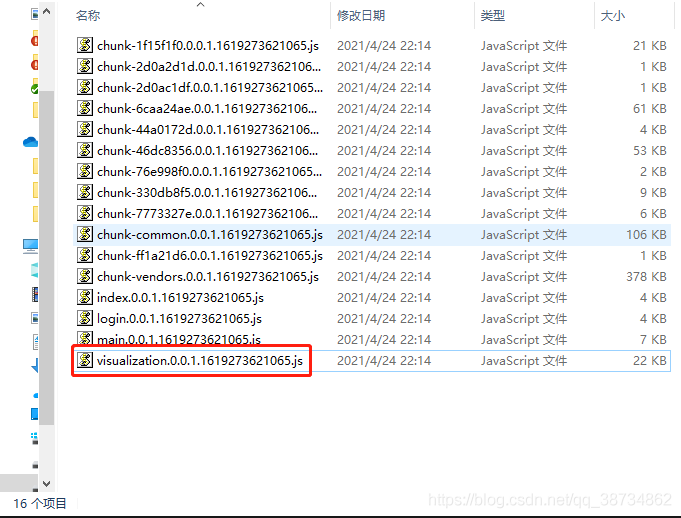
指定兩個頁面路由為相同的webpackChunkName后打包出來未文件夾只有16個

原因就是相同的webpackChunkName會合并打包為一個js文件
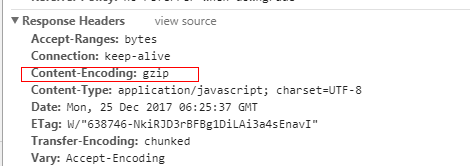
gzip壓縮優化簡單說gzip就是在打包后再對文件進行一邊壓縮,讓文件更小,傳輸更快,效果就是你點擊網址后會很快的顯示出相關內容但不是每個瀏覽器都支持gzip的,如果知道客戶端是否支持gzip呢,請求頭中有個Accept-Encoding來標識對壓縮的支持。客戶端http請求頭聲明瀏覽器支持的壓縮方式,服務端配置啟用壓縮,壓縮的文件類型,壓縮方式。當客戶端請求到服務端的時候,服務器解析請求頭,如果客戶端支持gzip壓縮,響應時對請求的資源進行壓縮并返回給客戶端,瀏覽器按照自己的方式解析,在http響應頭,我們可以看到content-encoding:gzip,這是指服務端使用了gzip的壓縮方式。

前端開啟GZIP
這里需要用到一個插件:compression-webpack-plugin
npm install compression-webpack-plugin
在 vue.config.js中進行設置
configureWebpack: {...new CompressionPlugin({ filename: ’[path].gz[query]’, algorithm: ’gzip’, test: /.js$|.html$|.css/, threshold: 10240, // 只有大小大于該值的資源會被處理 10240 minRatio: 0.8, // 只有壓縮率小于這個值的資源才會被處理 // 刪除原文件 // 如果開發環境要用就設置未false,不然編輯以后頁面打不開 // 如果就生產環境用可以設置為true,這樣打包后的體積更小 deleteOriginalAssets: false }),...},,,// gzip壓縮
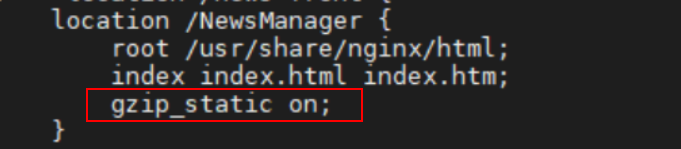
在服務器的 nginx中 開啟GZIP壓縮

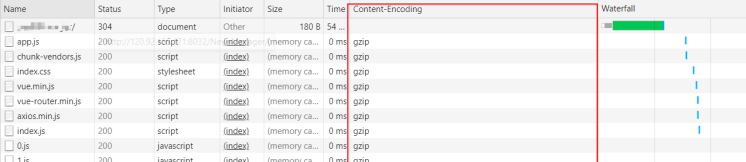
查看是否成功開啟GZIP壓縮

Vue項目優化文檔vue.config.js打包優化前端性能優化之gzip
到此這篇關于vue2.x 從vue.config.js配置到項目優化的文章就介紹到這了,更多相關vue 項目優化內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備