文章詳情頁
Vue3中使用this的詳細教程
瀏覽:4日期:2022-06-13 11:21:49
目錄Vue3使用this具體使用如下:補充:Vue3.0中this的替代方法方法一方法二(推薦使用)總結Vue3使用this
Vue2升級到Vue3,有很大的改變,其中最明顯的就是以前的this,在新版本中無法使用了,這是為什么呢?
官方是這樣說的:在 setup() 內部,this 不會是該活躍實例的引用(即不指向vue實例),因為 setup() 是在解析其它組件選項之前被調用的,所以 setup() 內部的 this 的行為與其它選項中的 this 完全不同。這在和其它選項式 API 一起使用 setup() 時可能會導致混淆。
因此setup函數中不能使用this。所以Vue為了避免我們錯誤的使用,直接將setup函數中的this修改成了 undefined
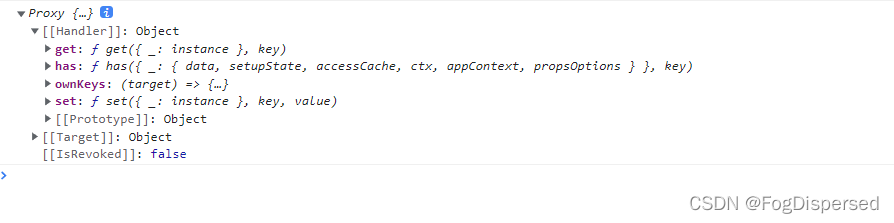
所以想要在Vue3中使用this, Vue為我們提供了getCurrentInstance()方法,這個方法返回了ctx和proxy。
具體使用如下:<script setup> import {getCurrentInstance} from '@vue/runtime-core' const currentInstance = ref() onMounted(() => {/** * 此處這樣使用時因為Vue3不同于Vue2,在 Vue3的setup中我們是無法訪問到this的,所以我們需要借助一個方法, * 那就是getCurrentInstance,該方法返回了當前的實例對象 * * 注意!!!!! * 不要把該函數當作是optionsApi中來獲取 this 使用。 * 該方法只在 setup、生命周期函數中有效,在方法中是無效的 * */currentInstance.value = getCurrentInstance() });</script>這樣我們就可以借助currentInstance 來完成在Vue2中this的使用場景了
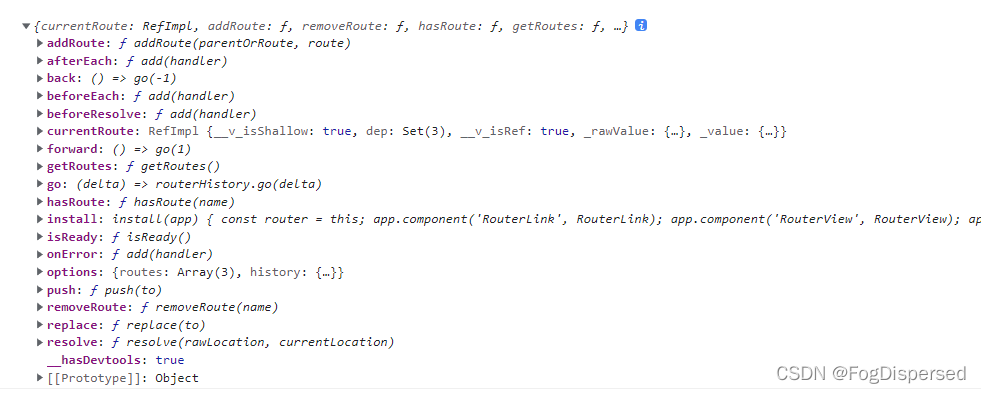
補充:Vue3.0中this的替代方法在vue3中,新的組合式API中沒有this,我們可以通過以下方法替代thissetup 在生命周期 beforecreate 和 created 前執行,此時 vue 對象還未創建,所以我們無法使用 this方法一getCurrentInstance() 方法,獲取當前組件的實例,通過 ctx 或 proxy 屬性獲得當前上下文,從而就能在setup中使用router和vuex
import { getCurrentInstance } from 'vue';export default {setup() { let { proxy } = getCurrentInstance(); console.log(proxy) }}
getCurrentInstance 方法去獲取組件實例來完成一些主要功能,在項目打包后,會報錯(不推薦使用)
方法二(推薦使用)import { useStore } from 'vuex'import { useRoute, useRouter } from 'vue-router'export default { setup () { const store = useStore()const route = useRoute() const router = useRouter() return { // 訪問 state 函數 count: computed(() => store.state.count), // 訪問 getter函數 double: computed(() => store.getters.double) // mutation increment: () => store.commit('increment'), // 使用 action asyncIncrement: () => store.dispatch('asyncIncrement') } }}
到此這篇關于Vue3中使用this的文章就介紹到這了,更多相關Vue3使用this內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備