Springboot項目中運用vue+ElementUI+echarts前后端交互實現動態圓環圖(推薦)
我們做項目的時候,常常需要一些統計圖來展示我們的數據,作為web開發人員,會實現統計圖是我們必會的技能。我將帶大家來實現動態餅圖的實現
一、環境配置1.1 安裝acharts//npm也一樣cnpm install echarts --save1.2 全局引用
main.js中配置
//引入 echartsimport echarts from ’echarts’//注冊組件Vue.prototype.$echarts = echarts
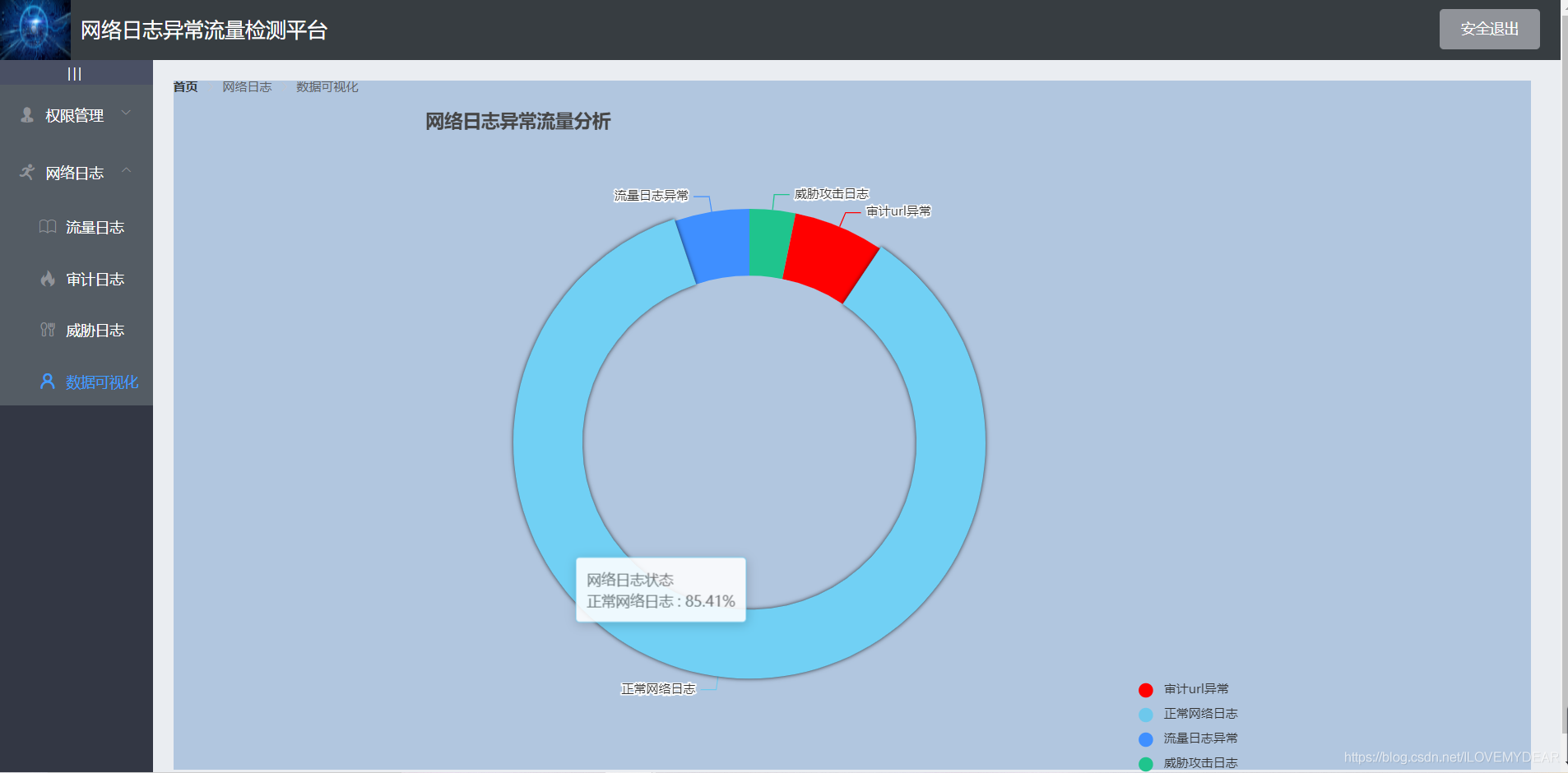
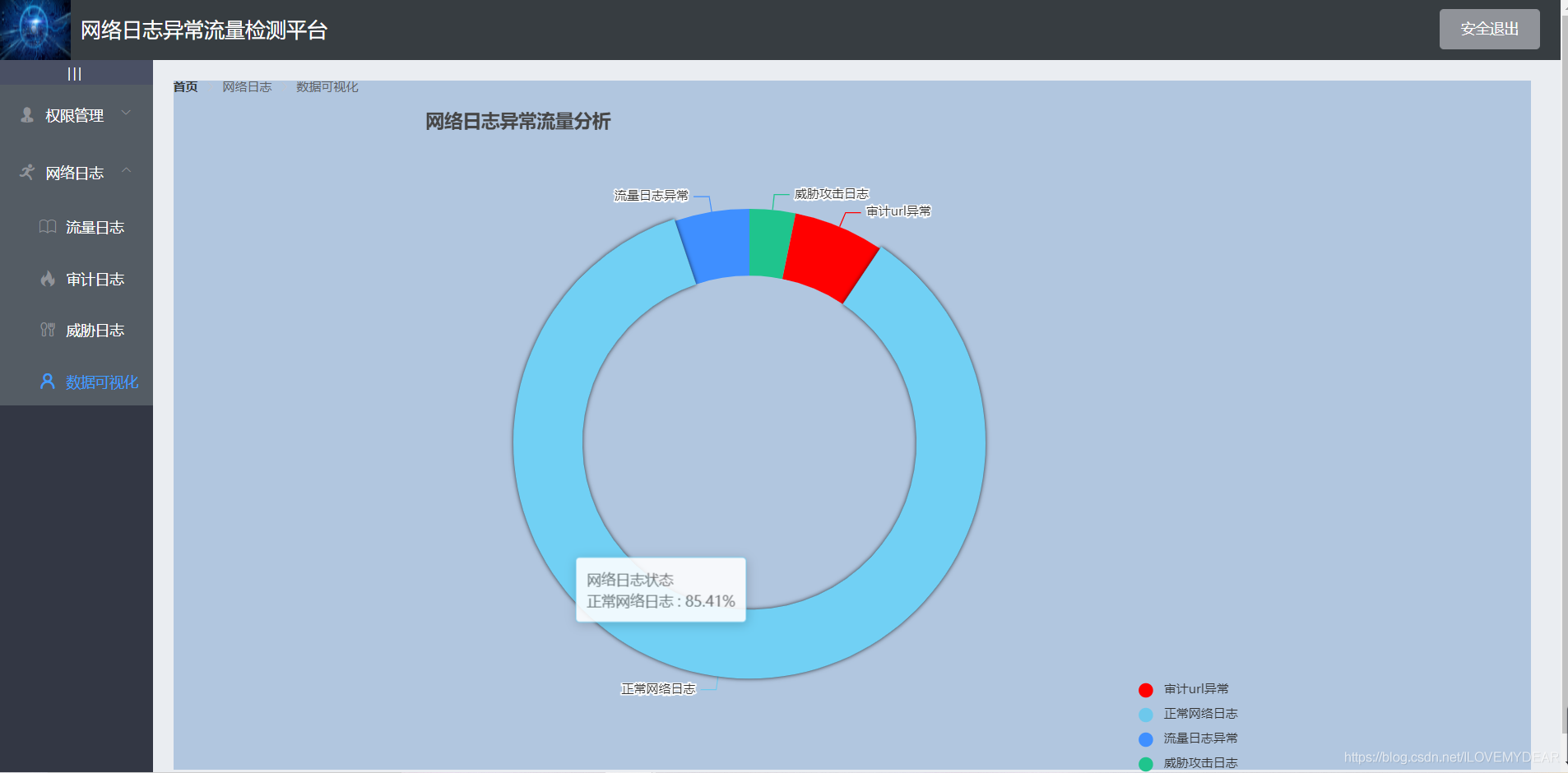
全局注冊好組件之后就讓我們進入正題吧,第一步先繪制圓環圖吧。先上結果圖:

<template> <div style='width:600px;height:400px;'> <div style='width:100%;height:278px;float:left;'></div> </div></template>2.2 前端邏輯實現部分
引入echart
import * as echarts from ’echarts’
注意:這里有一個大坑,如果你安裝的是高版本的echarts,一定要按我這個來,import echarts from ’echarts’網上很多人都這么分享會發生init函數初始化錯誤
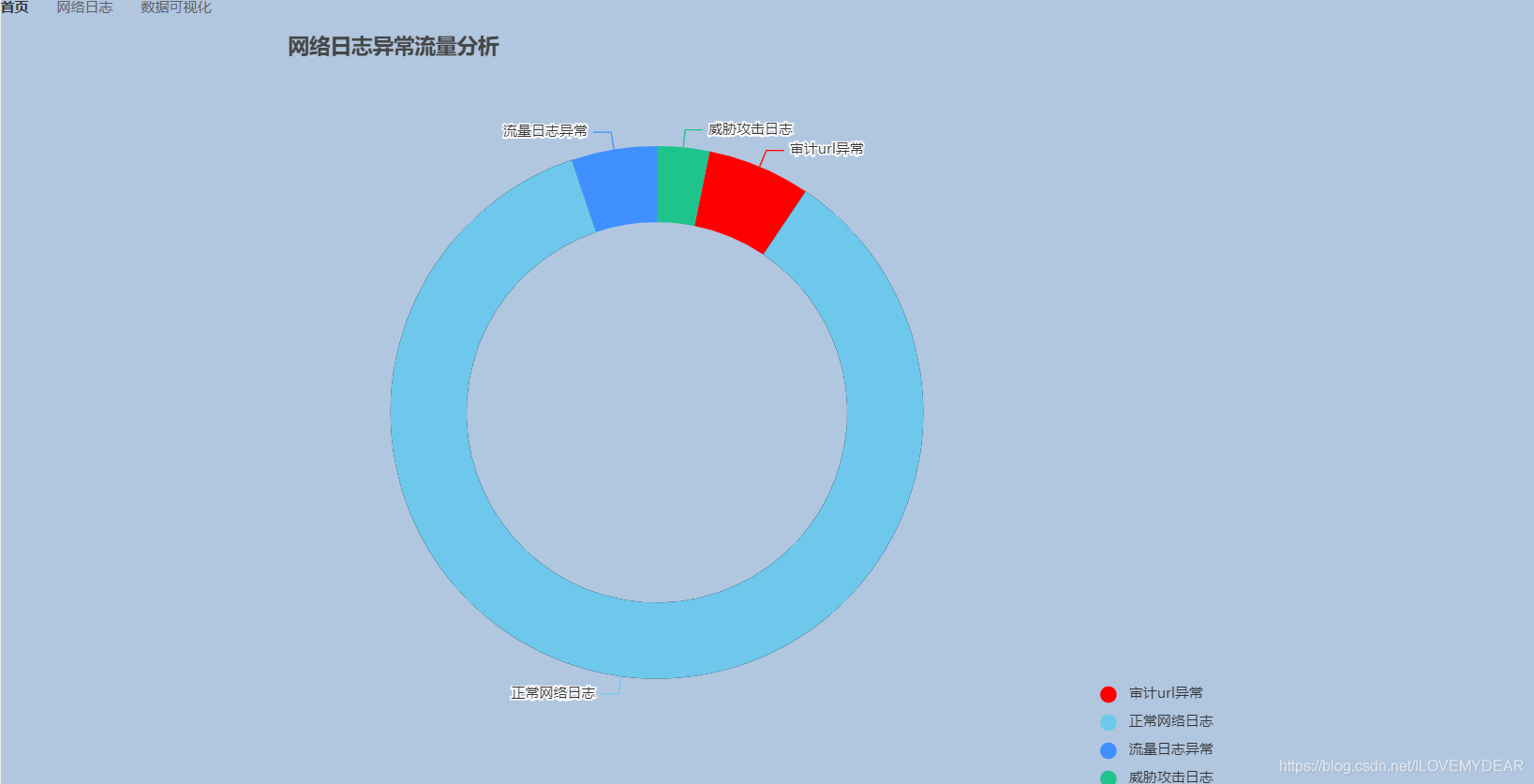
<script> import * as echarts from ’echarts’ export default { name: ’test2’, data () { return { queryInfo: { query: '', pageNum: 1, pageSize: 4,//后端請求的數據類別4個,如果你有多個,就更改這個參數 }, queryInfof: { query: '', pageNum: 1, pageSize: 100, }, myChart: ’’, opinionData2: [ {'itemStyle':'#3F8FFF','name':'威脅攻擊日志','value':200}, {'itemStyle':'#6DC8EC','name':'審計url異常','value':388}, {'itemStyle':'#1FC48D','name':'正常網絡日志','value':5287}, {'itemStyle':'red','name':'流量日志異常','value':320} ] } }, mounted: function () { this.drawLine(); }, methods: { async drawLine () { // 調用post請求 /* const { data: res } = await this.