Vue 級聯下拉框的設計與實現
在前端開發中,級聯選擇框是經常用到的,這樣不僅可以增加用戶輸入的友好性,還能減少前后端交互的數據量。本文以elementUI為例,使用其余UI組件大致思想也都相同。
1.數據庫設計 所有的相關數據皆可存在一張表中,這樣數據就可以不受層級的限制。
表結構可以參考如下建表SQL:
CREATE TABLE `supplies_type` ( `id` int(11) NOT NULL AUTO_INCREMENT, `category_type` varchar(64) NOT NULL COMMENT ’類別種類:大類、中類、小類’, `big_category_name` varchar(64) NOT NULL COMMENT ’大類名稱’, `middle_category_name` varchar(64) DEFAULT NULL COMMENT ’中類名稱’, `small_category_name` varchar(64) DEFAULT NULL COMMENT ’小類名稱’, `parent_id` int(11) DEFAULT NULL, `create_time` timestamp NULL DEFAULT CURRENT_TIMESTAMP, `create_user_name` varchar(64) DEFAULT NULL COMMENT ’創建人用戶名’, `update_time` timestamp NULL DEFAULT NULL ON UPDATE CURRENT_TIMESTAMP, `is_deleted` tinyint(1) DEFAULT ’0’ COMMENT ’是否刪除,1表示已刪除’, PRIMARY KEY (`id`)) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8mb4;
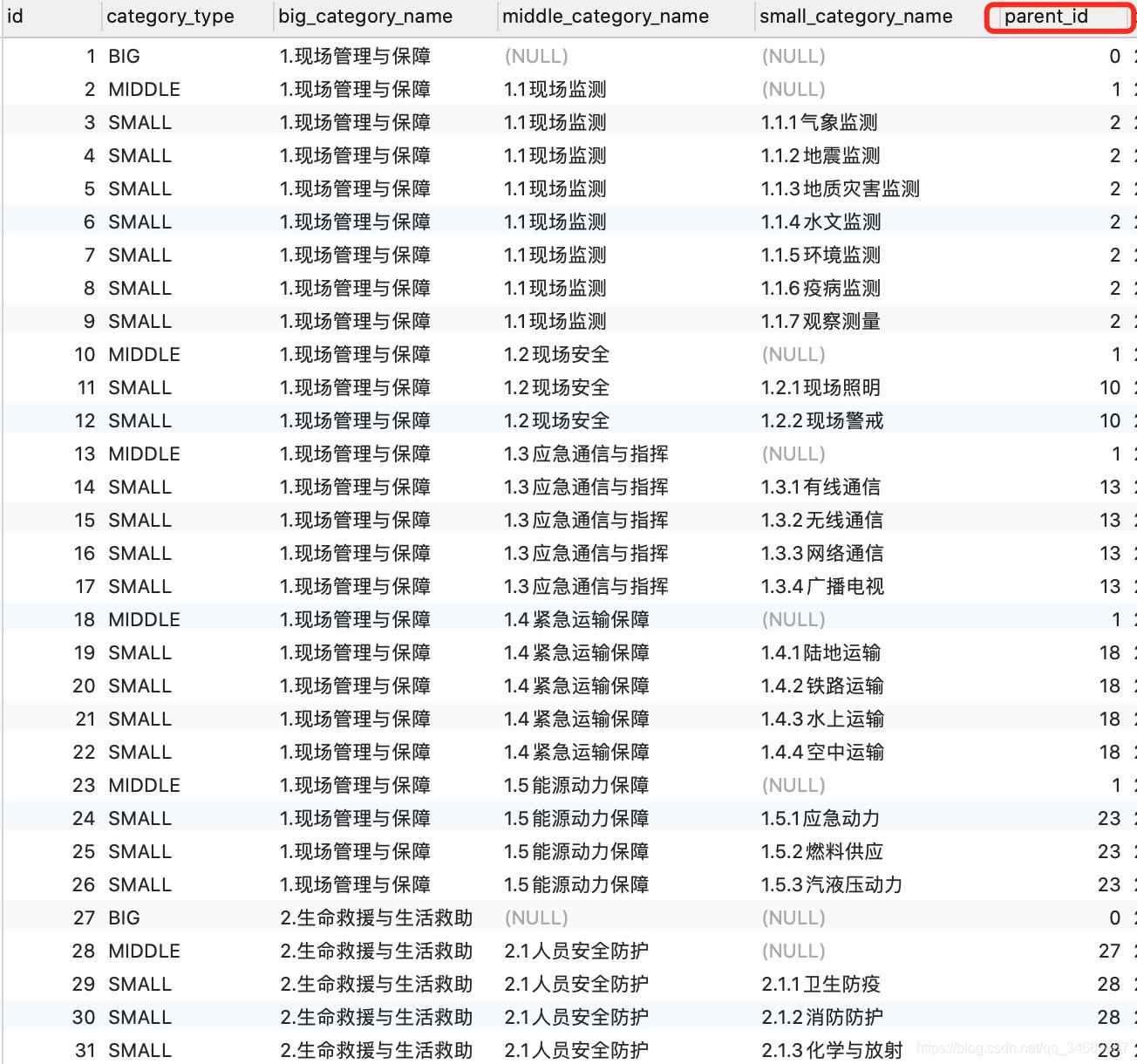
數據庫截圖如下圖所示,注:本系統為了減少查詢次數,故冗余了一些字段,讀者可根據自己的需求調整。

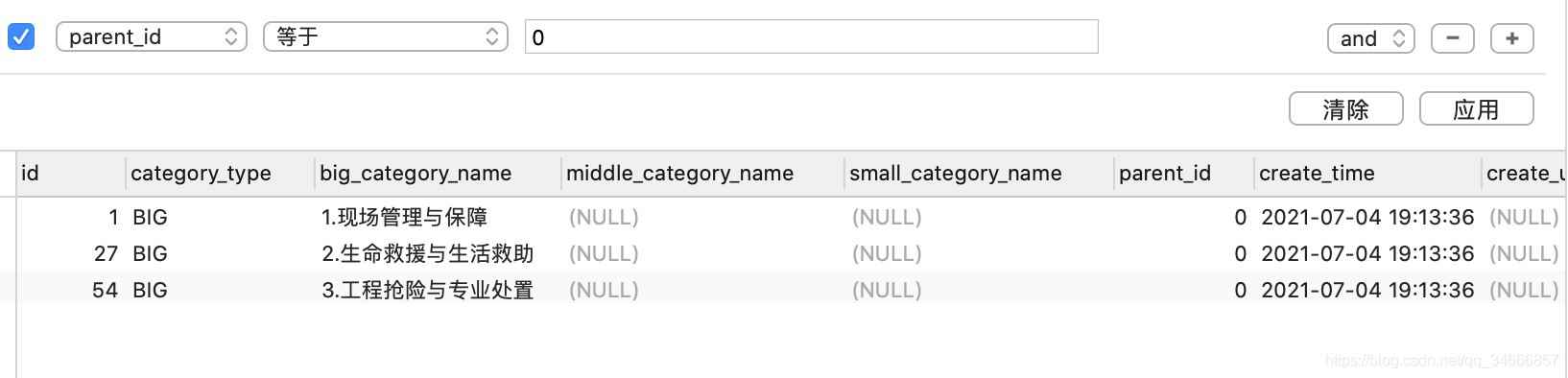
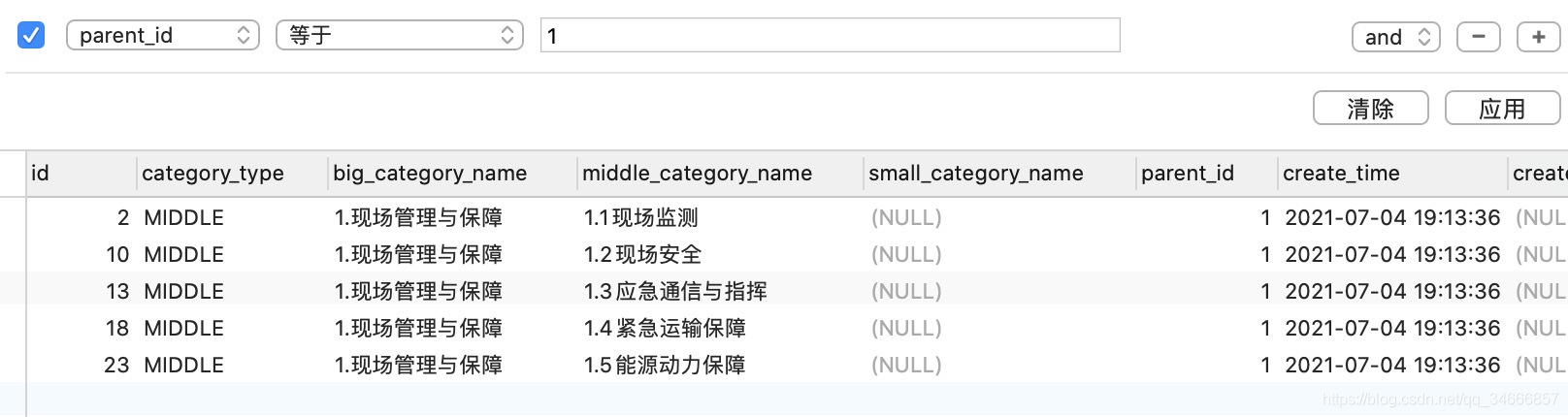
核心設計在于parent_id,根據parent_id字段即可查詢到子類,結果如下圖所示:


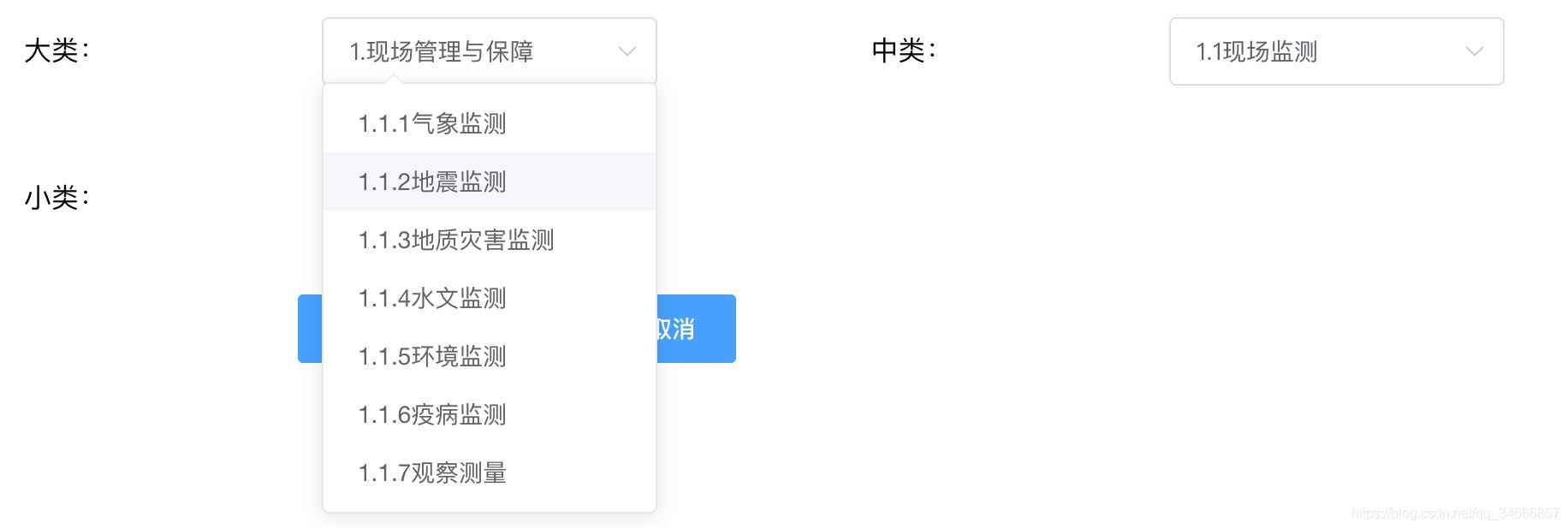
前端頁面效果如下:

Html代碼如下:
<div class='app-container'> <span style='margin-left:120px;margin-right: 20px;width: 150px;display: inline-block;'>大類:</span> <el-select v-model='big' placeholder='請選擇' @change='getSuppliesType(big)' style='width: 19%;'> <el-optionv-for='item in bigTypes':key='item.bigCategoryName':label='item.bigCategoryName':value='item.id'> </el-option> </el-select> <span style='margin-left:120px;margin-right: 20px; width: 150px;display: inline-block;'>中類:</span> <el-select v-model='middle' placeholder='請選擇' @change='getSuppliesType(middle)' style='width: 19%;'> <el-optionv-for='item in middleTypes':key='item.middleCategoryName':label='item.middleCategoryName':value='item.id'> </el-option> </el-select> <br> <br> <br> <span style='margin-left:120px;margin-right: 20px;width: 150px; margin-top:20px; display: inline-block;'>小類:</span> <el-select v-model='small' placeholder='請選擇' style='width: 19%;'> <el-optionv-for='item in smallTypes':key='item.smallCategoryName':label='item.smallCategoryName':value='item.id'> </el-option> </el-select></div>
