vue+js點擊箭頭實現圖片切換
本文實例為大家分享了vue+js點擊箭頭實現圖片切換的具體代碼,供大家參考,具體內容如下

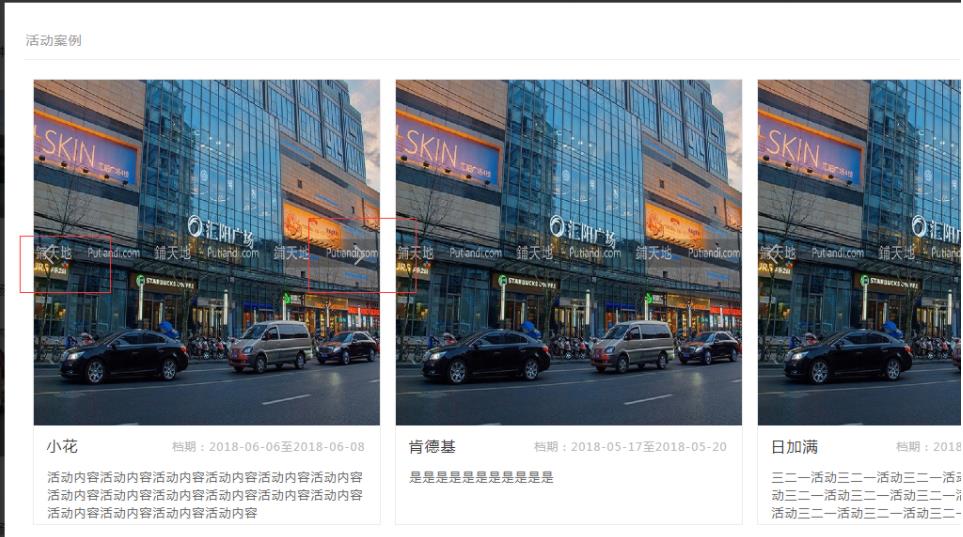
前端需求是 返回的圖片數據能夠點擊箭頭切換
代碼如下
<div class='pubuItemsBox'><!-- 修改部分5.23晚 --><template v-for='(orderEvent, index) in orderEventList' > <div :class='{’pubuItem’:true, ’noMag’:(index+1)%3 == 0}'> <div class='imgDivs'> <template v-if='orderEvent.eventFocuspic.split(’,’).length > 1'><ins @click=’change(index,'prev')’></ins><ins @click=’change(index,'next')’></ins> </template> <ul class='ulZpImg'><template v-for='(imgUrl,imgUrlIndex) in orderEvent.eventFocuspic.split(’,’)' > <li v-show=’imgUrlIndex===orderEvent.mark’><img :src='http://www.hdgsjgj.cn/bcjs/getImageUrl(showImg(imgUrl))'></li></template> </ul> </div> <div class='txtBox'> <span>{{orderEvent.brandName}}</span><ins>檔期:{{orderEvent.beginDate}}至{{orderEvent.endDate}}</ins> </div> <p style='-webkit-box-orient: vertical;'>{{orderEvent.eventDesc}}</p> </div></template> </div> <script>change(i, type){var obj = this.orderEventList[i];var imgLength =obj.eventFocuspic.split(’,’).length;if (type === 'prev') { if (obj.mark == 0) { obj.mark = imgLength - 1 return } obj.mark--;}if (type === 'next') { if (obj.mark == imgLength - 1) { obj.mark = 0 return } console.log(obj.mark) obj.mark++;} }</script>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備