40條Android開(kāi)發(fā)優(yōu)化建議
以下是開(kāi)始Android編程的好方法:
1、找一些與你想開(kāi)發(fā)的功能類(lèi)似的代碼
2、調(diào)整它,嘗試讓它變成你想要的
3、回顧開(kāi)發(fā)中遇到的問(wèn)題
4、使用StackOverflow來(lái)解決遇到的問(wèn)題
對(duì)每個(gè)你想實(shí)現(xiàn)的東西重復(fù)上述過(guò)程。采用這種方法能夠激勵(lì)你,因?yàn)槟阍诒3植粩嗟拢谶@個(gè)過(guò)程里面你會(huì)學(xué)到很多。當(dāng)然,當(dāng)你發(fā)布應(yīng)用的時(shí)候你還要去做一些更深入的東西。
從一些能夠正常編譯的代碼到成為一個(gè)應(yīng)用程序,這是一個(gè)質(zhì)的飛躍,比起iOS,Android則表現(xiàn)的更加明顯。當(dāng)iOS應(yīng)用發(fā)布的時(shí)候,實(shí)際上只是在一種設(shè)備之間跳躍,對(duì)iOS很多機(jī)型而言都很相似,同樣大小的屏幕,并且都有良好的硬件支撐,95%上機(jī)型運(yùn)行相同版本的iOS操作系統(tǒng)。然而在Android應(yīng)用中,并不會(huì)遇到這種情況。
我們的程序必須能夠應(yīng)對(duì)一切:包括不同的屏幕、處理器、定制操作系統(tǒng)、API以及其他任何帶Android操作系統(tǒng)的設(shè)備。
以下是我認(rèn)為對(duì)Android比較好的一些建議。
目標(biāo)屏幕尺寸及解決辦法
在Android的大世界里有超過(guò)100種不同的屏幕尺寸,當(dāng)然,解決屏幕適配的方法也很多。為了進(jìn)行Android的屏幕適配,你需要確定以下兩件事情:
1、對(duì)不同的屏幕分辨率和尺寸有一個(gè)良好的布局和結(jié)構(gòu)來(lái)適應(yīng)它
2、UI圖像能夠適應(yīng)不同分辨率的手機(jī)
這些都是獨(dú)立的任務(wù),也許你有一個(gè)超級(jí)的tablet布局,但布局上的圖片看起來(lái)很糟。接下來(lái)我會(huì)依次討論它們。
為不同的屏幕尺寸設(shè)計(jì)布局
1、一般用ScrollView+ListView輕松搞定它
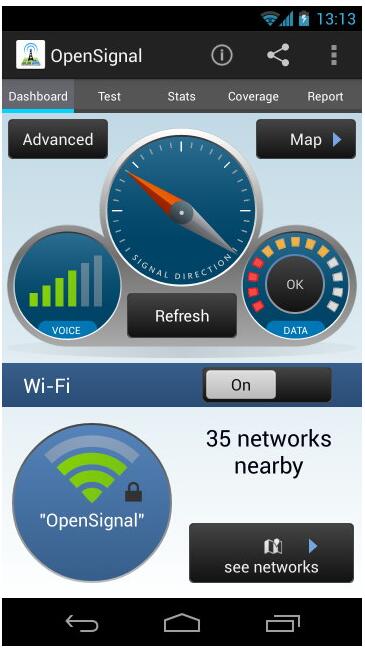
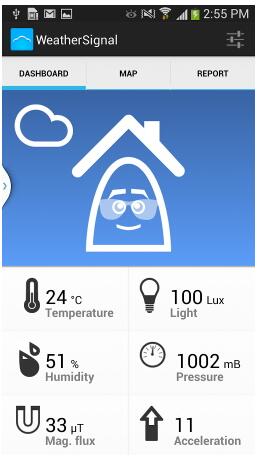
當(dāng)我們有一系列不同屏幕尺寸的手機(jī)時(shí),它們之間最大的不同就是屏幕的高度。因此ScrollView和ListView通常顯示良好,雖然有時(shí)侯它們并不能完全覆蓋整個(gè)屏幕。在OpenSignal中的Dashboard標(biāo)簽下我們可以看到所有東西,他們不需要滑動(dòng),然而對(duì)于許多高級(jí)控件來(lái)說(shuō),滑動(dòng)展示并非一件壞事。如果你能夠讓你的應(yīng)用適配各種不同尺寸的手機(jī),那就很完美了,否則這兩個(gè)控件會(huì)讓你用最小的代價(jià)來(lái)保證你的應(yīng)用適配大多數(shù)不同的屏幕尺寸。

Dashboard風(fēng)格的就不需要滾動(dòng)
2、使用文件夾結(jié)構(gòu)
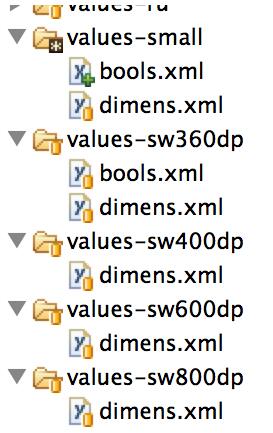