上面的item.smallCategoryName、item.smallCategoryName數據為后端從數據庫中查詢出來的數據(駝峰命名),后端只負責查詢、并返回結果。
Vue中數據定義如下:
data() { return {big: ’’,bigTypes: null,middle: ’’,middleTypes: null,small: ’’,smallTypes: null }},
在頁面初始化時,自動獲取大類列表:
created() {this.getSuppliesType(0)},
頁面中的getSuppliesType方法如下:
getSuppliesType(id) { this.listLoading = true const queryData = { parentId: id } //此處的調用后端接口按照自己的調用方式寫即可 //此處的getSuppliersType是項目中自己封裝的util中的方法 //如果請求方式是post,JSON.stringify(queryData) //如果請求方式是get,queryData getSuppliersType(JSON.stringify(queryData)).then(response => { console.log(response) console.log(response.data[0].categoryType) //根據type自動向三個下拉框賦值 if (response.data[0].categoryType === ’BIG’) { this.bigTypes = response.data } else if (response.data[0].categoryType === ’MIDDLE’) { this.middleTypes = response.data } else { this.smallTypes = response.data } this.listLoading = false }).catch(function (error) { console.log(error) this.listLoading = false })},3.一個完整的demo
下面這個頁面為完成代碼,其中的數據為部分數據,后臺接口獲取使用JS來完成。
<template> <div class='app-container'> <span style='margin-left:120px;margin-right: 20px;width: 150px;display: inline-block;'>大類:</span> <el-select v-model='big' placeholder='請選擇' @change='getSuppliesType(big)' style='width: 19%;'> <el-optionv-for='item in bigTypes':key='item.bigCategoryName':label='item.bigCategoryName':value='item.id'> </el-option> </el-select> <span style='margin-left:120px;margin-right: 20px; width: 150px;display: inline-block;'>中類:</span> <el-select v-model='middle' placeholder='請選擇' @change='getSuppliesType(middle)' style='width: 19%;'> <el-optionv-for='item in middleTypes':key='item.middleCategoryName':label='item.middleCategoryName':value='item.id'> </el-option> </el-select> <br> <br> <br> <span style='margin-left:120px;margin-right: 20px;width: 150px; margin-top:20px; display: inline-block;'>小類:</span> <el-select v-model='small' placeholder='請選擇' style='width: 19%;'> <el-optionv-for='item in