$http.get('alldate', {params: this.queryInfo }); if (res.flag != 'success') {return this.$message.error('該數據獲取失敗!!!'); } console.log(res.flag) this.opinionData2 = res.opinionData2; // 將返回數據賦值*/ this.myChart = echarts.init(document.getElementById(’myChart’)) this.myChart.setOption({ title: { text: ’網絡日志異常流量分析’, // 主標題 subtext: ’’, // 副標題 x: ’left’ // x軸方向對齊方式 }, grid: { containLabel: true }, tooltip: { trigger: ’item’, formatter: ’{a} <br/>{b} : dptd7z7%’ }, // color: [’#1FC48D’, ’#F5A60A’, ’#6DC8EC’, ’#3F8FFF’], color: [’#1FC48D’, ’red’, ’#6DC8EC’, ’#3F8FFF’], // backgroundColor: ’#ffffff’, legend: { orient: ’vertical’, icon: ’circle’, align: ’left’, x: ’right’, y: ’bottom’, data: [’審計url異常’, ’正常網絡日志’, ’流量日志異常’, ’威脅攻擊日志’] }, series: [ { name: ’網絡日志狀態’, type: ’pie’, radius: [’50%’, ’70%’], avoidLabelOverlap: false, center: [’40%’, ’50%’], itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: ’rgba(0, 0, 0, 0.5)’ }, color: function (params) { // 自定義顏色 var colorList = [’#1FC48D’, ’red’, ’#6DC8EC’, ’#3F8FFF’] return colorList[params.dataIndex] } }, data: this.opinionData2 } ] }) }, } } </script>2.3 展示(可按自己需求更改前端樣式)

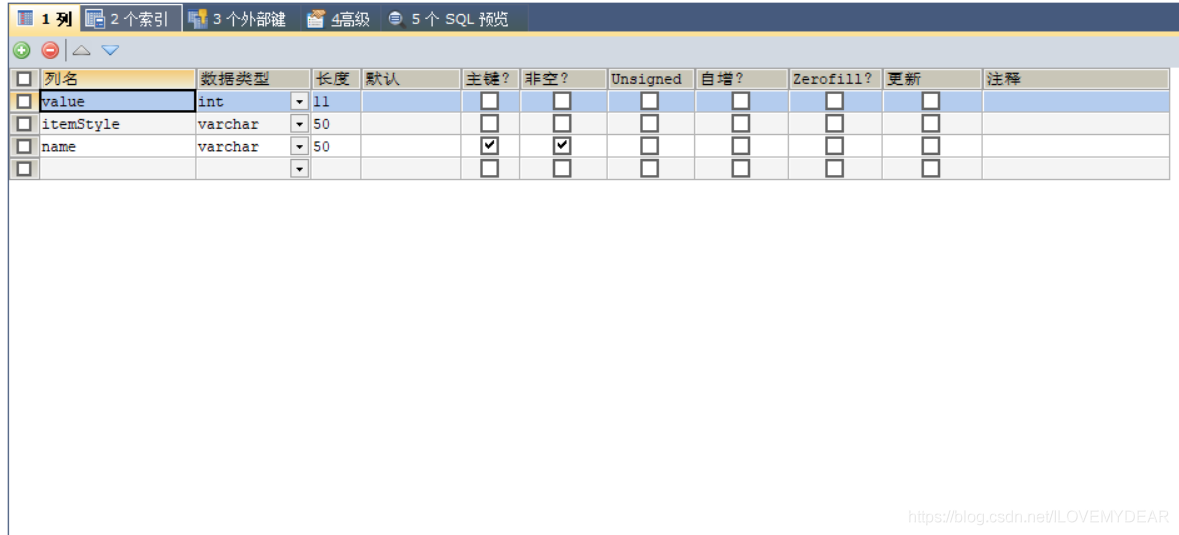
表結構:(根據你的業務需要創建)

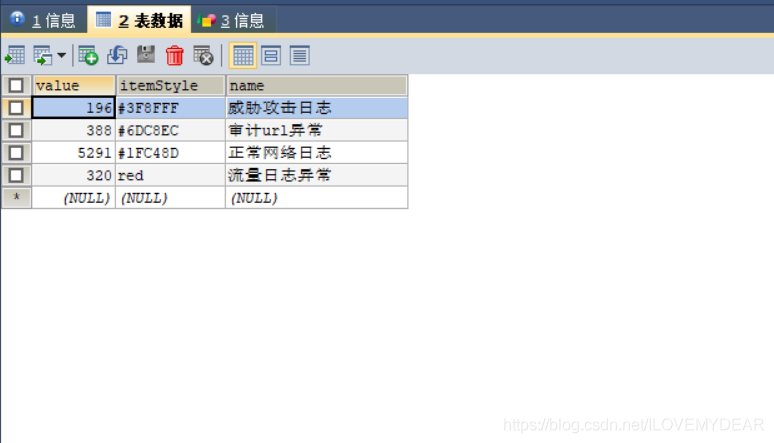
表數據

3.2.1 在bean包下創建QueryInfo類
該類實現得到前端請求的數據條數。相當于分頁功能。
