vue使用webSocket更新實時天氣的方法
在 vue 中使用 webSocket 做一個簡單的天氣實時更新模塊。

1.webSocket 連接

2.接收數(shù)據(jù)

3.重連機制

webSocket 是 HTML5 開始提供的一種在單個 TCP 連接上進行全雙工通訊的協(xié)議。瀏覽器通過 JavaScript 向服務(wù)器發(fā)出建立 webSocket 連接的請求,連接建立以后,客戶端和服務(wù)器端就可以通過 TCP 連接直接交換數(shù)據(jù)。
當你獲取 Web Socket 連接后,你可以通過 send() 方法來向服務(wù)器發(fā)送數(shù)據(jù),并通過 onmessage 事件來接收服務(wù)器返回的數(shù)據(jù)。
var Socket = new webSocket(url, [protocol] );
protocol 是可選的,指定了可接受的子協(xié)議
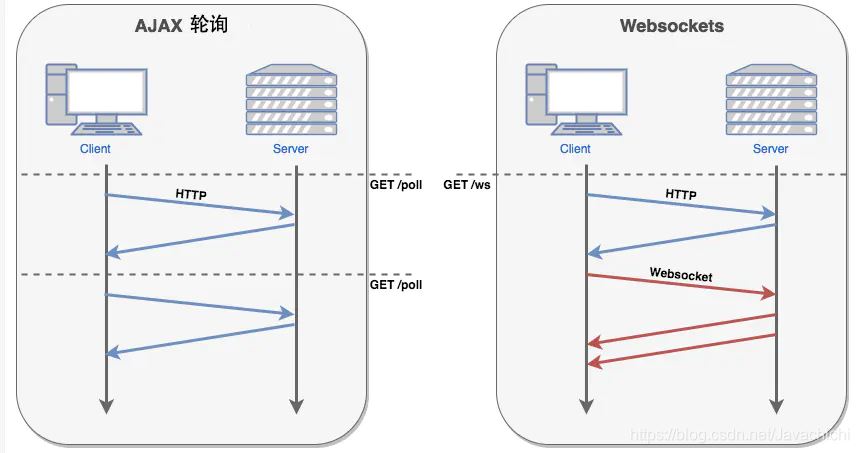
2.與 AJAX 輪的區(qū)別現(xiàn)在,很多網(wǎng)站為了實現(xiàn)推送技術(shù),所用的技術(shù)都是 Ajax 輪詢。輪詢是在特定的的時間間隔(如每1秒),由瀏覽器對服務(wù)器發(fā)出HTTP請求,然后由服務(wù)器返回最新的數(shù)據(jù)給客戶端的瀏覽器。 這種傳統(tǒng)的模式帶來很 明顯的缺點,即瀏覽器需要不斷的向服務(wù)器發(fā)出請求,然而HTTP請求可能包含較長的頭部,其中真正有效的數(shù)據(jù)可能只是很小的一部分,顯然這樣會浪費很多的帶寬等資源。
HTML5 定義的 webSocket 協(xié)議,能更好的節(jié)省服務(wù)器資源和帶寬,并且能夠更實時地進行通訊。