smallTypes':key='item.smallCategoryName':label='item.smallCategoryName':value='item.id'> </el-option> </el-select> <br> <br> <br> <el-button type='primary' round @click.native.prevent='commit'>添加</el-button> <el-button type='primary' round @click.native.prevent='cancel'>取消</el-button> </div></template><script> export default {filters: { parseTime(timestamp) {return parseTime(timestamp, null) }},data() { return {big: ’’,bigTypes: null,middle: ’’,middleTypes: null,small: ’’,smallTypes: null,dataList: [ {'id':1,'categoryType':'BIG','bigCategoryName':'1.現場管理與保障','middleCategoryName':null,'smallCategoryName':null,'parentId':0,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':'2021-07-04T13:34:31.000+0000','isDeleted':false}, {'id':27,'categoryType':'BIG','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':null,'smallCategoryName':null,'parentId':0,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':2,'categoryType':'MIDDLE','bigCategoryName':'1.現場管理與保障','middleCategoryName':'1.1現場監測','smallCategoryName':null,'parentId':1,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':10,'categoryType':'MIDDLE','bigCategoryName':'1.現場管理與保障','middleCategoryName':'1.2現場安全','smallCategoryName':null,'parentId':1,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':3,'categoryType':'SMALL','bigCategoryName':'1.現場管理與保障','middleCategoryName':'1.1現場監測','smallCategoryName':'1.1.1氣象監測','parentId':2,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':4,'categoryType':'SMALL','bigCategoryName':'1.現場管理與保障','middleCategoryName':'1.1現場監測','smallCategoryName':'1.1.2地震監測','parentId':2,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':5,'categoryType':'SMALL','bigCategoryName':'1.現場管理與保障','middleCategoryName':'1.1現場監測','smallCategoryName':'1.1.3地質災害監測','parentId':2,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':6,'categoryType':'SMALL','bigCategoryName':'1.現場管理與保障','middleCategoryName':'1.1現場監測','smallCategoryName':'1.1.4水文監測','parentId':2,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':7,'categoryType':'SMALL','bigCategoryName':'1.