public class QueryInfo { private String query; private int pageNum=1; private int pageSize=1; public QueryInfo() { } public QueryInfo(String query, int pageNum, int pageSize) {this.query = query;this.pageNum = pageNum;this.pageSize = pageSize; } public String getQuery() {return query; } public int getPageNum() {return pageNum; } public int getPageSize() {return pageSize; } public void setQuery(String query) {this.query = query; } public void setPageNum(int pageNum) {this.pageNum = pageNum; } public void setPageSize(int pageSize) {this.pageSize = pageSize; } @Override public String toString() {return 'QueryInfo{' +'query=’' + query + ’’’ +', pageNum=' + pageNum +', pageSize=' + pageSize +’}’; }}
3.2.2 在bean包下創建Showdate類
public class Showdate { private String name; private String itemStyle; private int value; public Showdate() { } public Showdate(String name, String itemStyle, int value) {this.name = name;this.itemStyle = itemStyle;this.value = value; } public String getName() {return name; } public void setName1(String name) {this.name= name; } public String getItemStyle() {return itemStyle; } public void setItemStyle(String itemStyle) {this.itemStyle = itemStyle; } public int getValue() {return value; } public void setValue(int value) {this.value = value; } @Override public String toString() {return 'Showdate{' +'name=’' + name + ’’’ +', itemStyle=’' + itemStyle + ’’’ +', value=' + value +’}’; }}
