Android實現Z軸布局效果
如果需要在布局中創造一個層疊的概念,那么使用Android系統中的ViewGroup是不夠的,但是可以通過改變ViewGroup的繪制順序實現

代碼下載
繼承自FrameLayout
FrameLayout已經幫我們實現了子View的measure和layout過程,我們只需在它的基礎上改變繪制順序即可
自定義LayoutParams
layoutParams的作用是向父布局請求布局參數(MeasureSpec),這個參數會在View inflate時添加到布局中,我們如果使用LayoutParams將會得到很大的方便
// 這里繼承FrameLayout的LayoutParams即可public static class LayoutParams extends FrameLayout.LayoutParams { public final static int DEFAULT_ZORDER = 1; public int zOrder; public LayoutParams(@NonNull Context c, @Nullable AttributeSet attrs) { super(c, attrs); TypedArray a = c.obtainStyledAttributes(attrs, R.styleable.ZOrderLayout); zOrder = a.getInt(R.styleable.ZOrderLayout_layout_zorder, DEFAULT_ZORDER); a.recycle(); }}
我們自定義個Attribute,那么就可以在XML中進行使用了
<declare-styleable name='ZOrderLayout'> <attr name='layout_zorder' format='integer'/></declare-styleable>
這樣我們的View就可以這么使用
<!--layout_zorder 表示該View在第1層--><tianrui.viewgroup.MyTextView android:text='0' android:layout_width='50dp' android:layout_height='50dp' android:background='@android:color/holo_red_light' app:layout_zorder='1'/><!--layout_zorder=2 表示該View在第2層--><tianrui.viewgroup.MyTextView android:text='1' android:layout_width='50dp' android:layout_height='50dp' android:layout_marginLeft='20dp' android:background='@android:color/holo_blue_light' app:layout_zorder='2'/>
同時需要重寫ViewGroup的generateLayoutParams(),讓它生成我們的LayoutParams
初始化繪制順序
在所有的子View加載完成后初始化需要繪制的順序(根據我們的ZorderLayoutParams)
@Overrideprotected void onFinishInflate() { super.onFinishInflate(); initialZOrder();}private void initialZOrder() { final int childCount = getChildCount(); View view; ZOrderLayout.LayoutParams params; for (int i = 0; i < childCount; i++) { view = getChildAt(i); params = (LayoutParams) view.getLayoutParams(); Pair<View, Integer> pair = new Pair<>(view, params.zOrder); list.add(pair); } // 根據Zorder屬性,進行排序 Collections.sort(list, new Comparator<Pair<View, Integer>>() { @Override public int compare(Pair<View, Integer> o1, Pair<View, Integer> o2) { return o1.second - o2.second; } });}
獲取所有的子View,然后根據他們的ZOrder進行排序,onFinishInflate()會在裝載完所有的子View后進行回調
改變View的繪制順序
這里使用排好序的View繪制順序就可以了, 記得調用setChildrenDrawingOrderEnabled(true);
@Overrideprotected int getChildDrawingOrder(int childCount, int i) { return indexOfChild(list.get(i).first);}
Demo演示
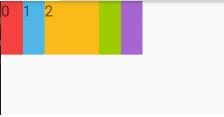
<?xml version='1.0' encoding='utf-8'?><tianrui.viewgroup.view.ZOrderLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' android:layout_width='match_parent' android:layout_height='match_parent'> <tianrui.viewgroup.MyTextView android:text='0' android:layout_width='50dp' android:layout_height='50dp' android:background='@android:color/holo_red_light' app:layout_zorder='1'/> <tianrui.viewgroup.MyTextView android:text='1' android:layout_width='50dp' android:layout_height='50dp' android:layout_marginLeft='20dp' android:background='@android:color/holo_blue_light' app:layout_zorder='2'/> <tianrui.viewgroup.MyTextView android:text='2' android:layout_width='50dp' android:layout_height='50dp' android:layout_marginLeft='40dp' android:background='@android:color/holo_orange_light' app:layout_zorder='3'/> <tianrui.viewgroup.MyTextView android:text='3' android:layout_width='50dp' android:layout_height='50dp' android:layout_marginLeft='60dp' android:background='@android:color/holo_green_light' app:layout_zorder='2'/> <tianrui.viewgroup.MyTextView android:text='4' android:layout_width='50dp' android:layout_height='50dp' android:layout_marginLeft='80dp' android:background='@android:color/holo_purple' app:layout_zorder='1'/></tianrui.viewgroup.view.ZOrderLayout>
可以看出這個布局是中間的zorder最高,表示中間的會壓在兩邊的上邊,而最左(右)的繪制層級(zorder)為1, 表示會繪制在最下面

完整代碼
public class ZOrderLayout extends FrameLayout { private List<Pair<View, Integer>> list = new ArrayList<>(); public ZOrderLayout(@NonNull Context context) { this(context, null); } public ZOrderLayout(@NonNull Context context, @Nullable AttributeSet attrs) { this(context, attrs, 0); } public ZOrderLayout(@NonNull Context context, @Nullable AttributeSet attrs, @AttrRes int defStyleAttr) { super(context, attrs, defStyleAttr); setChildrenDrawingOrderEnabled(true); } @Override protected int getChildDrawingOrder(int childCount, int i) { return indexOfChild(list.get(i).first); } @Override protected void onFinishInflate() { super.onFinishInflate(); initialZOrder(); } private void initialZOrder() { final int childCount = getChildCount(); View view; ZOrderLayout.LayoutParams params; for (int i = 0; i < childCount; i++) { view = getChildAt(i); params = (LayoutParams) view.getLayoutParams(); Pair<View, Integer> pair = new Pair<>(view, params.zOrder); list.add(pair); } Collections.sort(list, new Comparator<Pair<View, Integer>>() { @Override public int compare(Pair<View, Integer> o1, Pair<View, Integer> o2) { return o1.second - o2.second; } }); } /** * 在解析xml時,會解析每個跟布局的LayoutParams */ @Override public LayoutParams generateLayoutParams(AttributeSet attrs) { return new LayoutParams(getContext(), attrs); } public static class LayoutParams extends FrameLayout.LayoutParams { public final static int DEFAULT_ZORDER = 1; public int zOrder; public LayoutParams(@NonNull Context c, @Nullable AttributeSet attrs) { super(c, attrs); TypedArray a = c.obtainStyledAttributes(attrs, R.styleable.ZOrderLayout); zOrder = a.getInt(R.styleable.ZOrderLayout_layout_zorder, DEFAULT_ZORDER); a.recycle(); } }}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備