現場管理與保障','middleCategoryName':'1.1現場監測','smallCategoryName':'1.1.5環境監測','parentId':2,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':8,'categoryType':'SMALL','bigCategoryName':'1.現場管理與保障','middleCategoryName':'1.1現場監測','smallCategoryName':'1.1.6疫病監測','parentId':2,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':9,'categoryType':'SMALL','bigCategoryName':'1.現場管理與保障','middleCategoryName':'1.1現場監測','smallCategoryName':'1.1.7觀察測量','parentId':2,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':11,'categoryType':'SMALL','bigCategoryName':'1.現場管理與保障','middleCategoryName':'1.2現場安全','smallCategoryName':'1.2.1現場照明','parentId':10,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':12,'categoryType':'SMALL','bigCategoryName':'1.現場管理與保障','middleCategoryName':'1.2現場安全','smallCategoryName':'1.2.2現場警戒','parentId':10,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':28,'categoryType':'MIDDLE','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.1人員安全防護','smallCategoryName':null,'parentId':27,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':34,'categoryType':'MIDDLE','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.2生命搜救與營救','smallCategoryName':null,'parentId':27,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':'2021-07-04T13:03:23.000+0000','isDeleted':false}, {'id':29,'categoryType':'SMALL','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.1人員安全防護','smallCategoryName':'2.1.1衛生防疫','parentId':28,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':30,'categoryType':'SMALL','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.1人員安全防護','smallCategoryName':'2.1.2消防防護','parentId':28,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':31,'categoryType':'SMALL','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.1人員安全防護','smallCategoryName':'2.1.3化學與放射','parentId':28,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':32,'categoryType':'SMALL','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.1人員安全防護','smallCategoryName':'2.1.4防高空墜落','parentId':28,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