3.2.3 在resources下創建Mapper
1.在Mapper中創建ShowDataMapper.xml
<?xml version='1.0' encoding='UTF-8' ?><!DOCTYPE mapper PUBLIC '-//mybatis.org//DTD Mapper 3.0//EN''http://mybatis.org/dtd/mybatis-3-mapper.dtd'><mapper namespace='com.naughty.userlogin02.dao.ShowdateDao'> <select resultType='com.naughty.userlogin02.bean.Showdate'>SELECT * FROM date1<if test='name!=null '> WHERE name like #{name}</if>LIMIT #{pageStart},#{pageSize} </select> <update id='updatenew'>UPDATE date1 SET value = #{count} WHERE name = #{name} </update></mapper>
2.在resources下創建application.yml用于配置數據庫和端口號
# mysqlspring: datasource: #MySQL配置 driverClassName: com.mysql.cj.jdbc.Driver url: jdbc:mysql://localhost:3306/weblog?useUnicode=true&characterEncoding=UTF-8&useSSL=false&serverTimezone=UTC username: root password: rootmybatis: mapper-locations: classpath:mapper/*.xml type-aliases-package: com.example.demo.modelserver: port: 9000
3.2.4 在Dao下創建ShowdateDao
里面有兩個接口,如果你需要操作數據庫,就需要在ShowdateDao中編寫接口方法;在ShowDataMapper.xml中編寫sql語句。我這里實現了修改和查找;
import com.naughty.userlogin02.bean.Showdate;import org.apache.ibatis.annotations.Param;import org.springframework.stereotype.Repository;import java.util.List;@Repositorypublic interface ShowdateDao { public List<Showdate> getAlldate(@Param('name') String name, @Param('pageStart') int pageStart, @Param('pageSize') int pageSize); public int updatenew(String name, int count);}