通過上述簡單介紹,我們來創(chuàng)建一個 webSocket 實例試一下:
function webSocketTest() { if ('webSocket' in window){alert('您的瀏覽器支持 webSocket!');// 打開一個 webSocketvar ws = new webSocket('ws://localhost:8080/test');ws.onopen = function() { // webSocket 已連接上,使用 send() 方法發(fā)送數(shù)據(jù) ws.send('發(fā)送數(shù)據(jù)'); console.log('數(shù)據(jù)發(fā)送中...');};ws.onmessage = function (evt) { // 接收到的數(shù)據(jù) var data = evt.data; console.log('數(shù)據(jù)已接收...');};ws.onerror = function () { // 連接報錯 console.log(’連接報錯...’);}ws.onclose = function() { // 關(guān)閉 webSocket console.log('連接已關(guān)閉...'); }; } else {// 瀏覽器不支持 webSocketalert('您的瀏覽器不支持 webSocket!'); }}
可以看出,其實 webSocket 使用方法很簡單:
1.判斷瀏覽器是否支持 webSocket;2.創(chuàng)建一個 webSocket 實例;3.羅列 webSocket 事件并在相應(yīng)事件中處理相應(yīng)業(yè)務(wù)即可。
在vue中使用方法一樣
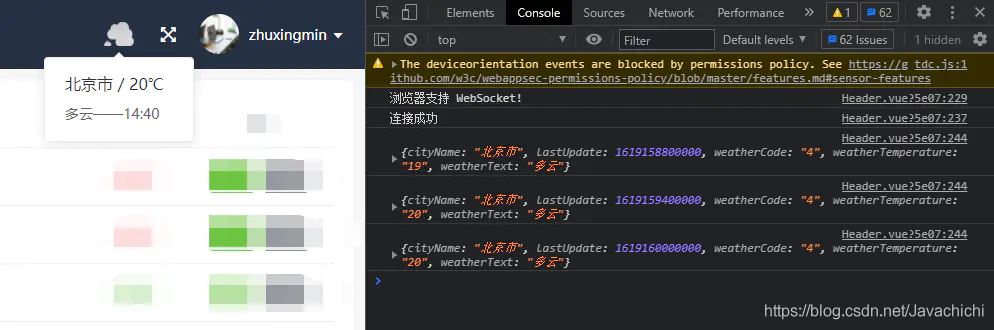
天氣更新此處展示一下前面說過的天氣實時更新效果實現(xiàn)。項目框架為 vueelement。
基礎(chǔ)代碼
<!-- 布局 使用的element,直接使用即可 --><el-popoverplacement='bottom':title='weather.title'trigger='hover':content='weather.cont'> <div slot='reference' class='weather'><img :src='http://www.hdgsjgj.cn/bcjs/weather.url' alt=''> </div></el-popover>
export default {data() { return {weather: { cityName: ’’, title: ’--市/--℃’, cont: ’--’, weatherCode: ’0’, url: ’’} }},methods: { // 獲取天氣 async getTheWeather() {// 先通過接口請求一次當前天氣狀況let res = await this.$Http.getWeather({});if(res.code === 200) { // 這里將接口獲取到的天氣數(shù)據(jù)放入 data 中的 weather 中即可 ... // 然后打開 websocket 實時接收 this.connectWebSocket();} }, // websocket connectWebSocket (){let _this = this;if ('WebSocket' in window) { console.log('瀏覽器支持 WebSocket!'); // 打開一個 webSocket let url =’xxxxxxxxxxx’; // 給你提供數(shù)據(jù)推送的地址 let ws = new webSocket(`ws://${url}`); // 連接成功 ws.onopen = function () {// Web Socket 已連接上,使用 send() 方法發(fā)送數(shù)據(jù)ws.send('這是發(fā)送的測試數(shù)據(jù)');console.log(’連接成功’); }; // 接收數(shù)據(jù)處理 ws.onmessage = function (evt) {let received_msg = evt.data;// 這里將天氣數(shù)據(jù)放入 data,然后天氣就更新了... }; // 連接報錯 ws.onerror = function () {console.log(’連接報錯...’); } // 連接關(guān)閉 ws.onclose = function () {// 關(guān)閉 websocketconsole.log('連接已關(guān)閉...'); }} else { // 瀏覽器不支持 WebSocket console.log('您的瀏覽器不支持 WebSocket!');} },},mounted() { // 獲取當?shù)靥鞖? this.getTheWeather();} }圖片素材
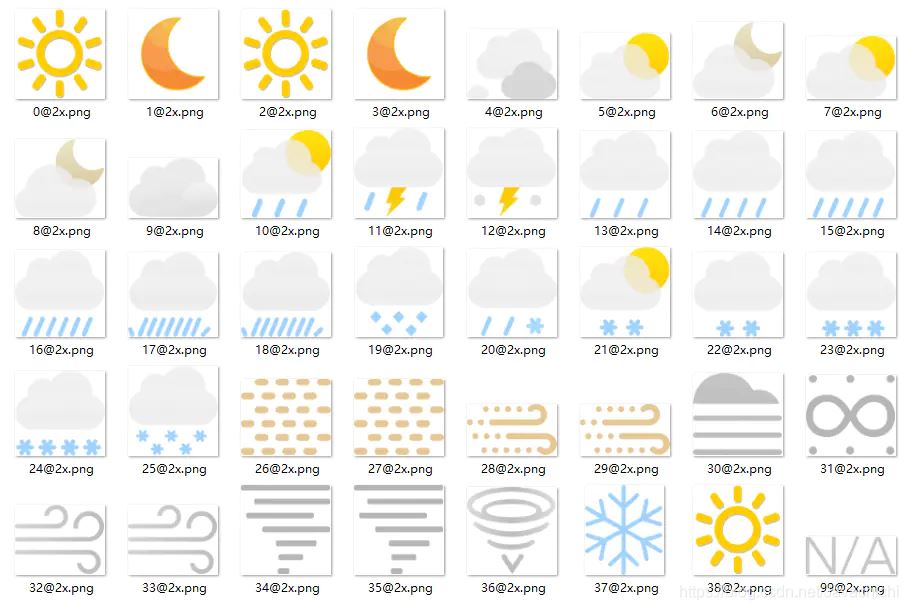
天氣圖片信息最好跟后端商量好天氣code值,這樣直接取值替換就完事了。