Android 的res文件夾結(jié)構(gòu)非常強(qiáng)大, 它允許開(kāi)發(fā)者更改圖片、文字、布局文件、尺寸規(guī)格、顏色等資源。下面的例子展示了在res文件夾的用處:

在values-small文件夾中有一個(gè) bools.xml 文件, 文件中有以下幾行代碼:
<resources> <bool name='small_screen'>true</bool></resources>
在代碼中可以進(jìn)行調(diào)用:
if(getResources().getBoolean(R.bool.small_screen)){ getSupportActionBar().hide();}
在小屏幕設(shè)備中把boolean值設(shè)為true,因而將ActionBar隱藏以節(jié)省空間。這段代碼正是牛逼的ActionBarSherlock 擴(kuò)展庫(kù)中的一部分,稍后會(huì)談到他。在values-sw360dp文件夾中,存放屏幕寬度為360dp的res文件。相應(yīng)代碼如下:
<resources> <bool name='small_screen'>false</bool></resources>
在大屏幕設(shè)備上ActionBar就置為可見(jiàn)狀態(tài)。
我們并不一定需要將 bools.xml 文件放入 values-sw400dp 文件夾中, 因?yàn)锳ndroid操作系統(tǒng)會(huì)自動(dòng)按相應(yīng)路徑搜索. 例如一個(gè)設(shè)備寬 600dp (600/160=3.75 英寸) 操作系統(tǒng)會(huì)在values-sw600dp 和其對(duì)應(yīng)文件夾中搜索 bools.xml 文件, 若沒(méi)有找到則搜索 values-sw400dp 文件夾,再?zèng)]找到就搜索 values-sw360dp 文件夾,以此類(lèi)推。
3、160dp = 1英寸。320 dp = 2英寸。dp = dip。
4、你可以用這些目錄結(jié)構(gòu)技巧來(lái)應(yīng)付所有資源類(lèi)型。
比如xml布局用指定的大小來(lái)解決,例如layout-sw360dp目錄可以適配目標(biāo)寬是360dp的機(jī)型,如果還需要支持橫豎屏的話(huà)可以采用以下目錄:
layout-sw360dp-landlayout-sw360dp-port
等等,如果你有一半的用戶(hù)是阿拉伯的,那就將布局文件改為下面這樣:
layout-sw360dp-landlayout-sw360dp-portlayout-sw360dp-land-arlayout-sw360dp-port-ar
前兩個(gè)文件夾的布局可以適用于所有語(yǔ)言,后兩個(gè)的-ar表示阿拉伯語(yǔ)。
5、res資源命名規(guī)則:
XXX// 沒(méi)有后綴,默認(rèn)適用于Nexus One,Droid 2,S2 XXX-sw360dp// 比較大的手機(jī) – Galaxy Nexus, S3, S4 XXX-sw600dp// 7' 平板 XXX-sw720dp// 10' 平板
在Kindle設(shè)備有點(diǎn)不同的地方,如下所示:
XXX-large-mdpi // kindle fire 7'XXX-large-hdpi // kindle fire 7' HD
