Vue中Class和Style實(shí)現(xiàn)v-bind綁定的幾種用法
項(xiàng)目開(kāi)發(fā)中給元素添加/刪除 class 是非常常見(jiàn)的行為之一, 例如網(wǎng)站導(dǎo)航都會(huì)給選中項(xiàng)添加一個(gè) active 類用來(lái)區(qū)別選與未選中的樣式,除了導(dǎo)航之外其他很多地方也都會(huì)用到這種方式處理選中與未選中。
除了設(shè)置 class 我們?cè)陧?xiàng)目中也經(jīng)常設(shè)置元素的內(nèi)聯(lián)樣式 style,在 jquery 時(shí)代我們大多數(shù)都是利用 addClass 與 removeClass 結(jié)合使用來(lái)處理 class 的添加/刪除,利用 css() 方法設(shè)置/獲取元素的內(nèi)聯(lián)樣式。
那么在 vue 中 我們?nèi)绾翁幚磉@類的效果呢?在 vue 中我們可以利用 v-bind 指令綁定我們的 class 與 style,接下來(lái)我們看看 vue 中給我們提供了哪些綁定它們的方式。
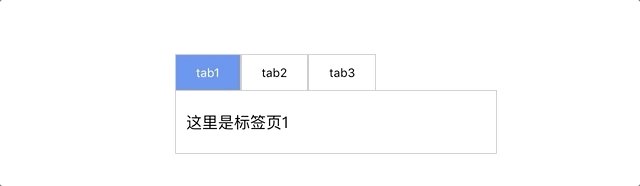
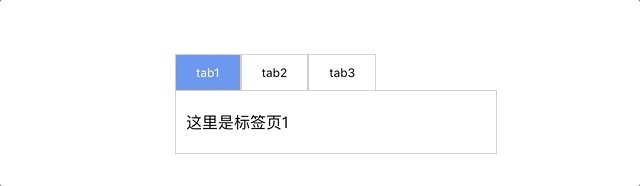
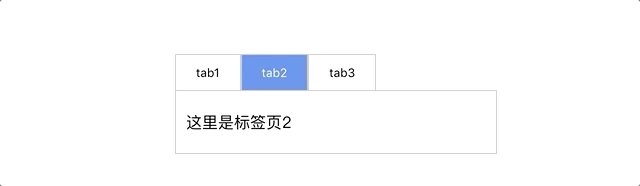
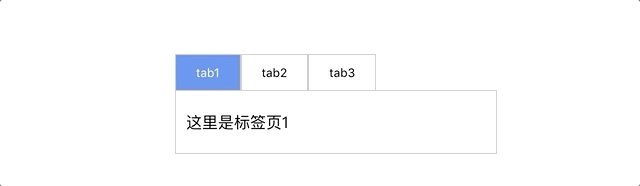
對(duì)象語(yǔ)法綁定 ClassTab 頁(yè)的切換是我們最常見(jiàn)的一個(gè)效果之一,如何讓選中的標(biāo)題高亮,常用的方式就是動(dòng)態(tài)切換 class 。

<div id='app'> <div class='button-group'> <buttonv-for='(tab, index) in tabs' v-bind:key='index' v-bind: v-on:click='currentTab = tab' >{{tab}}</button> </div> <component v-bind:is='currentTabComponent'></component></div><script>Vue.component('tab1', { 'template': '<p>這里是標(biāo)簽頁(yè)1</p>'});Vue.component('tab2', { 'template': '<p>這里是標(biāo)簽頁(yè)2</p>'});Vue.component('tab3', { 'template': '<p>這里是標(biāo)簽頁(yè)3</p>'});var vm = new Vue({ el: '#app', data: { currentTab: 'tab1', tabs: ['tab1', 'tab2', 'tab3'] }, computed: { currentTabComponent() { return this.currentTab; } }});</script>
從例子中我們看到 active 這個(gè) class 是否存在取決于后面的表達(dá)式是真值或者假值,當(dāng)為真值時(shí) active 類被添加到元素上否則沒(méi)有。
我們不僅可以添加一個(gè) class,我們還可以同時(shí)添加多個(gè) class,并且還可以與原有的 class 共存。
<button v-bind:class='{’btn-primary’: isPrimary, active: isActive}'></button><script> var vm = new Vue({ el: '#app', data: {isPrimary: true,isActive: true} });</script>
渲染結(jié)果為:
<button class='btn btn-primary active'></button>
我們也可以直接綁定一個(gè)數(shù)據(jù)對(duì)象
<button v-bind:class='activePrimary'></button><script> var vm = new Vue({ el: '#app', data: {activePrimary: { ’btn-primary’: true, active: true} } });</script>
渲染結(jié)果與上面相同
<button class='btn btn-primary active'></button>
除此之外,我們還可以使用計(jì)算屬性去綁定元素的 class
