Android 自定義加載動畫Dialog彈窗效果的示例代碼
效果圖





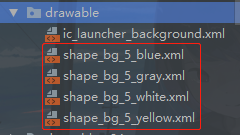
首先是創建彈窗的背景

這是上面用到的以shape_bg_5_blue.xml為例,其他的三個無非就是里面的顏色不一樣而已
<?xml version='1.0' encoding='utf-8'?><shape xmlns:android='http://schemas.android.com/apk/res/android'> <corners android:radius='5dp'/> <solid android:color='#1C285B'/></shape>
然后是圖片






因為有一個是白色的所以你看不見,但是依然可以保存到你本地文件夾下。
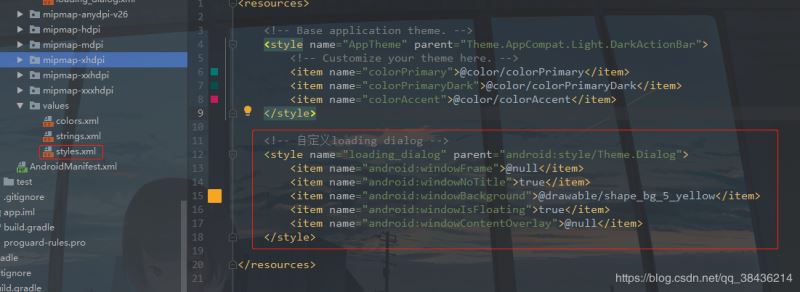
然后就是創建一個彈窗的樣式

<!-- 自定義loading dialog --> <style name='loading_dialog' parent='android:style/Theme.Dialog'> <item name='android:windowFrame'>@null</item> <item name='android:windowNoTitle'>true</item> <item name='android:windowBackground'>@drawable/shape_bg_5_yellow</item> <item name='android:windowIsFloating'>true</item> <item name='android:windowContentOverlay'>@null</item> </style>
通過這個android:windowBackground的值改變不同的彈窗背景。然后就是一個動畫文件

這個文件一定要放在anim文件夾下(PS:什么?你說你沒有這個文件夾?沒有你就創建一個啊,我的天!)loading_animation.xml代碼如下:
<?xml version='1.0' encoding='utf-8'?><set android:shareInterpolator='false' xmlns:android='http://schemas.android.com/apk/res/android'> <rotate android:interpolator='@android:anim/linear_interpolator' android:pivotX='50%' android:pivotY='50%' android:fromDegrees='0' android:toDegrees='+360' android:duration='1500' android:startOffset='-1' android:repeatMode='restart' android:repeatCount='-1'/></set>
下面就要創建一個現實內容的布局

布局代碼如下:
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android: android:orientation='vertical' android:layout_width='120dp' android:layout_height='120dp' android:gravity='center' android:padding='10dp'> <ImageView android: android:layout_width='40dp' android:layout_height='40dp' android:src='http://www.hdgsjgj.cn/bcjs/@mipmap/icon_loading_5' /> <TextView android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_marginTop='10dp' android:maxLines='1' android:text='玩命加載中...' android:textColor='#FFF' android:textSize='14sp' /></LinearLayout>
接下來就是自定義Dialog
import android.app.Dialog;import android.content.Context;import android.content.DialogInterface;import android.view.Gravity;import android.view.animation.Animation;import android.view.animation.AnimationUtils;import android.widget.ImageView;import android.widget.TextView;/** * 自定義彈窗 */public class CustomDialog extends Dialog { TextView tvLoadingTx; ImageView ivLoading; public CustomDialog(Context context) { this(context, R.style.loading_dialog, '玩命加載中...'); } public CustomDialog(Context context, String string) { this(context, R.style.loading_dialog, string); } protected CustomDialog(Context context, int theme, String string) { super(context, theme); setCanceledOnTouchOutside(true);//點擊其他區域時 true 關閉彈窗 false 不關閉彈窗 setContentView(R.layout.loading_dialog);//加載布局 tvLoadingTx = findViewById(R.id.tv_loading_tx); tvLoadingTx.setText(string); ivLoading = findViewById(R.id.iv_loading); // 加載動畫 Animation hyperspaceJumpAnimation = AnimationUtils.loadAnimation( context, R.anim.loading_animation); // 使用ImageView顯示動畫 ivLoading.startAnimation(hyperspaceJumpAnimation); getWindow().getAttributes().gravity = Gravity.CENTER;//居中顯示 getWindow().getAttributes().dimAmount = 0.5f;//背景透明度 取值范圍 0 ~ 1 }//關閉彈窗 @Override public void dismiss() { super.dismiss(); }
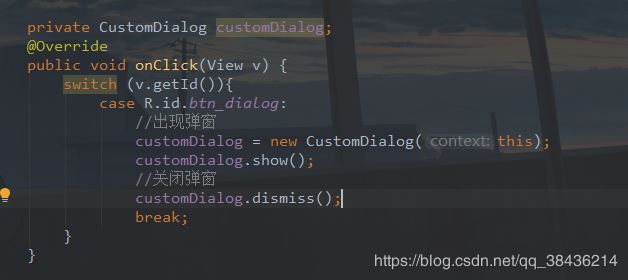
使用

這應該能看懂吧,寫完收工。
總結
到此這篇關于Android 自定義加載動畫Dialog彈窗效果的示例代碼的文章就介紹到這了,更多相關Android 自定義加載 Dialog彈窗內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備