6、如果你不想這樣布局的話(huà),可以采用 dimens.xml 文件。
如果你剛才用心看了,你就會(huì)發(fā)現(xiàn)剛才我的values目錄里有很多dimens.xml,因?yàn)槲腋矚g在布局文件里設(shè)置值,在每一個(gè)xml布局文件里我通常喜歡這么做:
<ImageView android:layout_centerHorizontal='true' android:layout_marginTop='@dimen/small_margin' android:layout_width='@dimen/dashBoardWidth' android:layout_height='@dimen/dashBoardHeight' android: />
small_margin的值是在dimen.xml文件里面定義的:
<resources> <dimen name='small_margin'>4dp</dimen></resources>
這個(gè)4dp變量寫(xiě)在所有dimen文件里。我有一個(gè)Excel文件,里面創(chuàng)建了所有不同尺寸的定義。也許你會(huì)有個(gè)疑問(wèn):為什么不讓Android操作系統(tǒng)來(lái)處理這些屏幕適配的問(wèn)題?為什么不用一個(gè)values目錄和一個(gè)layout目錄來(lái)代替所有寫(xiě)死的值呢?那當(dāng)然是可以的,如果設(shè)置得當(dāng),都會(huì)得到所有的尺寸,但是對(duì)于有些元素并沒(méi)有那么容易就能得到尺寸。
7、讓空白大小大于圖像大小,讓圖像大小大于按鈕大小。
如果將按鈕,多選框,切換控件放大后是很丑的。一個(gè)100dip(0.63″)大小的按鈕是不想在平板上顯示為原來(lái)兩倍寬度200dip(1.25″)的,原因是屏幕變大了,但是這不代表平板是給巨人用的。我們可以這么做,在按鈕和圖片擴(kuò)展的位置添加空白。
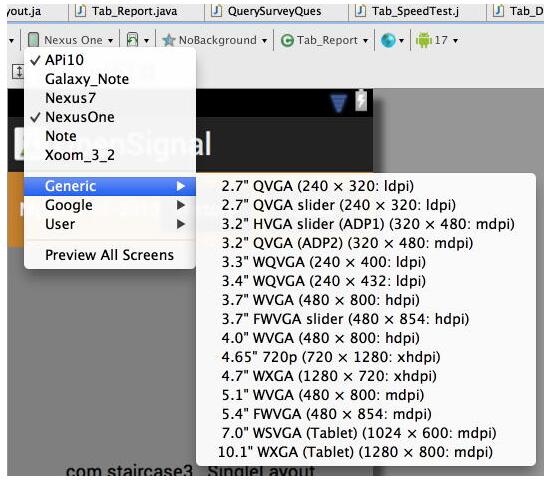
8、用GraphicalLayout工具快速預(yù)覽。
GraphicalLayout是一種WYSIWG XML編輯器。不過(guò)我喜歡直接寫(xiě)代碼,而不是拖放控件而丟棄的編程,但在添加一些元素之后,可以在GraphicalLayout的下拉選擇菜單里選擇不同屏幕尺寸進(jìn)行測(cè)試。

9、不要對(duì)所有的圖片進(jìn)行縮放。
用布局文件來(lái)適應(yīng)不同屏幕尺寸的方法只是成功的一半,布局里的控件(如:圖片)也要能在高分辨率屏幕下良好展示。比較簡(jiǎn)單的方式就是創(chuàng)建一套完整的圖片目錄讓它們與各種drawable目錄進(jìn)行匹配。
drawable-sw600dp-ldpi
drawable-sw600dp-mdpi
drawable-sw600dp-hdpi
drawable-sw600dp-xhdpi
drawable-sw600dp-xxhdpi等等…
然而其實(shí)并不需要這樣做,一般來(lái)說(shuō)有drawble-ldpi, drawable-hdpi等目錄就足夠了,并不需要將所有的都加上。
10、盡量避免使用位圖(bitmap)(jpg、png)。