3.2.5 在Controller下創建ShowdateController
在ShowdateController中要注解使用空間
@Autowired ShowdateDao showdateDao;//你需要傳給前端的數據庫表 @Autowired FlowDao flowDao;//你的數據來源的效果數據庫表
package com.naughty.userlogin02.controller;import com.alibaba.fastjson.JSON;import com.naughty.userlogin02.bean.*;import com.naughty.userlogin02.dao.CheckDao;import com.naughty.userlogin02.dao.FlowDao;import com.naughty.userlogin02.dao.SafeDao;import com.naughty.userlogin02.dao.ShowdateDao;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.web.bind.annotation.*;import java.util.HashMap;import java.util.List;import java.util.Stack;@RestControllerpublic class ShowdateController { @Autowired ShowdateDao showdateDao; @Autowired FlowDao flowDao;//前臺刷新日志數據 @CrossOrigin @RequestMapping('/alldate')//前端請求通道 public String getAlldateList(QueryInfo queryInfo){System.out.println(queryInfo);int pageStart = (queryInfo.getPageNum()-1)*queryInfo.getPageSize();List<Showdate> dates = showdateDao.getAlldate('%'+queryInfo.getQuery()+'%',pageStart,queryInfo.getPageSize()); for(int i =0;i<dates.size();i++){ System.out.println(dates.get(i).toString()); }//校驗//封裝校驗后的流量日志HashMap<String, Object> res = new HashMap<>();res.put('flag','success');res.put('opinionData2',dates );String