vue實現四級導航及驗證碼的方法實例

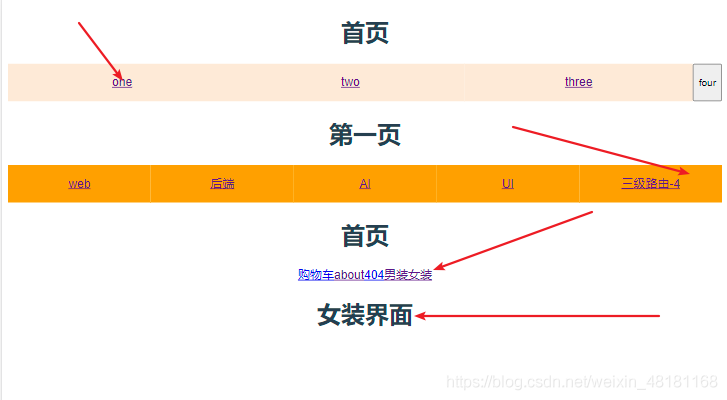
1.home.vue頁面
<template> <div id='home-wrapper'> <h1>{{ name }}</h1> <nav> <!-- 二級路由的出口 在一級路由的界面里面 --> <router-link to='/one'>one</router-link> <router-link :to='{ name: ’Two’ }'>two</router-link> <router-link :to='threeObj'>three</router-link> <!-- 編程式 導航/路由 --> <button @click='fourBtn'>four</button> </nav> <router-view></router-view> </div></template> <script>export default { data() { return { name: '首頁', threeObj: {name: 'Three', }, }; }, methods: { fourBtn() { var userId = 6789; this.$router.push({path: `four/${userId}`, }); }, },};</script> <style lang='less' scoped>#home-wrapper{ nav{ display: flex; a{ flex: 1; background-color: antiquewhite; height: 50px; line-height: 50px; } }}</style>
2.one.vue界面
<template> <div><h1>{{name}}</h1><ul> <li><router-link to='/levl31'>web</router-link> </li> <li><router-link :to='{name:’name32’}'>后端</router-link> </li> <li><!-- 使用命名路由 在多級路由里面 比較方便 --><router-link :to='{name:’name33’}'>AI</router-link> </li> <li><router-link to='/one/levl34'>UI</router-link> </li> <li><router-link :to='{name:’name35’}'>三級路由-4</router-link> </li></ul><!-- 三級路由 出門在二級路由的界面 --><router-view></router-view> </div></template> <script> export default {name:’One’,data() { return {name: '第一頁' }}, }</script> <style lang='less' scoped>ul{ list-style: none; display: flex; width: 100%; margin-left: -40px; }li{ flex: 1; background-color: orange; height: 50px; line-height: 50px; } </style>
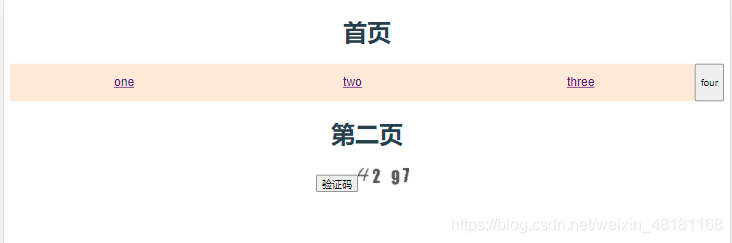
3.two.vue頁面以及驗證碼實現
實現效果圖:

<template> <div> <h1>{{ name }}</h1> <button @click='changeCode'>驗證碼</button> <img :src='http://www.hdgsjgj.cn/bcjs/imgCodeUrl' alt=''> </div></template> <script>export default { // 組件的別名 在vue調試的時候方便查看 name: 'Two_zh', data() { return { name: '第二頁', imgCodeUrl:'' }; }, methods: { // 獲取驗證碼 changeCode() {// /api 是在vue.config.js 里面代理配置 const url = 'api/v1/captchas'; // const url = 'https://elm.cangdu.org/v1/captchas'; this.axios.post(url, {}).then((res) => { this.imgCodeUrl =res.data.code console.log('驗證碼接口:',res);}).catch((e) => { console.log('錯誤:', e);}); }, },};</script> <style lang='less' scoped></style>
4. three.vue頁面
<template> <div><h1>{{name}}</h1> </div></template> <script> export default {name:’three’,data() { return {name: '第三頁' }}, }</script> <style lang='less' scoped> </style>
5.four.vue頁面
<template> <div><h1>{{name}}</h1> </div></template> <script> export default {name:’Four’,data() { return {name: '第四頁' }},created() { console.log('第四頁 created:',this.$route)}, }</script> <style lang='less' scoped> </style>
然后配置路由:
import Vue from ’vue’import VueRouter from ’vue-router’import Home2 from ’@/views/day/home.vue’ Vue.use(VueRouter) const routes = [ { path: '/', name: ’home2’, component: Home2, redirect: '/one', children: [ {path: '/one',name: ’One’,component: () => import('@/views/day/one.vue'),children: [ { path: ’/levl31’, // h creacteElemet 的意思 創建 虛擬Dom/標簽 Vnode // 第一個參數是 標簽名 擴展的話 自己的寫的組件 也是標簽名 // 第二個參數是 可選的 標簽的屬性配置 // 第三個參數是 標簽的內容 component: { render(h) {return h('h1', '前端') } }, }, { // /默認代表根目錄 #/levl31 // 不帶斜杠 會自己拼接 #/one/levl32 // 使用的時候統一用命名路由 path: 'levl32', name: 'name32', component: { render(h) {return h('h1', '后端')} }, }, { path:'/one?levl33', name:'name33', component:{render(h) { return h('h1', '人工智能') } } }, { path:'/one/levl34', name:'name34', component:{render(h) { return h('h1','就是個美工嗎') } } }, // 三 四級路由 { path:'level35', name:'name35', component:()=>import('@/views/Home.vue'), // 四級路由 children:[{ path:'boy', name:'Boy', component:()=>import('@/views/boy.vue')},{ path:'girl', name:'Girl', component:()=>import('@/views/girl.vue')} ] }] }, {path: '/two',name: ’Two’,component: () => import('@/views/day/two.vue') }, {path: '/three',name: ’Three’,component: () => import('@/views/day/three.vue') }, {// 可選參數 d 數字 字符串就匹配不上path: 'four/:id(d*)?',name: ’Four’,component: () => import('@/views/day/four.vue') }, ] }] const router = new VueRouter({ routes}) export default router總結
到此這篇關于vue實現四級導航及驗證碼的文章就介紹到這了,更多相關vue四級導航及驗證碼內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備