對(duì)于一些圖標(biāo)來(lái)說(shuō),位圖是個(gè)不錯(cuò)的選擇,因?yàn)樗鼈兪褂煤?jiǎn)單。但是如果可以避免使用位圖,你可以節(jié)省很多空間,采用不同的方法也可以達(dá)到很好的結(jié)果。
11、用XML進(jìn)行繪圖。
位圖都可以用XML繪圖來(lái)代替的,雖然XML繪圖不是萬(wàn)能的,但是它的方便性還是使我感到震驚,在Android開(kāi)發(fā)文檔中有詳細(xì)的介紹,下面舉個(gè)簡(jiǎn)單例子:
<shapexmlns:android='http://schemas.android.com/apk/res/android'android:shape='rectangle' ><corners android:bottomRightRadius='14dp' android:bottomLeftRadius='14dp' android:topLeftRadius='14dp' android:topRightRadius='14dp'/><gradient android:startColor='@color/off_white' android:endColor='@color/pale_yellow' android:angle='270' android:type='linear'/><stroke android:width='4dp' android:color='@color/osm_darkerblue'/> </shape>
上面代碼定義了一個(gè)圓角矩形,一個(gè)有漸變的邊(深藍(lán))。你可以在布局文件引用他,并且它適應(yīng)任何屏幕。用它可以做出理想的按鈕背景。
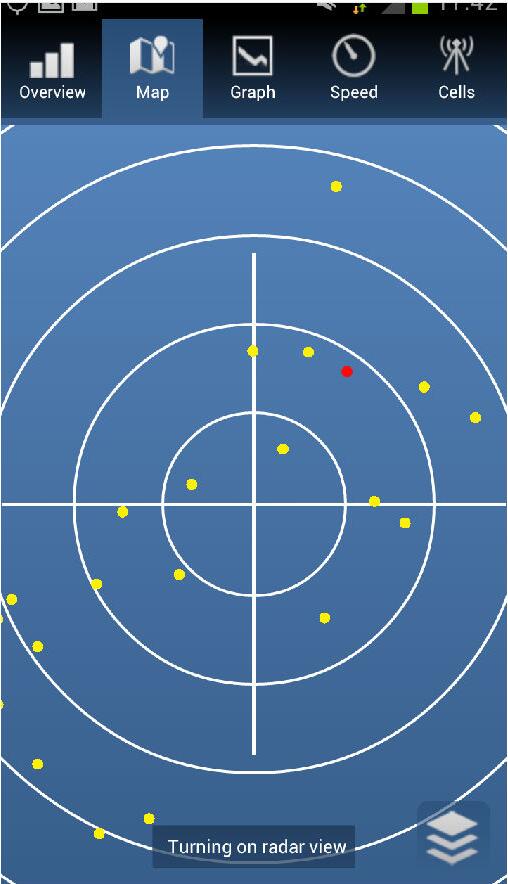
12、采用更多XML繪圖。
再來(lái)個(gè)用XML繪圖制作出能更加讓你興奮的例子,下面的雷達(dá)效果看起來(lái)是不是更加的復(fù)雜呢:

不使用位圖對(duì)于UI是沒(méi)有壞處的(icon圖標(biāo)例外)。
13、還是XML繪圖(如果有必要,那就用位圖)。
那我們?cè)鯓赢?huà)一個(gè)酷炫的天氣圖標(biāo)-讓燈泡動(dòng)態(tài)的根據(jù)光的強(qiáng)度來(lái)調(diào)節(jié)其亮度,以及如何在點(diǎn)擊后讓它旋轉(zhuǎn)呢?這里我們用位圖和XML結(jié)合起來(lái)做個(gè)例子:

燈泡我們用PNG圖:icon_magnitude_min(一個(gè)空的燈泡)和icon_magnitude_max(最高亮度的燈泡),然后我們動(dòng)態(tài)的裁剪后者。為了實(shí)現(xiàn)這個(gè)目標(biāo)我是這樣做的:
<layer-list xmlns:android='http://schemas.android.com/apk/res/android'><item android:drawable='@drawable/icon_magnitude_min' /><item > <clipandroid:clipOrientation='vertical'android:drawable='@drawable/icon_magnitude_max'android:gravity='top' /></item> </layer-list>
在java程序中進(jìn)行引用,用于控制光的強(qiáng)度。
14、為什么要用9-patch(當(dāng)你可以用xml、drawables的時(shí)候)?
