Android實現帶節點的進度條
日常的開發中經常會需要用到自定義View,這次剛好有個需求,需要用到帶有節點的進度條。東西很簡單直接繼承View就行了。

首先定義一些需要的屬性
/** * 背景畫筆 */ private Paint bgPaint; /** * 前景畫筆 */ private Paint forePaint; /** * 選中畫筆 */ private Paint selectPaint; /** * 未選中畫筆 */ private Paint unselectPaint; /** * 背景顏色 */ private int bgColor = Color.parseColor('#9C9C9C'); /** * 前景顏色 */ private int foreColor = Color.parseColor('#8A2BE2'); /** * 默認高度 */ private int defaultHeight; /** * 節點文字 */ private List<String> nodeList; private List<Rect> mBounds; /** * 節點圓的半徑 */ private int radius; /** * 文字和節點進度條的top */ private int marginTop; /** * 兩個節點之間的距離 */ private int dividWidth; /** * 選中位置 */ private int selectIndex;
然后在構造方法中初始化這些數據
private void init(Context context) { radius = SizeUtils.dp2px(context,4); defaultHeight = SizeUtils.dp2px(context,30); marginTop = SizeUtils.dp2px(context,5); bgPaint = new Paint(Paint.ANTI_ALIAS_FLAG); bgPaint.setColor(bgColor); bgPaint.setStyle(Paint.Style.FILL); forePaint = new Paint(Paint.ANTI_ALIAS_FLAG); forePaint.setColor(foreColor); forePaint.setStyle(Paint.Style.FILL); unselectPaint = new Paint(Paint.ANTI_ALIAS_FLAG); unselectPaint.setColor(bgColor); unselectPaint.setTextSize(SizeUtils.sp2px(context,10)); selectPaint = new Paint(Paint.ANTI_ALIAS_FLAG); selectPaint.setColor(foreColor); selectPaint.setTextSize(SizeUtils.sp2px(context,10)); }
設置節點文字
/** * 設置數據 * @param nodeDatas */ public void setNodeList(List<String> nodeDatas){ if(nodeDatas != null){ nodeList = nodeDatas; } //測量文字所占用的空間 measureText(); } /** * 設置選中位置 * @param selectIndex */ public void setSelectIndex(int selectIndex){ this.selectIndex = selectIndex; invalidate(); }/** * 測量文字的長寬 */ private void measureText(){ mBounds = new ArrayList<>(); for (int i = 0; i < nodeList.size(); i++) { Rect mBound = new Rect(); unselectPaint.getTextBounds(nodeList.get(i),0,nodeList.get(i).length(),mBound); mBounds.add(mBound); } }
最后重要的步驟,開始在onDraw中繪制節點進度條和繪制文字
1、繪制灰色背景線條
if(nodeList == null || nodeList.isEmpty()){ return; } bgPaint.setStrokeWidth(radius/2); //繪制灰色的背景線條 canvas.drawLine(radius,radius,getWidth()-radius,radius,bgPaint);
2、繪制節點上的圓和兩個節點之間的間隔線條
//畫節點圓 //每個圓相隔的距離 dividWidth = (getWidth()-radius*2)/(nodeList.size() - 1); forePaint.setStrokeWidth(radius/2); for (int i = 0; i < nodeList.size(); i++) { if(i == selectIndex){ for (int j = 0; j <= i; j++) { canvas.drawCircle(radius+ j * dividWidth, radius, radius , forePaint); canvas.drawLine(radius,radius,j*dividWidth,radius,forePaint); } }else if(i>selectIndex){ canvas.drawCircle(radius + i * dividWidth, radius, radius, bgPaint); } }
3、繪制節點上的文字