date_json= JSON.toJSONString(res);System.out.println(date_json.toString());return date_json; }//數據庫數據來源的實現方法,就是改變數據庫表Date1中得數據 @RequestMapping('/getupdata') public String updateDate(QueryInfo queryInfo){String s = '流量日志異常';String s1 ='審計url異常';String s2 ='威脅攻擊日志';String s3 ='正常網絡日志';/*int count = getUserList(queryInfo);int count1 =getChickList(queryInfo); //四個方法需要你自己根據具體業務實現int count2 =getSafeDate(queryInfo);int count3 =allBlognum(queryInfo)-(count+count1+count2);*/showdateDao.updatenew(s,count);showdateDao.updatenew(s1,count1);showdateDao.updatenew(s2,count2);int i= showdateDao.updatenew(s3,count3);System.out.println('異常類型:'+s);System.out.println('異常日志數量:'+count);String str = i >0?'success':'error';return str; }}
3.2.6 修改前端接口
Js全部代碼:
<script> import * as echarts from ’echarts’ export default { name: ’test2’, data () { return { queryInfo: { query: '', pageNum: 1, pageSize: 4, }, queryInfof: { query: '', pageNum: 1, pageSize: 100, }, myChart: ’’, opinionData2: [ //清空前端測試數據 ] } }, mounted: function () { this.drawLine(); }, created() { this.getdateList(); //每次進入頁面刷新數據庫數據實現動態數據綁定 }, methods: { async drawLine () { // 調用post請求,獲得后臺數據庫的數值 const { data: res } = await this.$http.get('alldate', {params: this.queryInfo }); if (res.flag != 'success') {return this.