':33,'categoryType':'SMALL','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.1人員安全防護','smallCategoryName':'2.1.5通用防護','parentId':28,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':35,'categoryType':'SMALL','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.2生命搜救與營救','smallCategoryName':'2.2.1生命搜索','parentId':34,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':36,'categoryType':'SMALL','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.2生命搜救與營救','smallCategoryName':'2.2.2攀巖營救','parentId':34,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':37,'categoryType':'SMALL','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.2生命搜救與營救','smallCategoryName':'2.2.3破拆起重','parentId':34,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':38,'categoryType':'SMALL','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.2生命搜救與營救','smallCategoryName':'2.2.4水下營救','parentId':34,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false}, {'id':39,'categoryType':'SMALL','bigCategoryName':'2.生命救援與生活救助','middleCategoryName':'2.2生命搜救與營救','smallCategoryName':'2.2.5通用工具','parentId':34,'createTime':'2021-07-04T11:13:36.000+0000','createUserName':null,'updateTime':null,'isDeleted':false} ] }},created() { this.getSuppliesType(0)},methods: { getSuppliesType(id) {const queryData = { parentId: id}//此處為js模擬,真實數據的獲取還需要后臺接口的支持getSuppliersType(JSON.stringify(queryData)).then(response => { console.log(response) console.log(response.data[0].categoryType) //存放此次查詢結果 let tmpList = [] this.dataList.forEach((item, index) => {if(item.parentId === id){ tmpList.push(item)} }) if (tmpList[0].categoryType === ’BIG’) {this.bigTypes = tmpList } else if (response.data[0].categoryType === ’MIDDLE’) {this.middleTypes = tmpList } else {this.smallTypes = tmpList }}).catch(function (error) { console.log(error)}) }, commit() {console.log('點擊了提交按鈕') }, cancel() {this.$router.go(-1) }} }</script>
又到了分隔線以下,本文到此就結束了,本文內容全部都是由博主自己進行整理并結合自身的理解進行總結
到此這篇關于Vue 級聯下拉框的設計與實現的文章就介紹到這了,更多相關Vue 級聯下拉框 內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備