for (int i = 0; i < nodeList.size(); i++) { int currentTextWidth=mBounds.get(i).width(); if (i==0){ if (i==selectIndex){ canvas.drawText(nodeList.get(i), 0, radius*2 + marginTop + mBounds.get(i).height()/2, selectPaint); }else if(i>selectIndex) { canvas.drawText(nodeList.get(i), 0, radius*2 + marginTop + mBounds.get(i).height()/2, unselectPaint); } }else if (i==nodeList.size()-1){ if (i==selectIndex){ for (int j = 0; j <= i; j++) { if(j == 0){ canvas.drawText(nodeList.get(j), 0, radius*2 + marginTop + mBounds.get(j).height()/2, selectPaint); }else if(j == i){ canvas.drawText(nodeList.get(j), getWidth() - currentTextWidth, radius*2 + marginTop + mBounds.get(j).height()/2, selectPaint); }else{ canvas.drawText(nodeList.get(j), radius + j * dividWidth - currentTextWidth / 2, radius*2 + marginTop + mBounds.get(j).height()/2, selectPaint); } } }else if(i>selectIndex) { canvas.drawText(nodeList.get(i), getWidth() - currentTextWidth, radius*2 + marginTop + mBounds.get(i).height()/2, unselectPaint); } }else { if (i==selectIndex){ for (int j = 0; j <= i; j++) { if(j>0){ canvas.drawText(nodeList.get(j), radius + j * dividWidth - currentTextWidth / 2, radius*2 + marginTop + mBounds.get(j).height()/2, selectPaint); }else{ canvas.drawText(nodeList.get(j), 0, radius*2 + marginTop + mBounds.get(j).height()/2, selectPaint); } } }else if(i>selectIndex) { canvas.drawText(nodeList.get(i), radius + i * dividWidth - currentTextWidth / 2, radius*2 + marginTop + mBounds.get(i).height()/2, unselectPaint); } } }
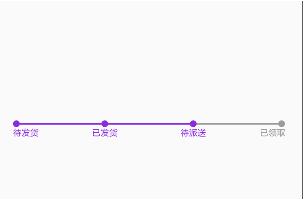
有時候可能需要的是下面這種進度條

只需要修改onDraw中繪制節點圓和文字的方法就可以了
for (int i=0; i < nodeList.size();i++) { if (i==selectIndex){ canvas.drawCircle(radius+ i * dividWidth, radius, radius , forePaint); }else { canvas.drawCircle(radius + i * dividWidth, radius, radius, bgPaint); } } for (int i=0; i<nodeList.size();i++){ int currentTextWidth=mBounds.get(i).width(); if (i==0){ if (i==selectIndex){ canvas.drawText(nodeList.get(i), 0, radius*2 + marginTop + mBounds.get(i).height()/2, selectPaint); }else { canvas.drawText(nodeList.get(i), 0, radius*2 + marginTop + mBounds.get(i).height()/2, unselectPaint); } }else if (i==nodeList.size()-1){ if (i==selectIndex){ canvas.drawText(nodeList.get(i), getWidth() - currentTextWidth, radius*2 + marginTop + mBounds.get(i).height()/2, selectPaint); }else { canvas.drawText(nodeList.get(i), getWidth() - currentTextWidth, radius*2 + marginTop + mBounds.get(i).height()/2, unselectPaint); } }else { if (i==selectIndex){ canvas.drawText(nodeList.get(i), radius + i * dividWidth - currentTextWidth / 2, radius*2 + marginTop + mBounds.get(i).height()/2, selectPaint); }else { canvas.drawText(nodeList.get(i), radius + i * dividWidth - currentTextWidth / 2, radius*2 + marginTop + mBounds.get(i).height()/2, unselectPaint); } } }
點擊節點進行節點切換
// 實現節點切換,把注釋打開就行了@Override public boolean onTouchEvent(MotionEvent event) { float eventX; float eventY; int i = event.getAction(); if (i == MotionEvent.ACTION_DOWN) { } else if (i == MotionEvent.ACTION_MOVE) { } else if (i == MotionEvent.ACTION_UP) { eventX = event.getX(); eventY = event.getY(); //計算選中的index float select = eventX / dividWidth; float xs = select - (int) (select); //selectIndex = (int) select + (xs > 0.5 ? 1 : 0); } //invalidate(); return true; }
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備