vue自定義彈框效果(確認(rèn)框、提示框)
本文實(shí)例為大家分享了vue自定義彈框效果的具體代碼,供大家參考,具體內(nèi)容如下
1、自定義確認(rèn)框和提示框根據(jù)傳入的type來判斷是確認(rèn)框或提示框
<template> <transition name='confirm-fade'> <div v-if='isShowConfirm' @click.stop='clickFun(’clickCancel’)'> <div @click.stop><h3 v-show='titleText != ’’'>{{ titleText }}</h3><p class='my-confirm-content'>{{ content }}</p><div class='my-operation'> <div v-if='type===’confirm’' @click='clickFun(’clickCancel’)'> <p class='my-btn-text my-border-right'>{{ cancelText }}</p> </div> <div @click='clickFun(’clickConfirm’)'> <p class='my-btn-text'>{{ confirmText }}</p> </div></div> </div> </div> </transition></template> <script type='text/ecmascript-6'>export default { data () { return { isShowConfirm: false, // 用于控制整個(gè)窗口的顯示/隱藏 titleText: ’操作提示’, // 提示框標(biāo)題 content: ’Say Something ...’, // 提示框的內(nèi)容 cancelText: ’取消’, // 取消按鈕的文字 confirmText: ’確認(rèn)’, // 確認(rèn)按鈕的文字 type: ’confirm’, // 表明彈框的類型:confirm - 確認(rèn)彈窗(有取消按鈕);alert - 通知彈框(沒有取消按鈕) outerData: null // 用于記錄外部傳進(jìn)來的數(shù)據(jù),也可以給外部監(jiān)聽userBehavior,事件的函數(shù)提供判斷到底是哪個(gè)事件觸發(fā)的 } }, methods: { show (content, config) { this.content = content || ’Say Something ...’ if (Object.prototype.toString.call(config) === ’[object Object]’) {// 確保用戶傳遞的是一個(gè)對(duì)象this.titleText = config.titleText || ’’this.cancelText = config.cancelText || ’取消’this.confirmText = config.confirmText || ’確認(rèn)’this.type = config.type || ’confirm’this.outerData = config.data || null } this.isShowConfirm = true }, hidden () { this.isShowConfirm = false this.titleText = ’操作提示’ this.cancelText = ’取消’ this.confirmText = ’確認(rèn)’ this.type = ’confirm’ this.outerData = null }, clickFun (type) { this.$emit(’userBehavior’, type, this.outerData) this.hidden() } }}</script> <style scoped>.my-confirm { position: fixed; top: 0; left: 0; right: 0; bottom: 0; background-color: rgba(0, 0, 0, 0.5); z-index: 998; /* 這里防止當(dāng)用戶長(zhǎng)按屏幕,出現(xiàn)的黑色背景色塊,以及 iPhone 橫平時(shí)字體的縮放問題 */ -webkit-text-size-adjust: 100%; -webkit-tap-highlight-color: rgba(0, 0, 0, 0);} /* 進(jìn)入和出去的動(dòng)畫 */.confirm-fade-enter-active { animation: opacity 0.3s;}.confirm-fade-enter-active .confirm-content-wrap { animation: scale 0.3s;}.confirm-fade-leave-active { animation: outOpacity 0.2s;} /* 包裹層容器樣式 */.confirm-content-wrap { position: absolute; top: 28%; left: 0; right: 0; width: 280px; margin: 0 auto; background-color: #fff; border-radius: 5px; z-index: 999; user-select: none;} /* 頂部標(biāo)題部分 */.my-confirm-title { padding-top: 20px; text-align: center; font-size: 20px; font-weight: 500; color: #333;} /* 中間內(nèi)容部分 */.my-confirm-content { padding: 0 15px; padding-top: 20px; margin-bottom: 32px; text-align: center; font-size: 16px; color: #666; line-height: 1.5;} /* 底部按鈕樣式 */.my-operation { display: flex; border-top: 1px solid #eee;}.my-operation .my-cancel-btn, .confirm-btn { flex: 1;}.my-operation .confirm-btn { color: #ffb000;}.my-operation .my-btn-text { text-align: center; font-size: 16px; margin: 8px 0; padding: 6px 0;} /* 其他修飾樣式 */.my-border-right { border-right: 1px solid #eee;} /* 進(jìn)來的動(dòng)畫 */@keyframes opacity { 0% { opacity: 0; } 100% { opacity: 1; }}@keyframes scale { 0% { transform: scale(0); } 60% { transform: scale(1.1); } 100% { transform: scale(1); }} /* 出去的動(dòng)畫 */@keyframes outOpacity { 0% { opacity: 1; } 100% { opacity: 0; }}</style>2、調(diào)用:
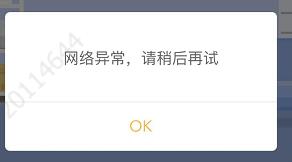
(1)提示框的使用:
<DialogView ref='myDialog' @userBehavior='changeData'></DialogView>……//提示框this.$refs.myDialog.show(content, {type: ’alert’,confirmText: ’OK’,cancelText: ’取消’,titleText: ’’,data: null })
效果:

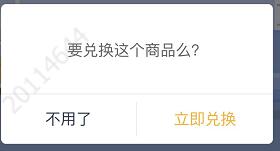
(2)確認(rèn)框:
this.$refs.myDialog.show(’要兌換這個(gè)商品么?’, { type: ’confirm’, confirmText: ’立即兌換’, cancelText: ’不用了’, titleText: ’’, data: {shop: shop, operate: ’exchange’} })
效果:

當(dāng)為確認(rèn)框時(shí)的按鍵處理:changeData
<DialogView ref='myDialog' @userBehavior='changeData'></DialogView> …… changeData (type, data) { console.log(’changeData’,data) if (type === ’clickConfirm’) {if (data.operate === ’exchange’) { // this.reduceEnergy(data.shop) this.exchangeCoupon(data.shop)} else if (data.operate === ’downLoad’) { window.location = data.url} else if (data.operate === ’login’) { this.uplusApi.upVdnModule.goToPage({url: ’mpaas://usercenter’}) this.isLogin = false} }},
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 阿里前端開發(fā)中的規(guī)范要求2. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案3. css進(jìn)階學(xué)習(xí) 選擇符4. UDDI FAQs5. XML入門的常見問題(一)6. html小技巧之td,div標(biāo)簽里內(nèi)容不換行7. PHP字符串前后字符或空格刪除方法介紹8. XML入門精解之結(jié)構(gòu)與語(yǔ)法9. Echarts通過dataset數(shù)據(jù)集實(shí)現(xiàn)創(chuàng)建單軸散點(diǎn)圖10. 概述IE和SQL2k開發(fā)一個(gè)XML聊天程序

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備