$message.error('該數據獲取失敗!!!'); } console.log(res.flag) this.opinionData2 = res.opinionData2; // 將返回數據賦值 this.myChart = echarts.init(document.getElementById(’myChart’)) this.myChart.setOption({ title: { text: ’網絡日志異常流量分析’, // 主標題 subtext: ’’, // 副標題 x: ’left’ // x軸方向對齊方式 }, grid: { containLabel: true }, tooltip: { trigger: ’item’, formatter: ’{a} <br/>{b} : fdpbb3h%’ }, // color: [’#1FC48D’, ’#F5A60A’, ’#6DC8EC’, ’#3F8FFF’], color: [’#1FC48D’, ’red’, ’#6DC8EC’, ’#3F8FFF’], // backgroundColor: ’#ffffff’, legend: { orient: ’vertical’, icon: ’circle’, align: ’left’, x: ’right’, y: ’bottom’, data: [’審計url異常’, ’正常網絡日志’, ’流量日志異常’, ’威脅攻擊日志’] }, series: [ { name: ’網絡日志狀態’, type: ’pie’, radius: [’50%’, ’70%’], avoidLabelOverlap: false, center: [’40%’, ’50%’], itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: ’rgba(0, 0, 0, 0.5)’ }, color: function (params) { // 自定義顏色 var colorList = [’#1FC48D’, ’red’, ’#6DC8EC’, ’#3F8FFF’] return colorList[params.dataIndex] } }, data: this.opinionData2 } ] }) }, async getdateList() { // 調用post請求 const { data: res } = await this.$http.get('getupdata', {params: this.queryInfof }); if (res != 'success') {return this.$message.error('該數據獲取失敗!!!'); } console.log(res)}, } } </script>

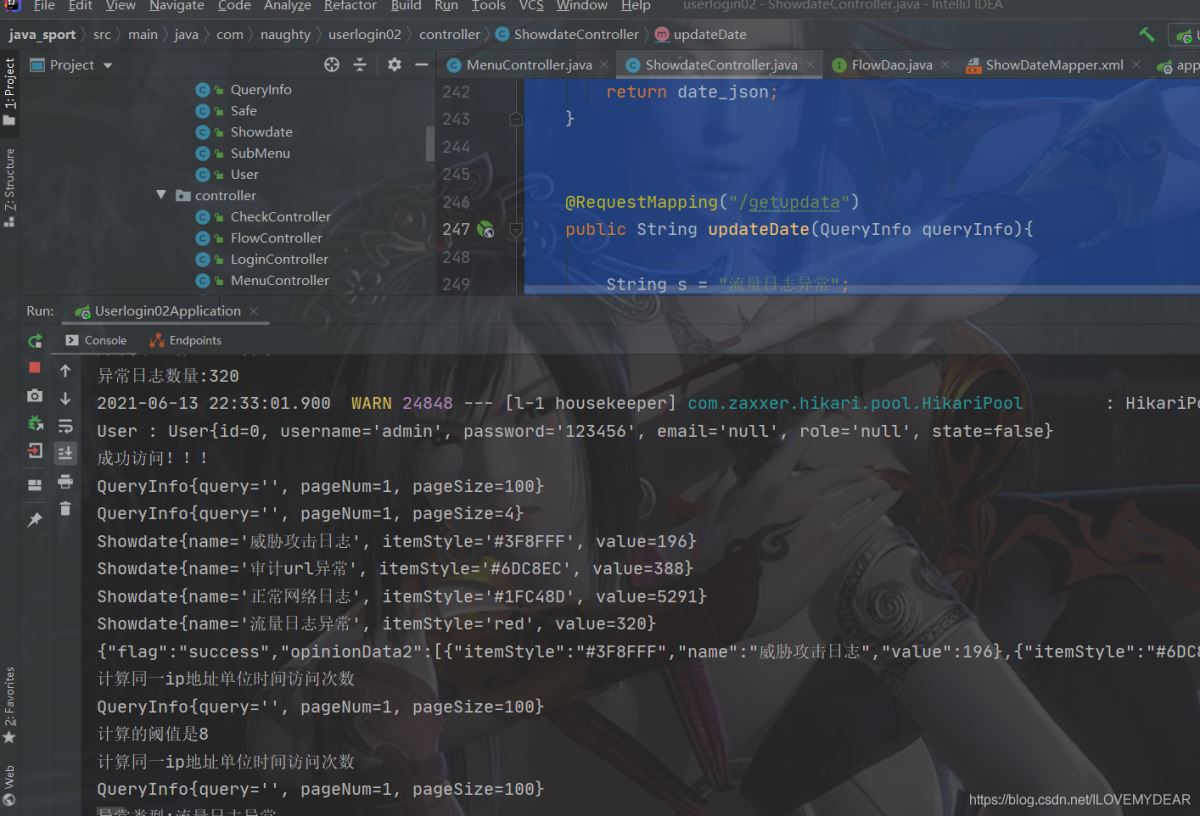
后臺返回數據:

以上就是Springboot項目中運用vue+ElementUI+echarts前后端交互實現動態圓環圖的詳細內容,更多關于Springboot動態圓環圖的資料請關注好吧啦網其它相關文章!
相關文章:

 網公網安備
網公網安備