Android具有使用.9文件來(lái)定義drawables的選擇,有些教程闡述了怎樣用它們來(lái)做一個(gè)按鈕,這樣可以在拉伸的時(shí)候保持幾個(gè)邊角的大小不變 (并且避免了像素處理)。如果你已經(jīng)知道怎樣使用.9,可能是從Web設(shè)計(jì)中學(xué)會(huì)的,那么它們或許值得一用。如果你對(duì)9-patches并不熟悉,建議你保持原樣。如果你想適應(yīng)一些諸如圓角或者顏色,這就像回到了圖像編輯器的時(shí)代。許多用.9實(shí)現(xiàn)的效果也可以通過(guò)XML實(shí)現(xiàn)。
15、通過(guò)重寫(xiě)onDraw()方法實(shí)現(xiàn)自定義控件。
有些事情XML并不能完全實(shí)現(xiàn),我們?cè)贠penSignal和WeatherSignal中畫(huà)過(guò)許多圖像,為此有許多的庫(kù),但是我們要為自定義圖像自己編寫(xiě)代碼。這很有趣,或許你永遠(yuǎn)也不需要做這個(gè),但為了使圖像高度動(dòng)態(tài)并實(shí)現(xiàn)自定義,這經(jīng)常是唯一可行的辦法。
16、在不能使用XML的地方使用SVG。
有時(shí)候覆蓋onDraw()并勤勤懇懇的為自定義view編寫(xiě)代碼畫(huà)出需要的線(xiàn)條與弧線(xiàn)是過(guò)于技術(shù)化了。畢竟有一種矢量圖像語(yǔ)言Scalable Vector Graphics(可擴(kuò)展矢量圖形)。它也是史上最酷的Android應(yīng)用之一——Androidify的動(dòng)力來(lái)源。事實(shí)上他們創(chuàng)建這個(gè)庫(kù)就是為了那款應(yīng)用,他們將它發(fā)布在這里:SVG for Android 。這也就是我們?cè)贠penSignal中畫(huà)儀表盤(pán)所用到的。
17、對(duì)SVG文件GZip壓縮,將它們變得更小它們就會(huì)處理的更快。
18、SVG庫(kù)也并非支持一切.
在一些特定的alpha通道中似乎不能正常工作,你甚至不得不在代碼中將它們移除。
達(dá)到在Android所有版本里展示一致的目標(biāo)
19、在一些android系統(tǒng)里(如TouchWhizz/HTC Sense/MotoBlur等等),默認(rèn)的Button和其他UI組件會(huì)跟谷歌原生系統(tǒng)里的看起來(lái)差別很大。我希望這不是真的,但事實(shí)卻是如此。
20、自定義UI控件。
為了保證你的app在所有的設(shè)備里看起來(lái)是一樣的效果,你將需要自定義所有的東西。這其實(shí)沒(méi)有你想象中那么難,只要你做到了,你將能更加好地把握你的app的展示外觀。
21、Selectors是創(chuàng)建Button的利器。
我們?cè)谏厦嫣岬搅巳绾卧赬ML里定義button的背景,但是你將如何創(chuàng)建一個(gè)當(dāng)按下去會(huì)改變的button呢?很簡(jiǎn)單,像下面那樣在xml文件里定義背景。該xml文件能夠改變Button的點(diǎn)擊狀態(tài)與正常狀態(tài)。
<?xml version='1.0' encoding='utf-8'?><selector xmlns:android='http://schemas.android.com/apk/res/android'> <item android:state_pressed='true' android:drawable='@drawable/btn_bg_selected' /> <item android:state_focused='true' android:drawable='@drawable/btn_bg' /> <item android:drawable='@drawable/btn_bg' /> <!-- default --></selector>
22、在Honeycomb之前的版本里并沒(méi)有ActionBar及很多animation樣式的,所以可以使用ActionBarSherlock以及NineOldAndroids來(lái)代替。
Jake Wharton寫(xiě)的Android開(kāi)源組件都是API向下兼容的精心杰作。更讓人欣慰的是,ABS 擁有強(qiáng)大的功能用來(lái)定義ActionBar。
把響應(yīng)速度作為目標(biāo)
23、在運(yùn)行慢的手機(jī)上測(cè)試。
?