<button v-bind:class='activeClass'></button><script> var vm = new Vue({ el: '#app', data: {isActive: true }, computed: {activeClass() { return { active: this.isActive }} } });</script>數(shù)組語(yǔ)法綁定 Class
Vue 中還支持我們給元素利用數(shù)組的方式添加 class,我們修改上面對(duì)象添加 class 的例子。
<button v-bind:class='[primary, active]'></button><script> var vm = new Vue({ el: '#app', data: {primary: ’btn-primary’,active: ’btn-active’} });</script>
上面方式我們綁定了固定不變的,如果我們需要?jiǎng)討B(tài)的切換 class 怎么辦呢? 我們可以利用三元表達(dá)式或者在數(shù)組中使用對(duì)象語(yǔ)法。
//三元表達(dá)式<button v-bind:class='[isActive ? active : ’’, primary]'></button><script> var vm = new Vue({ el: '#app', data: {isActive: true,primary: ’btn-primary’,active: ’btn-active’} });</script> //數(shù)組中使用對(duì)象語(yǔ)法<button v-bind:class='[{active: isActive}, primary]'></button><script> var vm = new Vue({ el: '#app', data: {isActive: true,primary: ’btn-primary’ } });</script>對(duì)象語(yǔ)法綁定 Style
綁定內(nèi)聯(lián)樣式時(shí)的對(duì)象語(yǔ)法,看起來(lái)非常像 css,但他其實(shí)是一個(gè) Javascript 對(duì)象,我們可以使用駝峰式或者短橫線分隔命名。
<div v-bind:style='{color: colorStyle, backgroundColor: background}'>對(duì)象語(yǔ)法</div><script> var vm = new Vue({ el: '#app', data: {colorStyle: ’red’,background: ’blue’ } });</script>
與 class 類似我們也可以使用數(shù)據(jù)對(duì)象的方式綁定。
<div v-bind:style='style'>對(duì)象語(yǔ)法</div><script> var vm = new Vue({ el: '#app', data: {style: { color: ’red’, backgroundColor: ’blue’} } });</script>數(shù)組語(yǔ)法綁定 Style
Vue 允許我們同時(shí)綁定多個(gè)樣式對(duì)象作用于同一個(gè)對(duì)象上。
<div v-bind:style='[style, fontStyle]'>對(duì)象語(yǔ)法</div><script> var vm = new Vue({ el: '#app', data: {style: { color: ’red’, backgroundColor: ’blue’},fontStyle: { fontSize: ’18px’} } });</script>
到此這篇關(guān)于Vue中Class和Style實(shí)現(xiàn)v-bind綁定的幾種用法的文章就介紹到這了,更多相關(guān)Vue v-bind綁定用法內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. JavaScript Reduce使用詳解2. android實(shí)現(xiàn)滾動(dòng)文本效果3. 深入了解JAVA 軟引用4. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法5. 解決AJAX返回狀態(tài)200沒(méi)有調(diào)用success的問(wèn)題6. Python TestSuite生成測(cè)試報(bào)告過(guò)程解析7. SpringBoot集成mqtt的多模塊項(xiàng)目配置詳解8. Java單例模式繼承覆蓋多態(tài)原理詳解9. SpringBoot2.0集成MQTT消息推送功能實(shí)現(xiàn)10. 詳解JAVA 強(qiáng)引用

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備