文章詳情頁
詳解Vue3子組件向父組件傳遞消息
瀏覽:4日期:2022-06-13 09:33:51
目錄父子組件之間的通信:props與emit常規使用子組件向父組件傳遞消息與emit的區別:定義和調用的不同父子組件之間的通信:props與emit
通常提到props,都會想到的是父組件給子組件傳值;提到emit為子組件向父組件發送消息,但其實,props也可以使子組件向父組件傳遞消息
方式為在父組件中通過為子組件綁定屬性,子組件接收;但其實,我們只需要父組件向子組件傳遞一個事件,使子組件調用該事件來獲取子組件的消息
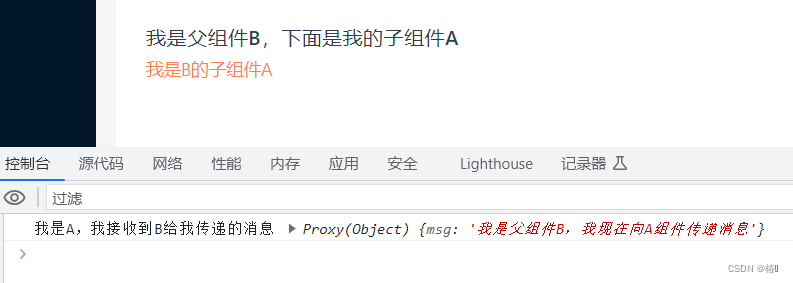
常規使用<!-- 子組件A --><template> <div style='color:coral'> 我是B的子組件A </div></template><script setup>import { onMounted } from 'vue';const props = defineProps({ msg: String})onMounted(() => { console.log('我是A,我接收到B給我傳遞的消息', props);})</script><!-- 父組件B --><template> <div> <h1>我是父組件B,下面是我的子組件A</h1> <A msg='我是父組件B,我現在向A組件傳遞消息'></A> </div></template><script setup>import A from '../components/A.vue'</script>

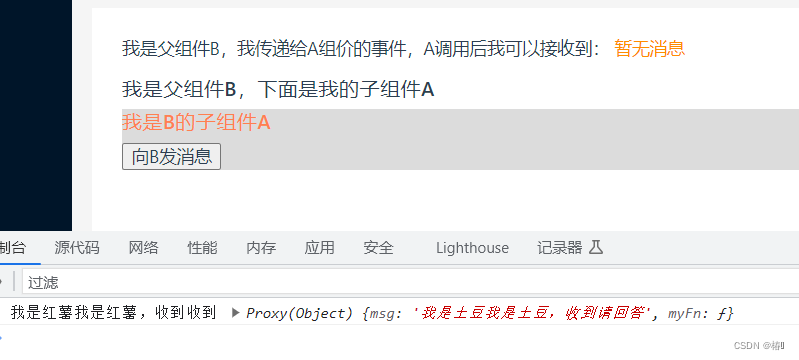
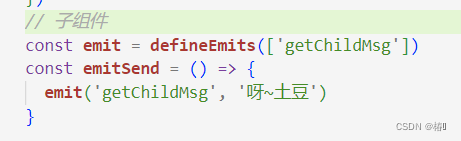
當子組件A點擊“向B發送消息” 調用了這個myFn的函數,并且傳遞參數,父組件B中就可以收到A傳遞的參數,此時就完成了子組件行父組件傳遞消息

props方式:父組件為子組件綁定一個屬性,將函數賦值給該屬性,子組件通過props接收,調用此事件,傳遞消息。emit方式:父組件需要在子組件標簽中注冊一個事件,子組件通過emit調用此事件,傳遞消息。


到此這篇關于詳解Vue3子組件向父組件傳遞消息的文章就介紹到這了,更多相關Vue3子組件向父組件傳遞消息內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備