你將在運(yùn)行慢的手機(jī)上發(fā)現(xiàn)很多問(wèn)題,即使它讓你抓狂,因?yàn)闆](méi)人會(huì)喜歡運(yùn)行慢的程序。
24、盡量減少XML布局層次。
更多的層次意味著系統(tǒng)將為解析你的代碼付出更多的工作,這將會(huì)讓圖像渲染的更慢。
25、用Android Lint檢查程序。
在工程目錄上右鍵選擇Eclipse>Android Tools>Run Lint。它將會(huì)得到應(yīng)用的一些相關(guān)信息,并能提高程序的運(yùn)行速度,或者它能讓你得代碼更加清爽。
26、Android Lint可以得到錯(cuò)誤信息。
它可以給你的代碼提供很詳細(xì)的信息,并在你出錯(cuò)之前就可以給做出提示。
27、用可以幫助你減少視圖層次結(jié)構(gòu)。
這是一種簡(jiǎn)單的方式來(lái)去除多余的層次。好的文章都對(duì)此有所解釋?zhuān)以?Android Developer中它也顯得與眾不同。
28、用HierarchyViewer可以直觀的看到你布局的層次。
這個(gè)智能的工具可以顯示布局中有多少層次,而且可以提示出那些可以讓程序變慢。
29、如果可以盡量用RelativeLayout。
AbsoluteLayout已經(jīng)過(guò)期了,就不要用了。你經(jīng)常會(huì)遇到在RelativeLayout和LinearLayout中做出選擇的情況,那就直接用RelativeLayouot吧,因?yàn)樗梢宰屇銣p少視圖層次。比如,你想實(shí)現(xiàn)一個(gè)如下視圖:
A Box 在屏幕左半邊 | B Box在屏幕右半邊
你首先會(huì)想到這么做:
<LinearLayoutandroid:layout_width='match_parent'android:layout_height='wrap_content'android:orientation='horizontal'><TextView android:layout_width='0dip' android:layout_height='wrap_content' android:layout_weight='1' android:text='Box A takes up left half of the screen' /><TextView android:layout_width='0dip' android:layout_height='wrap_content' android:layout_weight='1' android:text='Box B takes up left half of the screen' /> </LinearLayout>
代碼沒(méi)問(wèn)題,其實(shí)你也可以這么做:
<RelativeLayoutandroid:layout_width='match_parent'android:layout_height='wrap_content'android:orientation='horizontal'><TextView android:layout_width='match_parent' android:layout_height='wrap_content' android:layout_toLeftOf='@+id/dummy_center' android:text='Box A takes up left half of the screen' /><View android:id='@+id/dummy_center' android:layout_width='0dip' android:layout_height='0dip' android:layout_gravity='center' /><TextView android:layout_width='match_parent' android:layout_height='wrap_content' android:layout_toRightOf='@+id/dummy_center' android:text='Box B takes up left half of the screen' /> </RelativeLayout>
第二個(gè)表單比第一個(gè)難看的多,事實(shí)上是相當(dāng)?shù)脑愀猓何覀円呀?jīng)介紹過(guò)一個(gè)完整的新元素了。但是假如我們要給每個(gè)Box里加入一個(gè)圖片,一般的我們將這樣做:
A Box在屏幕左半邊 圖片 | B Box在屏幕右半邊 圖片
用第一中方法,你得創(chuàng)建一個(gè)有兩個(gè)層次的LinearLayout,如果用第二種方法,你可以直接在同一個(gè)RelativeLayout中加入圖片,比如要指定第一個(gè)圖片必須在“dummy_center”的左邊,而且一個(gè)TextView A必須也在其左側(cè)。那么你就得用7個(gè)元素3個(gè)視圖層次了(LinearLayout 方式),而(RelativeLayout方式)只用6個(gè)元素2個(gè)層次,這樣所有的工作添加完成。