this.weather.url = require(`@/assets/img/weather/${weatherInfo.weatherCode}@2x.png`);重連機制
最后,介紹一種重連機制。
簡單的重連機制,直接使用 setTimeout 即可。在連接報錯/連接關(guān)閉時,使用定時器定時去重新執(zhí)行 connectWebSocket 方法來重連即可。但是如此操作可能會存在多個問題,因此找到一種更加優(yōu)雅的插件來重連——ReconnectingWebSocket。
ReconnectingWebSocket 其實就是封裝的一個帶有重連機制的 webSocketTest 實例,當連接斷開時,會以一種友好的方式來嘗試重新連接,直到連上為止。使用方法也比較簡單,直接引入然后創(chuàng)建即可:
// 引入import ReconnectingWebSocket from ’@/util/ReconnectingWebSocket’;export default { data() {return { ...} }, methods: {...connectWebSocket() { let _this = this;if ('WebSocket' in window) { console.log('瀏覽器支持 WebSocket!'); // 打開一個 webSocket let url =’xxxxxxxxxxx’; // 給你提供數(shù)據(jù)推送的地址- let ws = new webSocket(`ws://${url}`); // 扔掉+ let ws = new ReconnectingWebSocket(`ws://${url}`); // 改成這樣 // 連接成功 ws.onopen = function () {// Web Socket 已連接上,使用 send() 方法發(fā)送數(shù)據(jù)ws.send('這是發(fā)送的測試數(shù)據(jù)');console.log(’連接成功’); }; // 接收數(shù)據(jù)處理 ws.onmessage = function (evt) {... }; // 連接報錯 ws.onerror = function () {console.log(’連接報錯...’); } // 連接關(guān)閉 ws.onclose = function () {// 關(guān)閉 websocketconsole.log('連接已關(guān)閉...'); }} else { // 瀏覽器不支持 WebSocket console.log('您的瀏覽器不支持 WebSocket!');}} }}
ReconnectingWebSocket 是單個的JS文件,網(wǎng)上搜索即可。
到此這篇關(guān)于vue使用webSocket更新實時天氣的方法的文章就介紹到這了,更多相關(guān)vue webSocket更新實時天氣內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備