30、用一些擴(kuò)展工具如DDMS。
這可以幫助你發(fā)現(xiàn)一些不必要的網(wǎng)絡(luò)調(diào)用、查看電池使用量、垃圾回收信息,狀態(tài)變化(例子:當(dāng)回調(diào)onStop和onDestroy時(shí))等。LittleEye是我目前比較喜歡的工具。
31、用AsyncTasks。
Anroid工程團(tuán)隊(duì)受夠了人們經(jīng)常在UI線(xiàn)程里面實(shí)現(xiàn)網(wǎng)絡(luò)調(diào)用(注:耗時(shí)操作,容易阻塞UI刷新),所以他們實(shí)現(xiàn)了一些可產(chǎn)生編譯級(jí)錯(cuò)誤信息的API。但是仍然在很多app中的一些工作會(huì)拖垮UI線(xiàn)程,我們要考慮到UI布局要快以及提高UI的響應(yīng)性。
目標(biāo)機(jī)器空間小
32、一些Aandroid設(shè)備有100mb空間大小的限制。
現(xiàn)在情況已有變化了,但是仍然有很多用戶(hù)還會(huì)擔(dān)心5Mb大小的app會(huì)浪費(fèi)空間。如果你可以選擇將app裝入SD卡的話(huà),這就不是問(wèn)題了,但如果你的app需要在onBoot里啟動(dòng)的話(huà)你就不能裝入SD卡了(例子:如一些窗體小部件).甚至對(duì)于一些新的設(shè)備,如果能很快的下載一個(gè)小的APK的話(huà),用戶(hù)還是很高興的。
33、用XML資源(我發(fā)誓上次我已經(jīng)說(shuō)過(guò)了),這將比PNG資源節(jié)省很多空間。
當(dāng)你僅僅需要一個(gè)可以滿(mǎn)足很多屏幕大小的配置時(shí),一個(gè)XML文件會(huì)比能實(shí)現(xiàn)同樣功能的PNG省空間。
34、如果要用PNG,最好優(yōu)化一下(用PNGCrush或ImageOptim)
目標(biāo)Bug
35、在Android控制臺(tái)里檢查所有被自動(dòng)檢測(cè)出來(lái)的bug。
36、ProGuard現(xiàn)在是默認(rèn)啟動(dòng)著的。
Proguard太好用了 (提高你app的速度和降低文件大小),但這也讓StackTraces 非常難以處理。你將需要重新追蹤你的StackTraces,因此你將需要繼續(xù)保留在每次構(gòu)建中創(chuàng)建的Proguard的映射文件。我把它們都放到以代碼版本號(hào)命名的文件夾里。
37、為了顯示StackTraces里的行數(shù),你需要修改ProGuard的配置。
確認(rèn)你的proguard.cfg擁有下面這句話(huà):
-keepattributes SourceFile,LineNumberTable
38、使用staged rollouts。測(cè)試5%的基礎(chǔ)用戶(hù),并且觀察bug報(bào)告。
39、使用真實(shí)設(shè)備測(cè)試平臺(tái)。
Device Anywhere and Perfecto Mobile提供了虛擬測(cè)試平臺(tái),在那里,你可以使用真正的移動(dòng)設(shè)備。我發(fā)現(xiàn)他們有一些不好的地方,假如連續(xù)不斷地進(jìn)行測(cè)試的話(huà),會(huì)導(dǎo)致有一些不好的情況發(fā)生。如果你在辦公的環(huán)境里工作,或者有一些Android開(kāi)發(fā)的好友,那么去啟動(dòng)一個(gè)“設(shè)備池”吧。
40、多寫(xiě)代碼少寫(xiě)博客。
其實(shí)不是的, 分享就是關(guān)愛(ài), 我只是想不出第40條寫(xiě)什么罷了。
英文原文:http://opensignal.com/blog/2013/07/30/40-developer-tips-for-android-optimization/
相關(guān)文章:
1. 利用單元測(cè)試對(duì)PHP代碼進(jìn)行檢查2. python如何實(shí)現(xiàn)word批量轉(zhuǎn)HTML3. Java8內(nèi)存模型PermGen Metaspace實(shí)例解析4. python3實(shí)現(xiàn)往mysql中插入datetime類(lèi)型的數(shù)據(jù)5. python excel和yaml文件的讀取封裝6. moment轉(zhuǎn)化時(shí)間戳出現(xiàn)Invalid Date的問(wèn)題及解決7. python爬蟲(chóng)實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊8. Django 權(quán)限管理(permissions)與用戶(hù)組(group)詳解9. App啟動(dòng)優(yōu)化-Android性能優(yōu)化10. 詳解docker pull 下來(lái)的鏡像都存到了哪里

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備